おはようございます!
6月17日、火曜日。薄い雲が多めの晴れ。
今日も暑い暑い、最高気温30℃。
もう夏です。。。
嘆いていても仕方ないので、今日も始めます。
今日の教材もこちら!
[PR]
CHAPTER4 Webサイトを拡張する
SECTION02 投稿の詳細ページにコメント欄を追加する

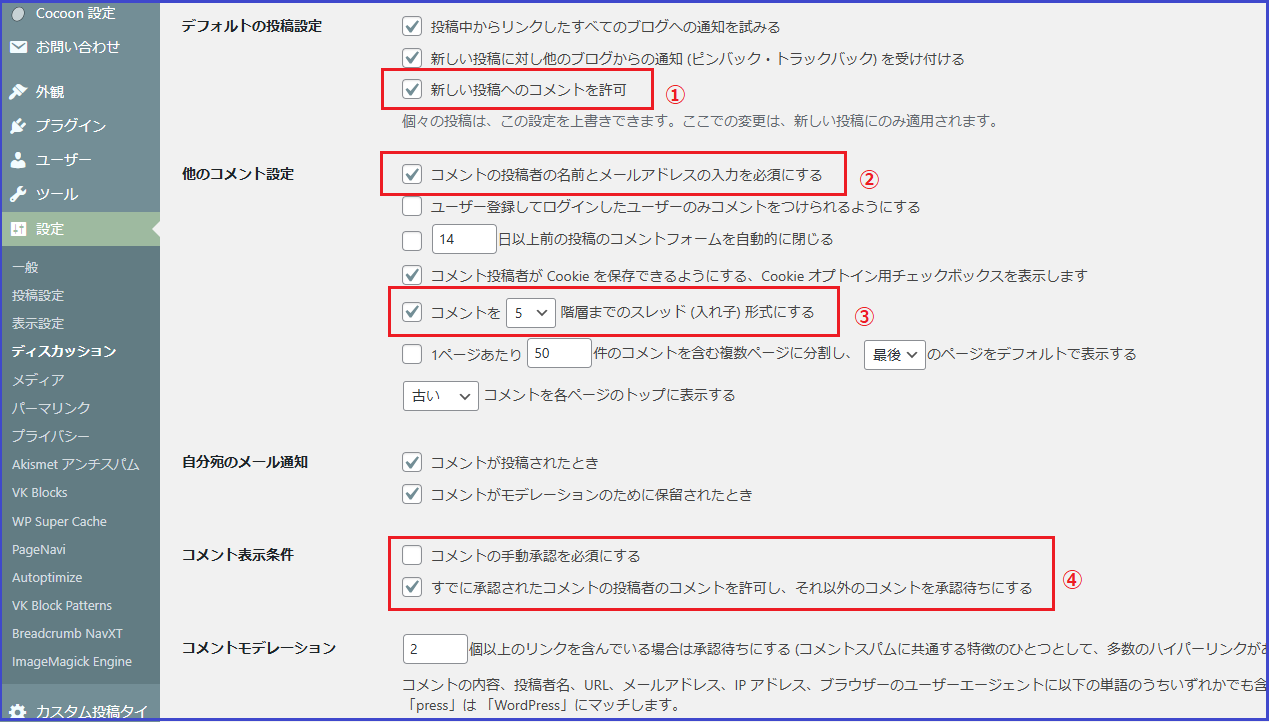
①新しい投稿へのコメントを許可
※WordPressでは、コメントの許可は投稿単位で設定される
→すでに投稿済みのものでコメントが許可されていない場合は、その投稿画面の「ディスカッション」ボックスで設定可能
②コメントの投稿者の名前とメールアドレスの入力を必須にする
③コメントを5階層までのスレッド(入れ子)形式にする
・投稿された各コメントに「返信」ボタンが付き、スレッド形式でコメントすることが可能になる。
④コメント表示条件
・ユーザーから投稿されたコメントを一時的に保留状態にして、管理者がコメントの内容を確認できる。
⇒スパムでないかを判断できるが、ユーザーからすれば、せっかく投稿したコメントがすぐに表示されないのはストレスになるため、よく検討すべし!
投稿ページにコメント欄を設置する。
<インクルードタグ>
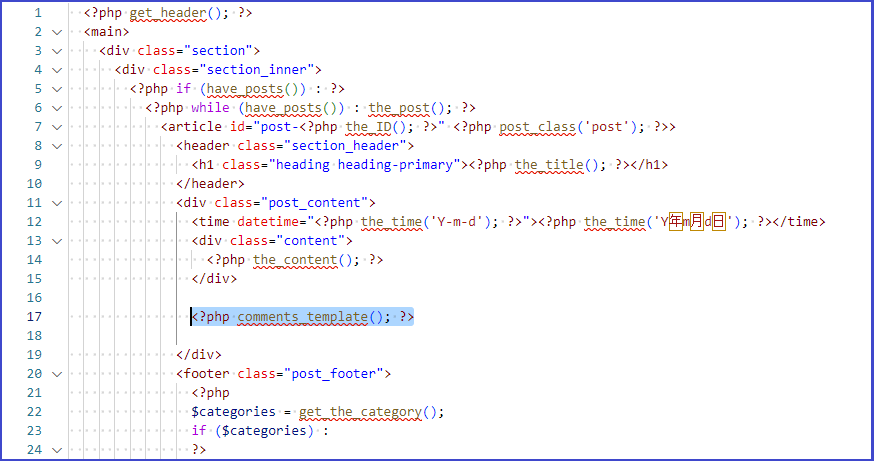
single.phpに追記

学習用素材のファイルをアップロード

※赤枠番号は後で使います。
実装!


おっけー!!
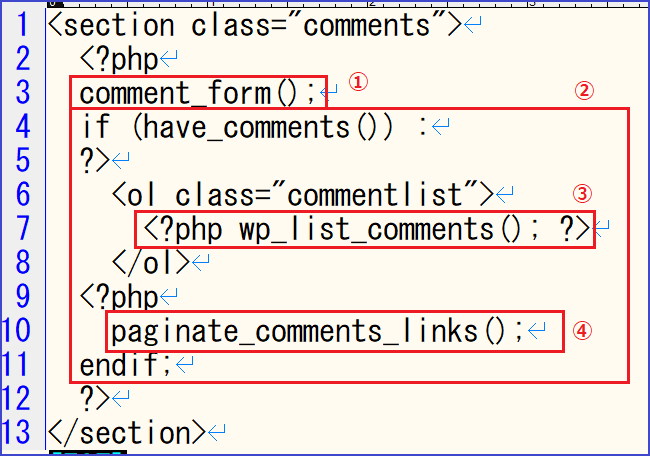
<テンプレートタグ>
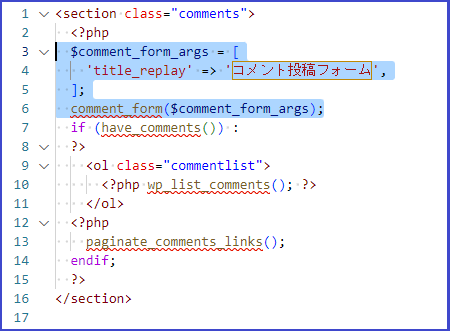
※comments.phpの①
機能的には十分だが、デザイン的には不十分なためパラメータを変更して出力されるHTMLを修正する。
・comment_form()の引数$argsのパラメータ
パラメータ
id_form from
id_submit
title_reply
・・・
内容
タグのid名
submitタグのid名
「コメントを残す」の表示テキスト
・・・

ん!誤記発見!
おそらく、、、
誤)id_form form
正)id_form
出版社のホームページから問い合わせちゃいました。

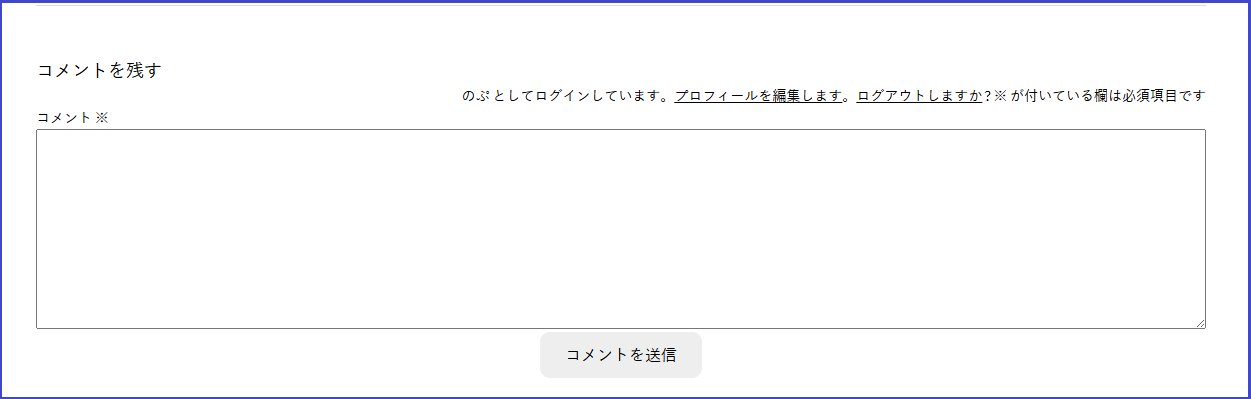
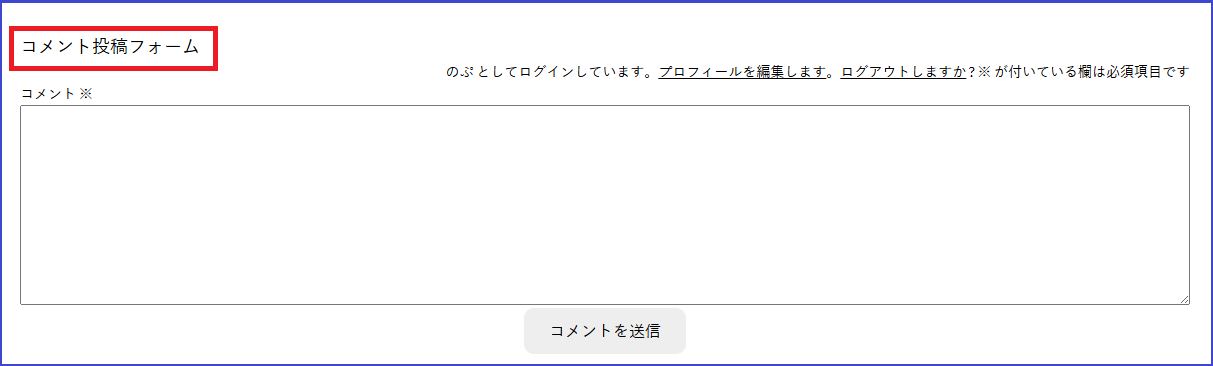
・コメントフォームのテキストを変更する
comments.phpを修正

※え~っと、、、1か所ミスしてます。。。
実装したら変化なくて気づきました。こそっと直してます。
ってことで、


よっしゃー!
まあまあまあ、、、次いきます。
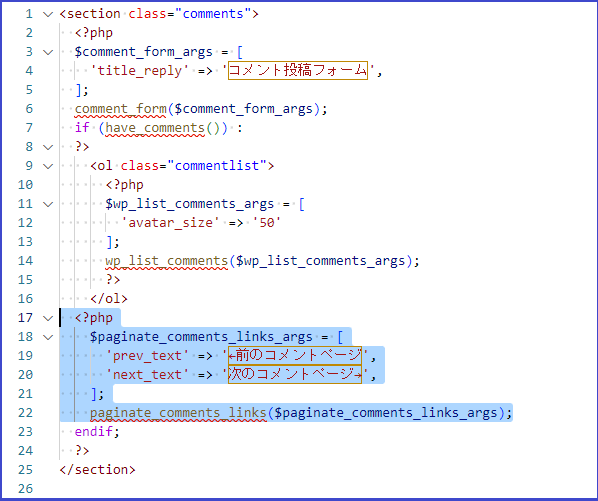
<テンプレートタグ>
※「comments.php」の④
comments.phpを修正

※ちなみに「avatar_size」とかがしれっと追記されていたので、記述しました。
おっけー!!

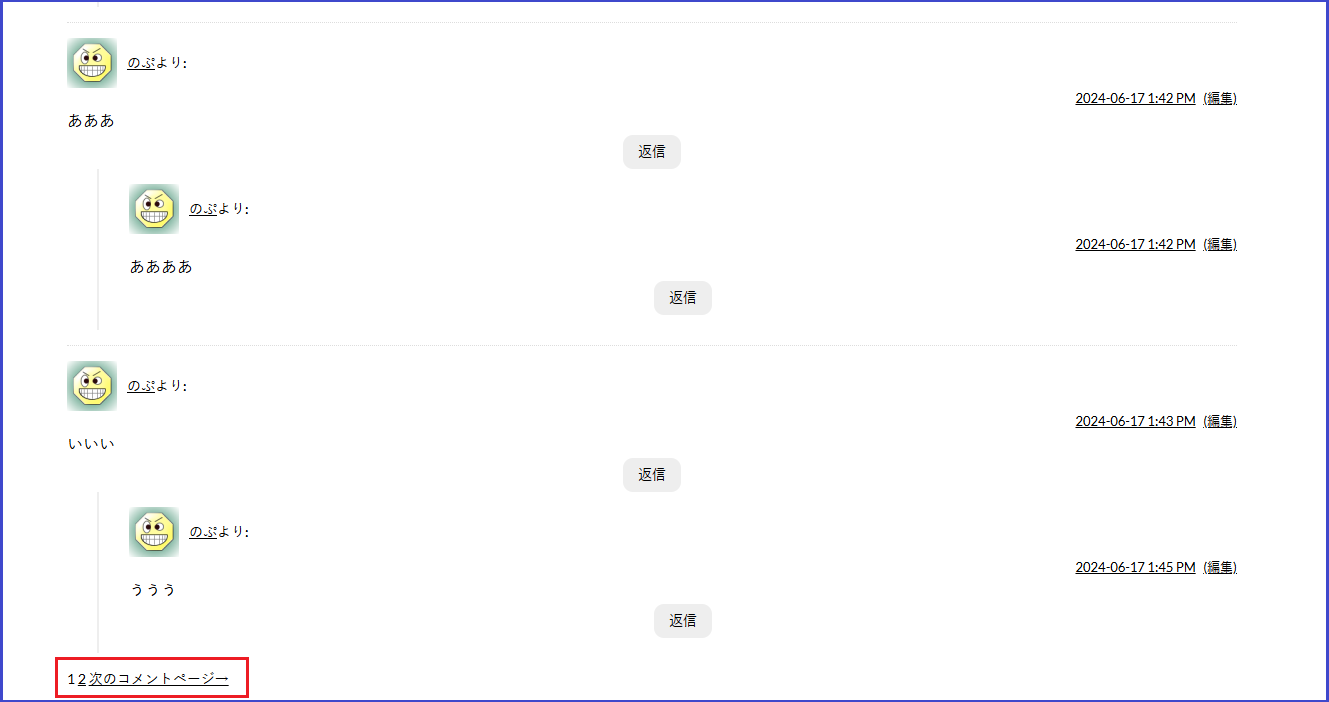
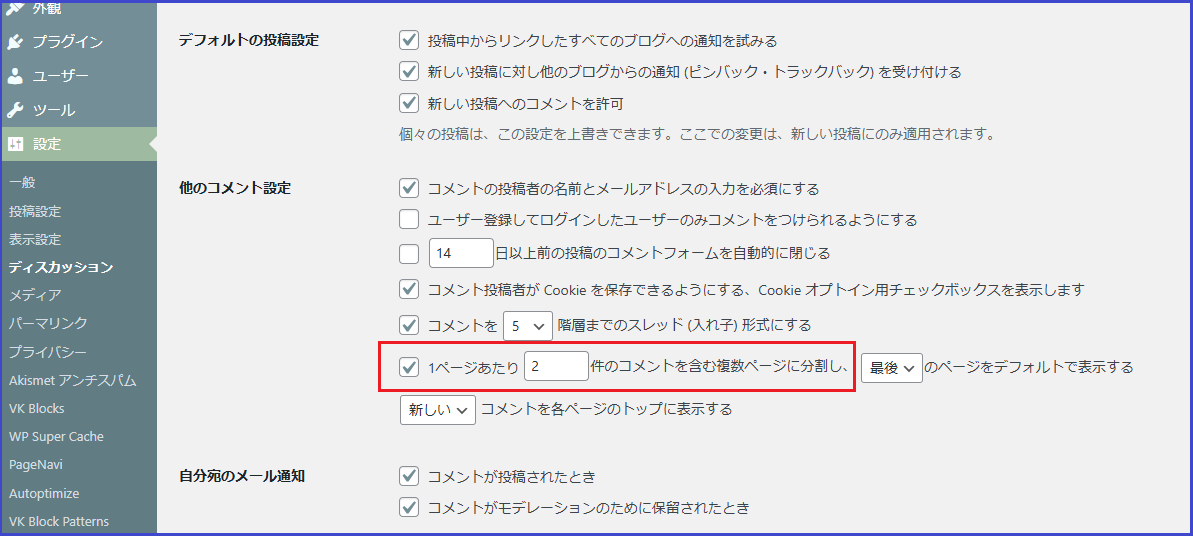
ちなみに、下図赤枠の「1ページあたりの 〇 件のコメント~」の数字が大きいと↑赤枠の「次のコメントページ→」などは、大量にコメントしないと出てきません。
※実際の運用で「2件」は少ないかもですが、ここは要検討。

さあ!
つづきをやっていこう!
やっていきますが、、、
一旦ブレイク☕
・
・・
・・・
・・・・・・・・・
ただいま帰りました。
いや、ずっとPC前にはいたんですが。。
つづきをやる気力が、、月曜日だからかなかなか。。
なので今日は以上で。

コメント