おはようございます!
6月11日、火曜日。快晴。
本日の最高気温28℃(東京)。
湿度が高くないのでギリエアコンつけなくていいかな~くらいの陽気。
さあ、今日も勉強してまいります。
本日の教材もこちら!
[PR]
よしやっていこう!
前回のSECTION08で実装したページを確認したところ、フッターが2つ分表示されていて原因がわからなかった件、理由がわかりました。
※フッターが二つ分

調査でやったことは大きく2つ。
- 書籍のサイトから完成版ファイルをダウンロード
- WinMergeで自分が修正等したファイルと比較
書籍「WordPress 仕事の現場でサッと使える! デザイン教科書」を出版している技術評論社のサイトに各CHAPTERの各SECTIONで出来上がる各ファイルがまとめてZipファイルにあるのでダウンロード。
また、WinMergeというSE界隈で知られている(のかな?)ファイル比較ソフトで完成版と自分が修正等したファイルを比較。
確認したところ、SECTION08で修正等した内容には間違いはありませんでした。(指定通りに修正できていた。)
何がおかしかったのかというと、SECTION04にてindex.phpをindex.php、header.php、fooer.phpに分割したのですが、それがSECTION08で出来ていなかった・・・
SECTION08では、
index.php → front-page.php ※分割されているファイルをリネーム
category.html → index.php ※分割されていないファイルをリネーム
というようにリネームしたので、index.phpが先祖返りした形になってしまいました。
SECTION08の「・index.phpを作成する」において、
と書いてあるが、これだけではなかなかSECTION04で分割したことは思い出せんぞ。。
ってことで諸々修正して実装!
はい、

まだ2つ分あります。。
あれれ~?
index.phpにある余計なheaderとfooer部分は削除したけど。。
・
・・
・・・わかりました。
SECTION07でsingle.phpを作りましたが、それに余計なヘッダーとフッター部分があったのが原因でした。
学習用素材のsingle.htmlをもとにsingle.phpを作成する際、SECTION07はどこにも書いてないぞ~、余計なヘッダー・フッターは削除すること、みたいなことは。。
よく確認すればわかることだけども。。。
これが狙いなのか?このデバッグ作業で知識を深めろってこと?
・・・
ありがとうございます!!
ってことで実装。。。

で、できた~。
長かった。。
さぁ!今日のSECTIONいこう!!
CHAPTER2 基本的なテーマを作成する
SECTION09 固定ページを作成する
→「コンセプト」「アクセス」ページといった時系列に左右されないページ。
⇒WordPressの中で固定ページを扱うメリット
- 管理画面から更新が可能になる
- 同じようなレイアウトの場合は共通化ができる
- サイト内検索の対象になる
学習用素材のconcept.htmlをpage.phpにリネーム
・ヘッダー、フッターを読み込む
同じ轍は踏まぬ!
具体的な指定はないけどヘッダー・フッター部分は削除だ!
・WordPressループで本文を表示する
・新しい固定ページを追加する
・記事内容を入力する
・表示を確認する

おっけーです。
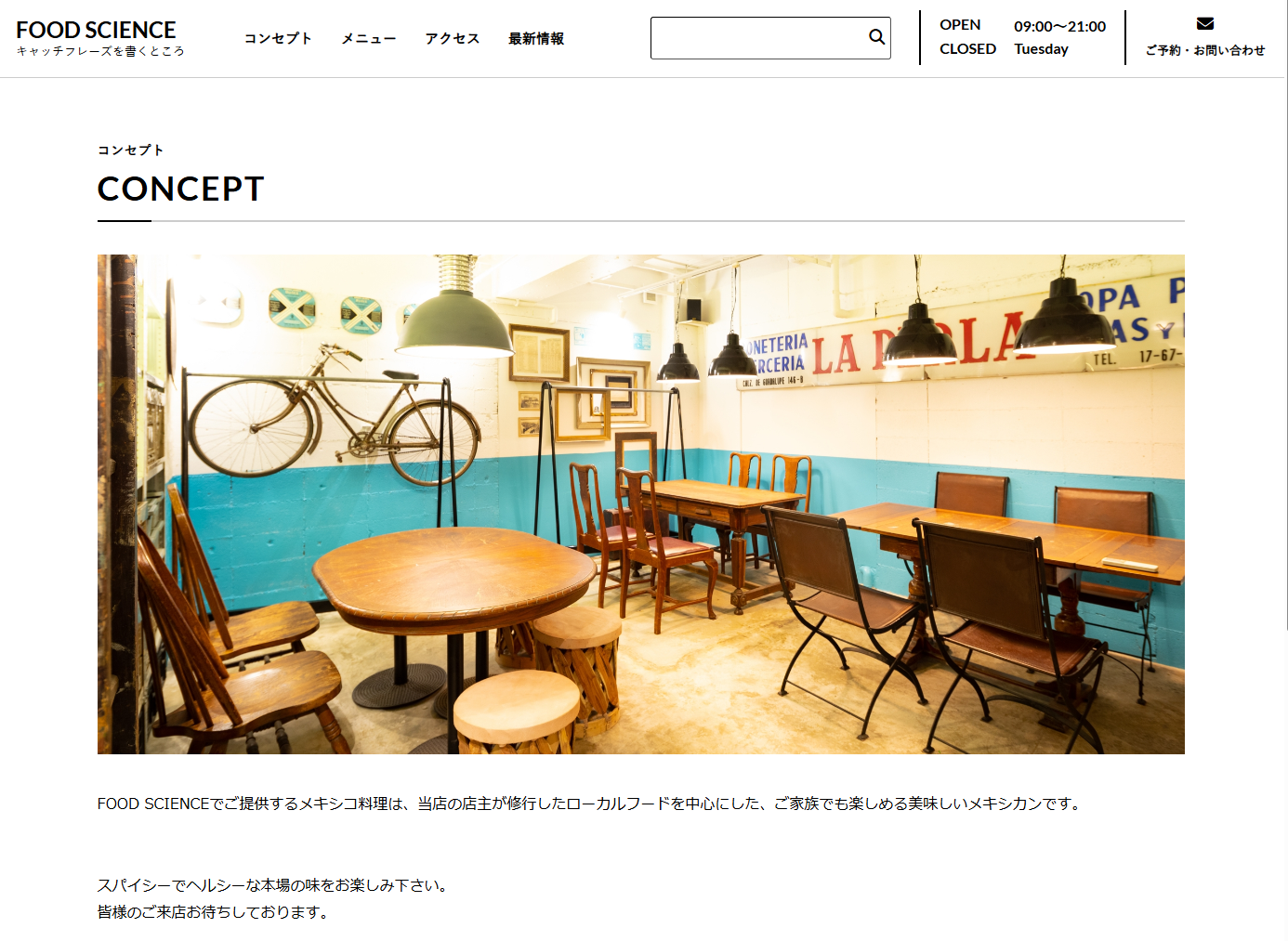
ただ、ヘッダーの「コンセプト」をクリックしても辿り着かなかった。。
~/concept.html
を表示させるようになるところを後ろの「.html」を削って↑の画像が表示された。
まあ、とりあえずこのままいきます。
・固定ページの親子関係とは
・お問い合わせ入力フォームページを作成する
・お問い合わせ完了ページを作成する
・パーマリンクを確認する
→お問い合わせ完了ページは、お問い合わせページを親ページにしたので↓
・ブロックを組み合わせて固定ページを作成する
・カスタムHTMLブロックを使用する
このテーマではブロックが使えんぞ。。。

なんで~
小一時間見回ったけどわからんのでできないところは飛ばしていく。(一旦)
・表示を確認する

ブロックで編集できないのでマップのしたの所在地とかがテーブルになってなくて見づらい、けどまあいいす。
おいおい確認していきましょう。

そうしよ
今日は暑い。
やっぱりエアコンつけるか。
そしてもう今日は以上とするか。
デバッグもやって疲れたし。

うんうん
よし!終わり!!

コメント