おはようございます。
2024年6月10日、月曜日。
東京は曇り。最高気温24℃。
今は肌寒い~涼しいの間くらい。
今日も学んでまいります。
今日の学習書籍もこちら!
[PR]
いきなりですが、ポイントというかなんというか。
なんか学習の進捗が遅いな~と思ってて、考えました。
このブログを作るのに時間がかかっていることに気づいたので、
記述する内容は、
・項目項番
・実装結果
・ポイント
・感想
に絞ります。
※「ポイント」っていうのが曖昧ですが。。。
進捗が遅いとダレちゃうのでね。
よし!やっていこう!
CHAPTER2 基本的なテーマを作成する
SECTION07 個別投稿ページを作成する
single.phpを準備する
single.phpをサーバにアップロードして、内容修正。確認してみる。


ヘッダーフッターにあるリンクが動作することを確認。
WordPressループで本文を表示する
single.phpに追記。
・WordPressのメインクエリとは
・本文以外をテンプレートファイルで置き換える
single.phpを修正。
・投稿の本文を表示する
single.phpに追記。
→テンプレートタグ( the_content() )を記述する。
<実装前>

<実装後>

・リンク付きのカテゴリー一覧を表示する
single.phpを修正。
前後の投稿ページへのリンクを表示する
<テンプレートタグ>
single.phpに追記。
実装!

・・・

ありゃま。。。
よく確認したら、半角スペースが全角スペースになってたり、
「$」であるべきなのに「#」になってたり。。。
修正したらできた!


おっけーです。
進みが速くていいね。
この勢いで次の章いこう!
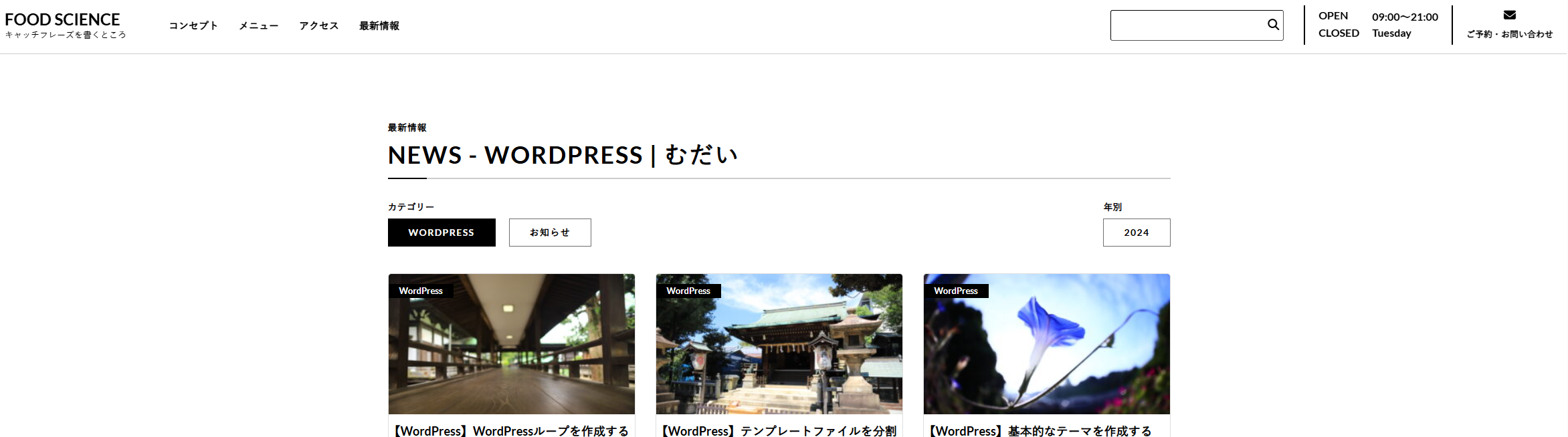
SECTION08 投稿の一覧ページを作成する
テンプレートファイルを準備する
・デザインを確認する
→category.phpとdate.phpのそれぞれのテンプレートファイルを作る必要あり
・テンプレートファイル名を使い分ける
→トップページのテンプレートファイル名をindex.phpからfront-page.phpに変更
・index.phpを作成する
WordPressループのテンプレートパーツを作成する
・テンプレートパーツのファイル名
<WordPress関数>
・トップページのループをテンプレートパーツにする
→loop-news.phpを作成、front-page.phpに追記。
・index.phpにWordPressループを表示する
→index.phpでも作成したloopーnews.phpを読み込む
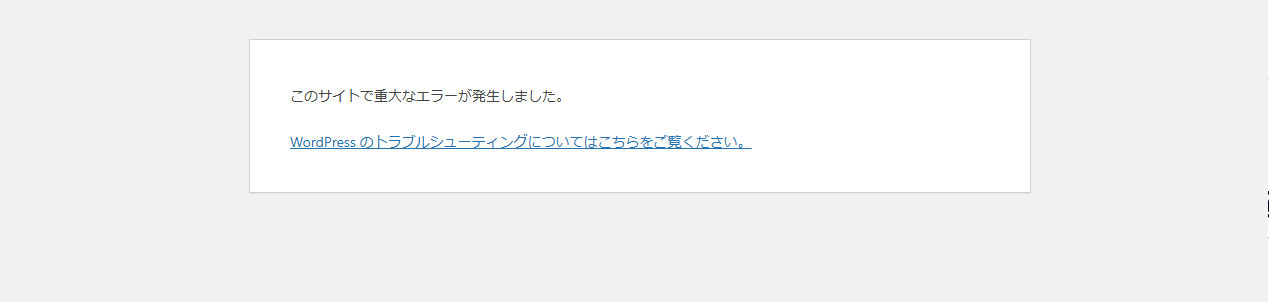
実装!
・・・えーっと
なんか、フッターが2つ分あるな。。。
なんでや。。

・
・・
・・・わからん。
どこも間違ってないように見える。
ので、一旦このまま次に進むこととする。
カテゴリーページと年別アーカイブページへのリンクを設置する
・カテゴリーページへのリンク一覧を表示する
<テンプレートタグ>
・年別アーカイブページへのリンク一覧を表示する
<テンプレートタグ>
・表示中のリンクの色を変える
→特に実装なし
・年別アーカイブページのタイトルを調整する
実装!

おっけー!
カテゴリーと年別のボタンが押せるようになった。
相変わらずフッターは2つ分あるが。。
解決策は2つ。
①SECTION08の修正したところをもう一度最初から見直す
②フッター箇所が2重に出力されている箇所を確認する
②を先にしようかな。明日。。。
疲れたので今日は以上で。
ありがとうございました。

コメント