さあさあ!
今日も学んでいく~!!
今日の書籍(昨日までと同じ。。。)
[PR]
ところでどうですか皆さん。
書籍を勉強するとき、最初からキッチリ順番に進めていかないと気が済まないというか気持ち悪いというか。そういう性格なのですが。。(完璧主義の典型?)
でもそうすると進捗が遅いので嫌になって結局途中でやめてしまうという。。

あるね~
うだうだ言わずやっていこう。
昨日の続きからやっていこう。
chapter2
section04 テンプレートを分割する
テンプレートファイルを分割して管理しやすくする。
・ヘッダー、フッターを共通パーツとして管理しやすくする
index.php → index.php header.php footer.php
・ヘッダーをテンプレートパーツとして分離する
・header.phpを作成する
・get_header()インクルードタグでheader.phpを読み込む
・フッターをテンプレートパーツとして分離する
・footer.phpを作成する
・get_footer()インクルードタグでfooter.phpを読み込む
下にスクロールしてもヘッダーがついてくるようになった!

section05 分割したテンプレートを作りこむ
・wp_head()関数/wp_footer()関数/wp_body_open()関数
・head内にwp_head()関数を記述する
・fooer.phpにwp_fooer()関数を記述する
・<body>直後にwp_body_open()関数を記述する
え~っと、、、この章たいへん。。。
一つ一つ書いていったら疲れるな。。。
理解できたところだけ書いていこう。

そうしよう。
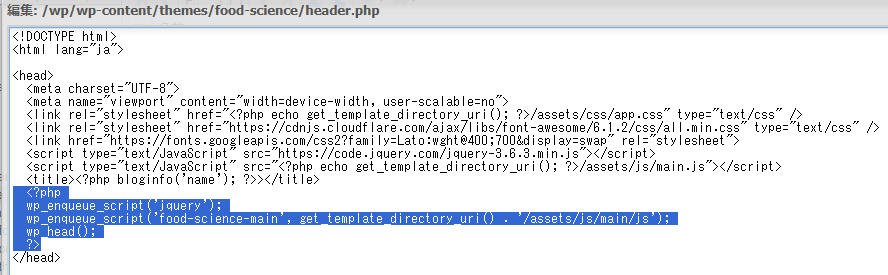
・jQueryを読み込む
「jQuery」…JavaScriptライブラリ。Webサイトでは、動きを加えるためにJavaScriptを使うことが一般的になっている。
「wp_enqueue_script()」…WordPress関数。JavaScriptファイルの重複出力を回避し、適切なタイミングで読み込む
・独自のJavaScriptを読み込む

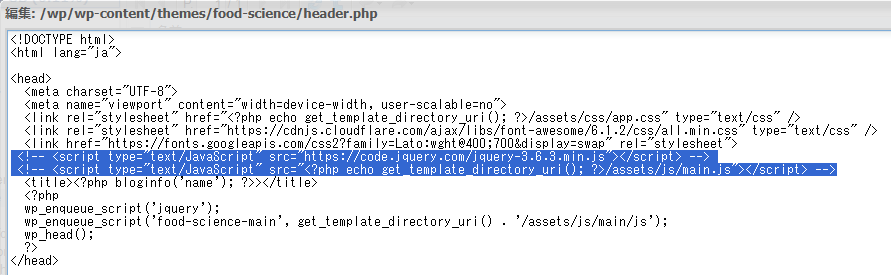
wp_enqueue_script()関数でjQueryを読み込むようにしたので元々記載されていた箇所は削除(コメントアウト)する。

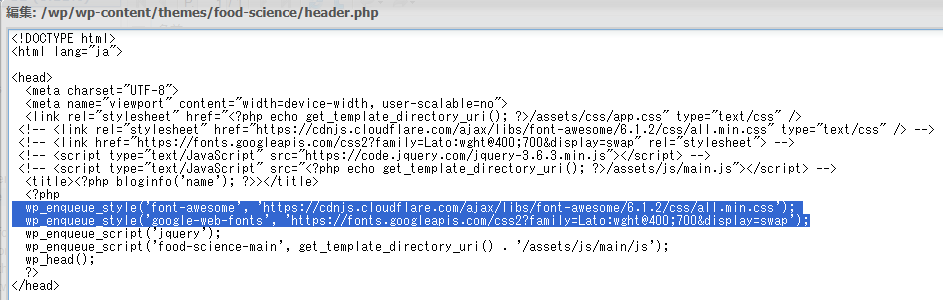
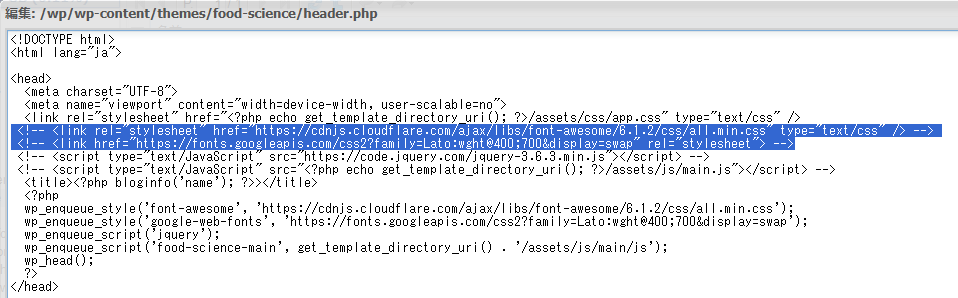
・外部のスタイルシートを読み込む
「wp_enqueue_style()」…CSSファイルを安全に読み込める。
<追記>

<削除(コメントアウト)>

・条件分岐タグを使ってトップページだけ表示を変更する
・is_homeタグを利用する
※is_home()以外の条件分岐タグもある
is_single(‘パラメータ’)など
・<title>タグを適切な表示に調整する
・タイトルの表示を有効にする
・functions.phpを準備する
「add_theme_support()」…テーマの機能を設定する。
・タイトルの区切り文字を変更する
「add_filter()」…フィルターフックを使う。
いや~今日はしんどい。。。
関数を覚えて→ファイル修正して
っていうのばっかりだ。。。
今日はいったんこの章で終わりかな。。

そうしよ
まあ、また今日やる気が起きたら勉強します。
以上

コメント