おはようございます!
6月12日、水曜日。雲多めの晴れ。
最高気温29℃。湿気が多少あるのでダル暑い。。。
なので既にエアコンオン。
よし今日もやっていこう!

やろうぜ!
今日の教材もこちら、
[PR]
これ、WordPressの教科書としてはちょうどいいかもです。
WordPressの側だけじゃなく、そして深すぎず、キモを抑えてる気がします。
CHAPTER2 基本的なテーマを作成する
SECTION10 グローバルナビゲーションを作成する


・ページを設定する

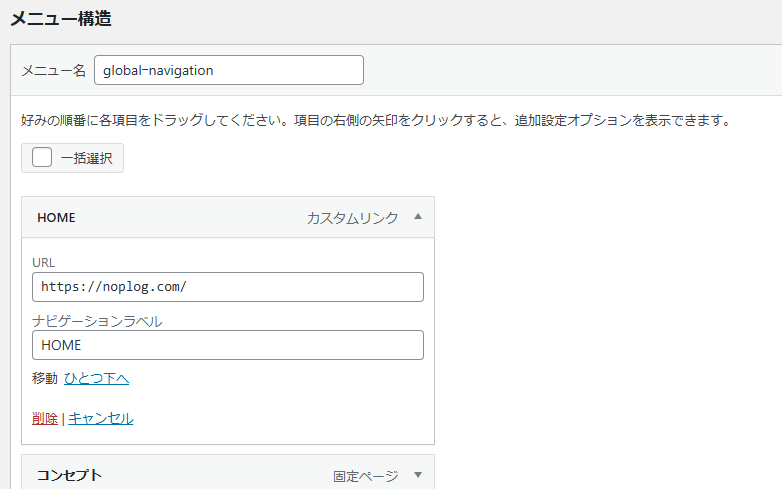
・トップページに戻るHOMEボタンを作成する
※画面取り漏れとった。。まあいいや。
・メニューの順序を変更する
・ラベル名を変更する

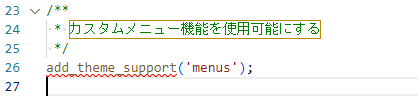
header.phpを修正
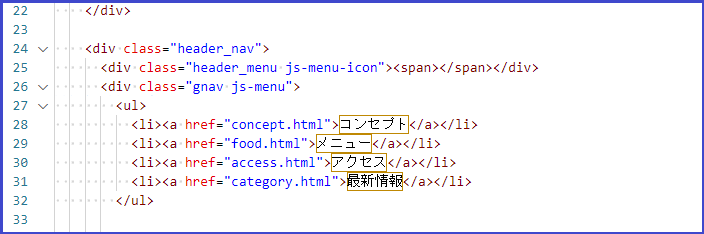
<修正前>
なるほど、各メニューをクリックしたらそれぞれのhtmlファイルを開くように指定してあったのがここか。。

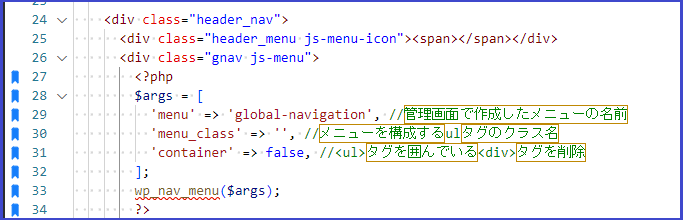
<修正後>

※ちなみに、今回から画像に枠をつけました。見やすいかと思って。
・フッターのリンクを作成する

次にfooer.phpを修正する。
<修正前>

<修正後>

実装してリンクを確認!

・・・これまた難解。
ヘッダーにフッターのリンクがきちゃってるな。

。。。
・
・・
・・・わかりました。(7割)
いや~これは難しい。2時間くらいかかりました。。
一応、下図のようにできました。

備忘録として残しますと、原因は大きく2つ。
どうやら、header.phpに関してはメニュー名でソートした1番目のメニューがheader.phpの記載内容にかかわらず表示される様子。
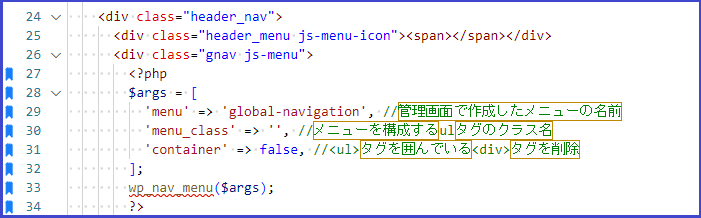
※つまり、header.phpの下図29行目にて「’global-navigation’」と記載しようが記載しまいが、表示されるのは「footer-sns」で設定したメニュー。
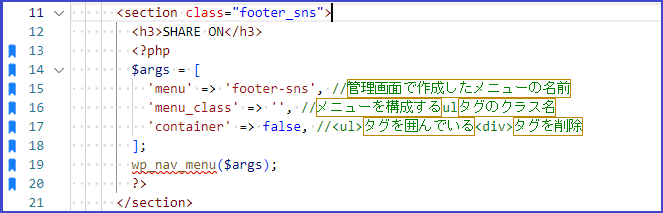
ただ、footer.phpは前段のタグの書き方が違うためか、記載したメニュー名が表示される。
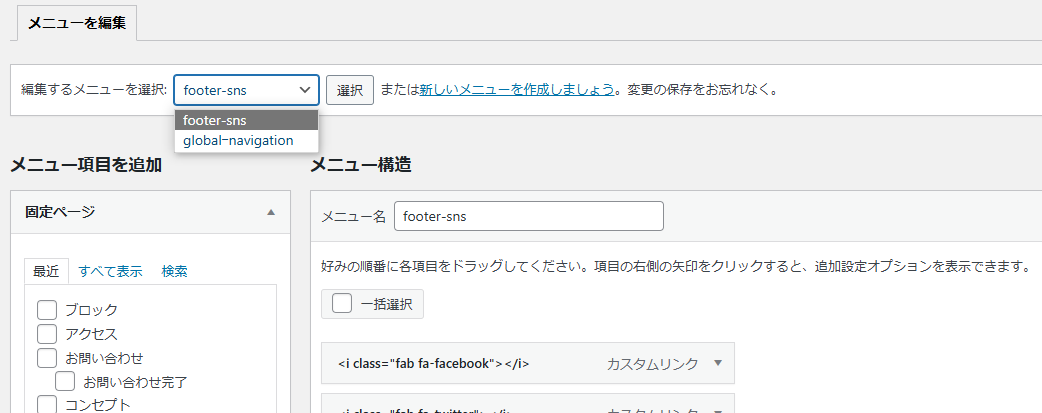
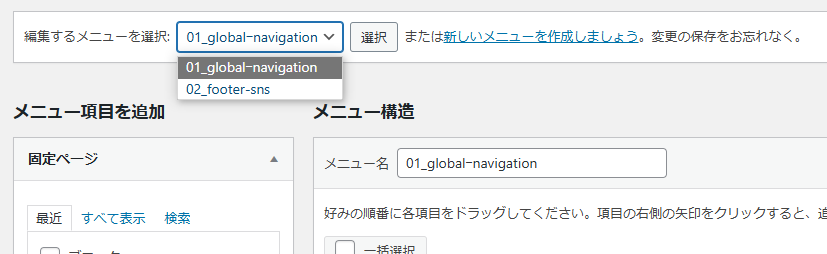
※メニュー名が間違っていたり、「’menu’ => ’ ’,」のように指定しない場合は、メニュー名でソートした1番目のメニューが表示される。(下図の場合「footer-sns」)
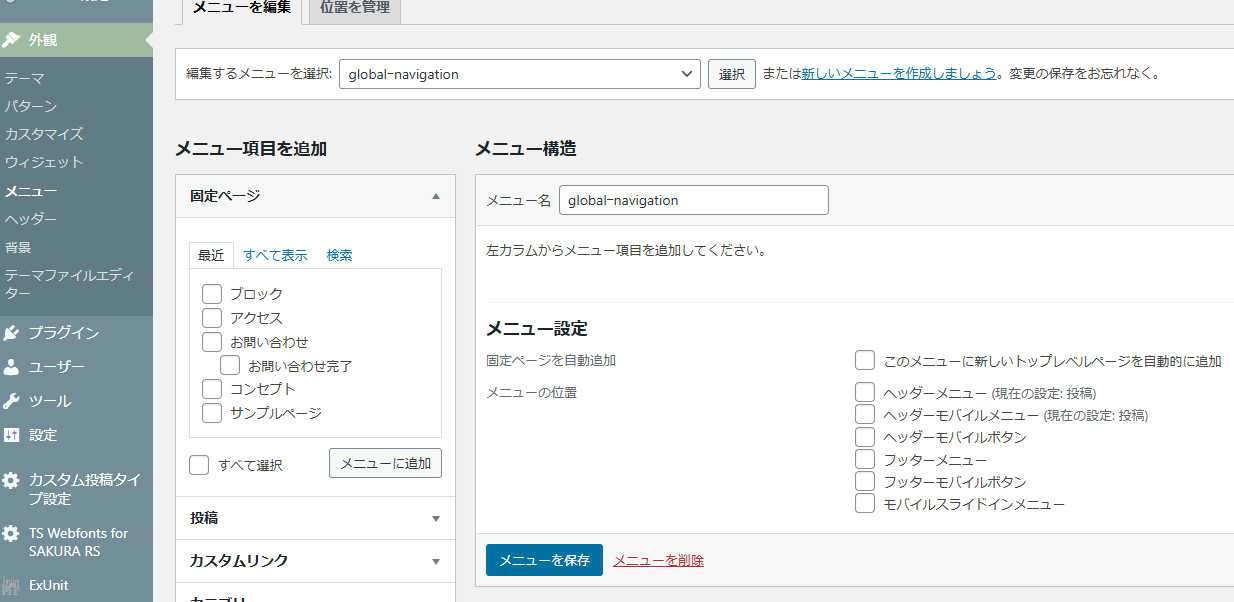
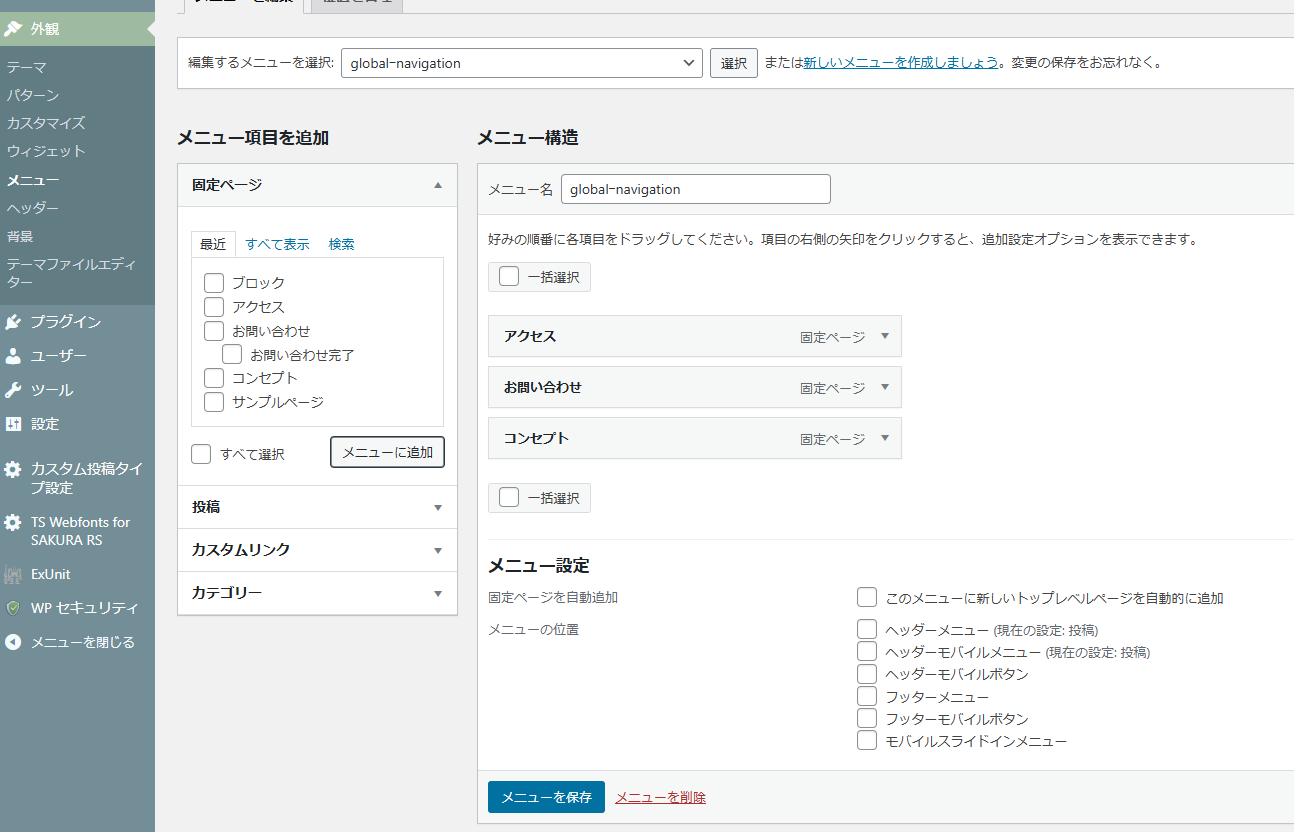
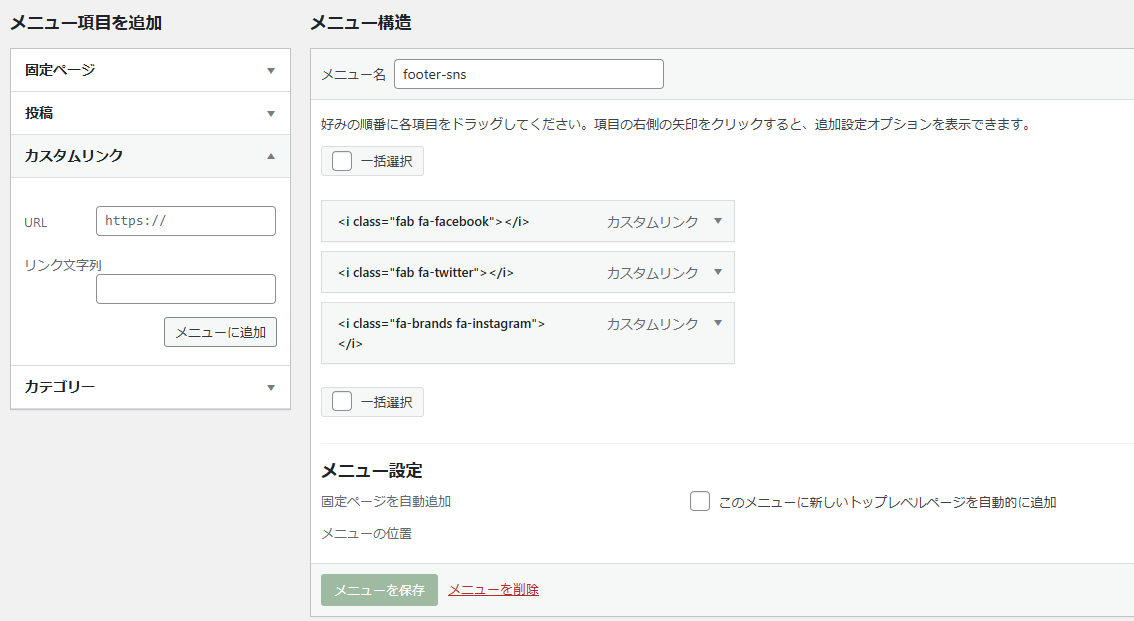
<WordPressのメニューの管理画面>

<header.php抜粋>

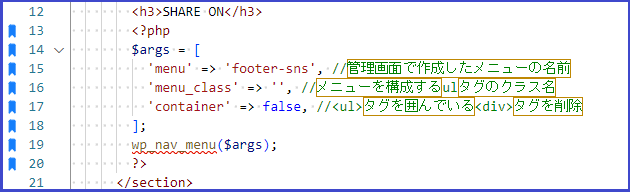
<footer.php抜粋>

つまり、
- 上記のメニューの設定、かつheader.phpの記載の場合、ヘッダーのメニューは「footer-sns」が表示される。
これを回避するには、メニューの設定またはheader.phpのタグの記述内容を変える必要がある。
header.phpの記述を変えるのは難易度が高いので余裕があるときにするとして、
メニューの設定をglobal-navigationが1番目にくるように名称を変えます。
<WordPressのメニューの管理画面>

※上記名称に応じて、header.php、footer.phpも修正。
そうすると、ヘッダーおよびフッターに表示したいメニューがそれぞれ表示できました。
残課題は、
指定したメニュー名の設定内容を表示できるハズなので、課題とする!!
今日は以上っすかね。

く~、進捗が遅い・・・
お疲れ様でした。

コメント