こんにちは!
今日も今日とてWordPressを学んでいきます。
■参考資料はこちら
今日こそ中身を見て学習していきます。
chapter2 基本的なテーマを作成する
section01 Wordpressのテーマ
学習用素材のindex.htmlをブラウザで表示?
ページ戻ったらchapter1の一つ前のページにサポートページのURLがあったので学習用素材をダウンロード。
素材を編集し、WordPressにアップロード
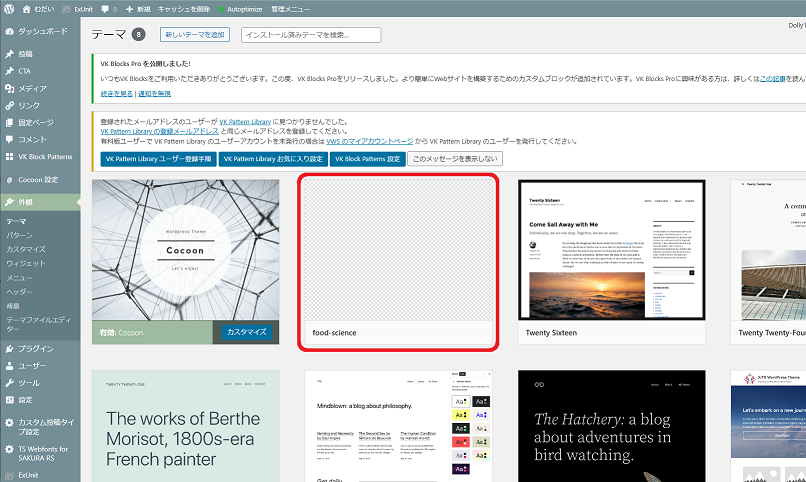
[外観]-[テーマ]に追加されていることが確認できた!

section02 テンプレートファイルとテンプレート階層
・テンプレートファイルとは
…Wordpressのルールに沿って作らPHPファイルを「テンプレートファイル」と呼ぶ。
主なテンプレートファイル
- front-page.php ・・・ Webサイトのトップページを表示
- single.php ・・・ 投稿ページを表示
- page.php ・・・ 固定ページを表示
- category.php ・・・ カテゴリーページを表示
- search.php ・・・ 検索結果ページを表示
- archive.php ・・・ 投稿一覧を表示
- 404.php ・・・ 404エラーページを表示
(あかん、このペースだと書籍の内容たくさん書いていくことになってまう。。
要約したものを書くだけにするべし!)
テンプレートファイルには優先順位がある。
→逆に言うと、テーマにはindex.phpが最低限必要ということになる。
・テンプレート階層を考える
トップページ
個別投稿ページ
カテゴリー別投稿一覧ページ
月別投稿一覧ページ
というページを備えたWebサイトのテンプレート階層は
トップページ front-page.php
個別投稿ページ single.php
カテゴリー別投稿一覧ページ index.php(月別投稿一覧とデザインが同じ)
月別投稿一覧ページ 〃
になる。
section03 Wordpressのテンプレートタグ
・テンプレートタグとは
・HTMLファイルにてPHPを使うときは、「<?php ~ ?>」を記述する
・テンプレートタグのパラメータ
<?php bloginfo(‘name‘); ?>
テンプレートタグ パラメータ
(関数) (引数)
・パラメータを変更してみる
index.phpを修正する。
<修正前>
<h1 class=”logo”><a href=”#”>FOOD SCIENCE<span>メキシカン・レストラン</span></a></h1>
<修正後>
<h1 class=”logo”><a href=”#”>FOOD SCIENCE<span><?php bloginfo(‘description’); ?></span></a></h1>
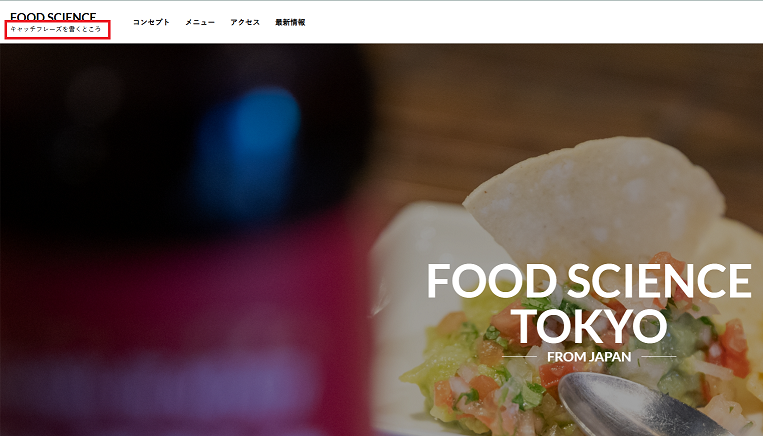
変えてみたが、変わらんな~。
それどころかトップページの写真が消えてもうた。。。
消えたというか、「素材を編集し、WordPressにアップロード」のところで修正漏れでした。。。
できた!

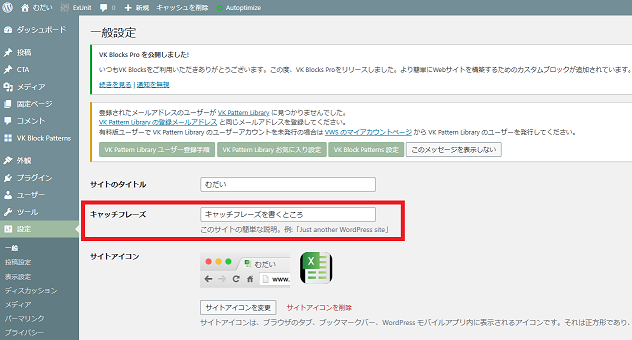
WordPressの設定-一般のキャッチフレーズ欄に書いたものが表示された。

おお~!
PHPとWordPressが関連していることを感じることができた!!
・トップページへのリンクを貼る
index.phpを修正する。
<修正前>
<h1 class=”logo”><a href=”#“>FOOD SCIENCE<span><?php bloginfo(‘description’); ?></span></a></h1>
<修正後>
<h1 class=”logo”><a href=”<?php echo home_url(); ?>“>FOOD SCIENCE<span><?php bloginfo(‘description’); ?></span></a></h1>
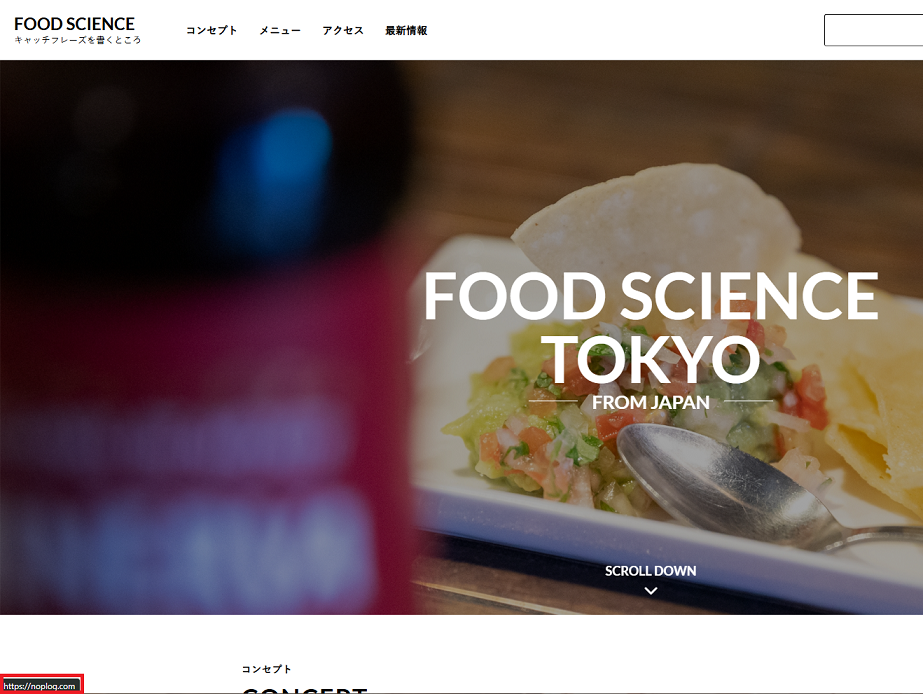
トップページのURLを返す。
左上の「FOOD SCIENCE」にカーソルを合わせたら、左下URLが表示された!

・body_class()テンプレートタグで<body>タグのクラスを動的に出力する
index.phpを修正する。
<修正前>
<body>
<修正後>
<body <?php body_class(); ?>>
ログイン前とログイン後でブラウザのHTMLが異なるようだが、、、
わからん。宿題にしよう。。
今日はこれで終わりにする!
今日やった範囲。
chapter2 基本的なテーマを作成する
section01~section03
また明日。

コメント