おはようございます!
6月20日、木曜日。薄曇りの晴れ。
最高気温30℃(東京)。
今日もやってまいります。
本日の教材もこちら!
[PR]
CHAPTER5 投稿タイプ・フィールド・タクソノミーをカスタマイズする
SECTION03 カスタムタクソノミーで独自のカテゴリーやタグを作成する
「カテゴリー」と「タグ」を使用して分類できるが、これをWordPressでは「タクソノミー」と呼ぶ。
→「カテゴリー」と「タグ」以外にも作成可能
⇒「カスタムタクソノミー(カスタム分類)」という
カスタムタクソノミーを作成するには、
- functions.phpに記述する方法
- プラグインを使う方法
の2種類がある。
ここでは「Custom Post Type UI」プラグインを利用する。
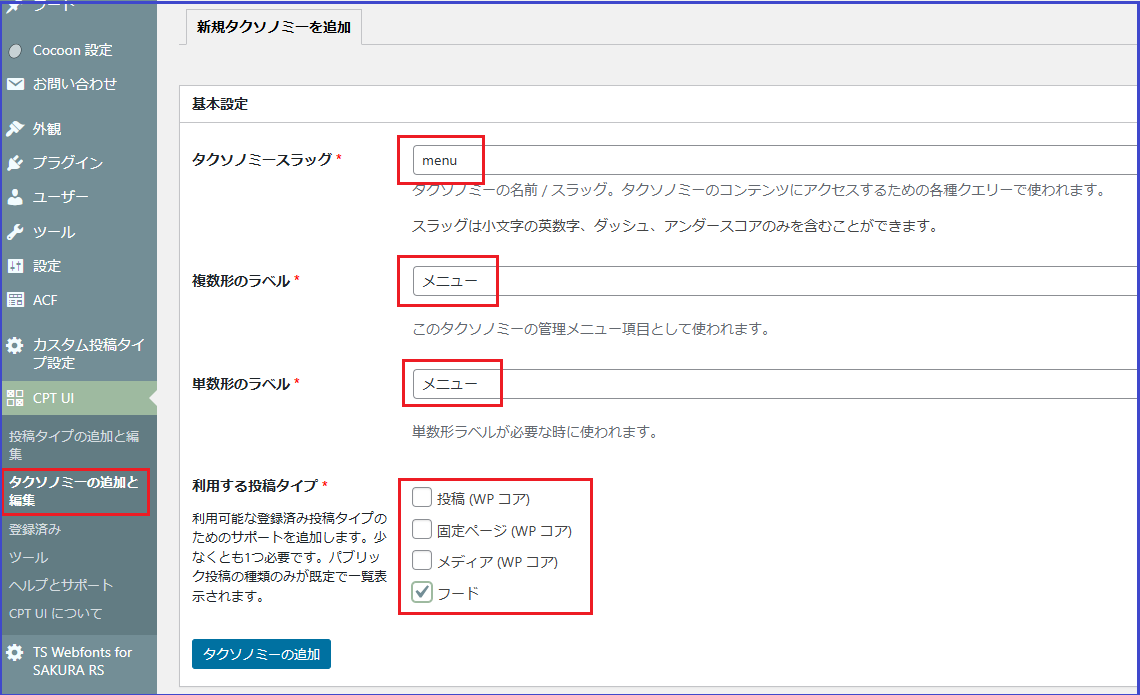
・カスタムタクソノミーを作成する
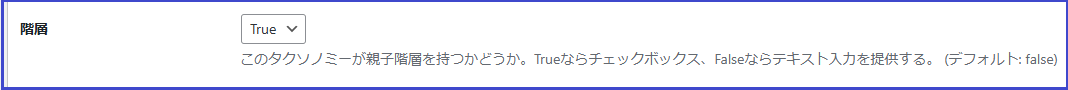
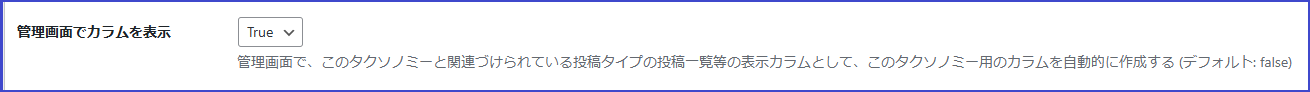
粛々と設定していき、[タクソノミーを追加]ボタン押下で作成。



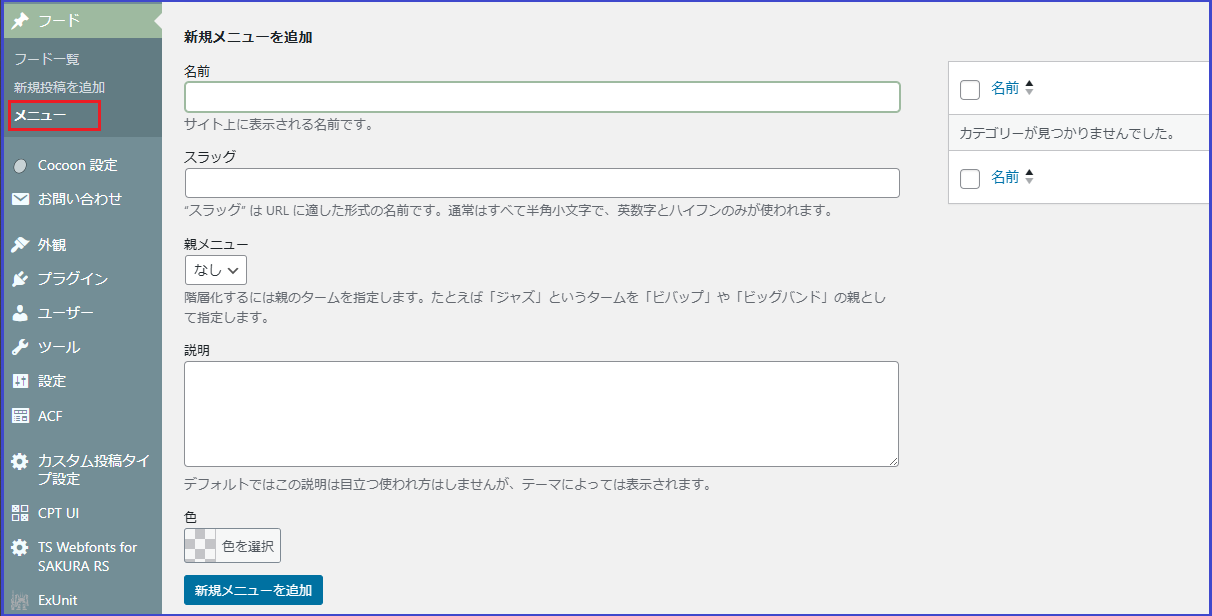
・表示を確認する
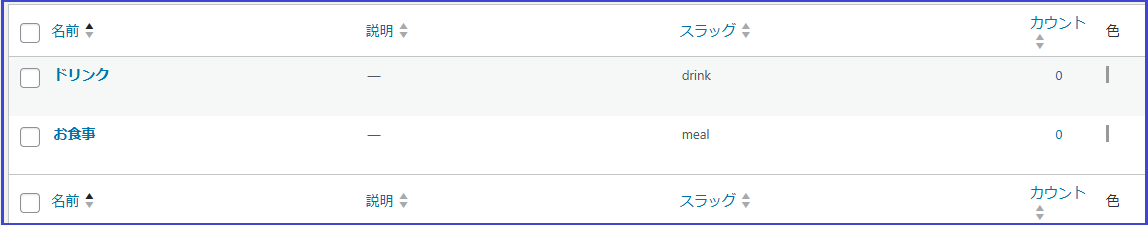
「フード」の中に「メニュー」が表示されるようになる。

・ここで入力する内容
名前 スラッグ
お食事 meal
ドリンク drink

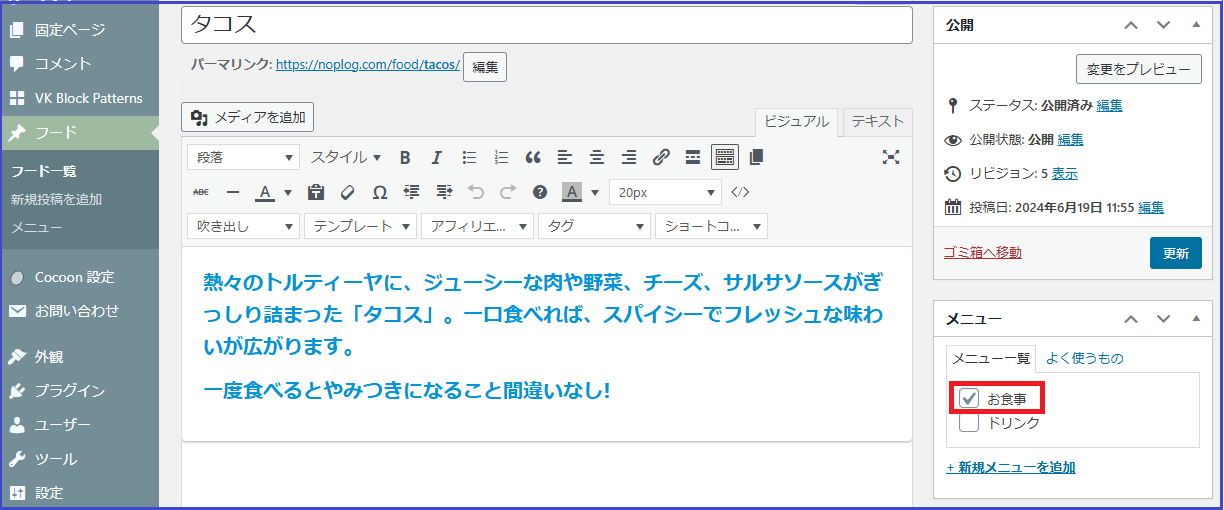
前のセクションで投稿した「タコス」を「メニュー=お食事」で更新する。

実装すると、


よっしゃー
・カスタムタクソノミーのテンプレート階層
優先順位 テンプレートファイル名
1 taxonomy-{taxonomy}-{term}.php
2 taxonomy-{taxonomy}.php
3 taxonomy.php
4 archive.php
5 index.php
※例:タクソノミー名が”menu”、スラッグが”drink”の場合、
taxonomy-menu-drink.php(優先順位1のテンプレートファイル名)
学習用素材の「foodーmenu.html」を確認。

「foodーmenu.html」を「taxonomy.php」にリネームし、修正してアップロード。
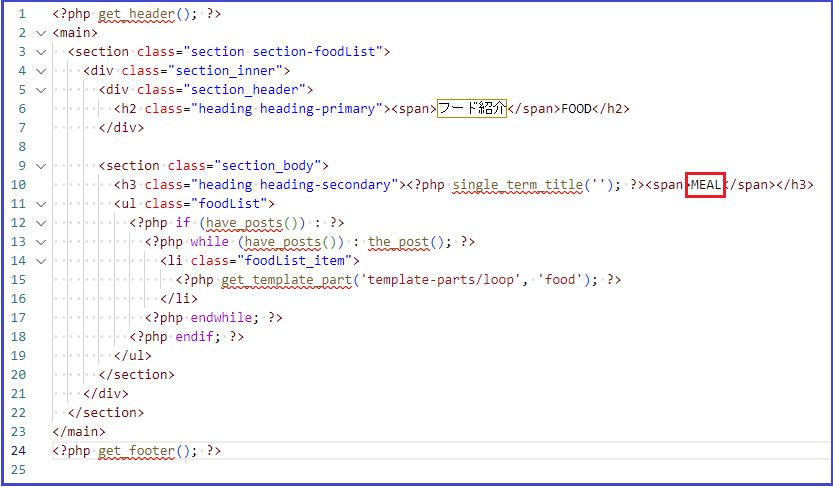
<WordPress関数>

タームタイトル横には「MEAL」が直書きのため、これではドリンクページを開いたときも「MEAL」と表示されてしまうので工夫が必要。
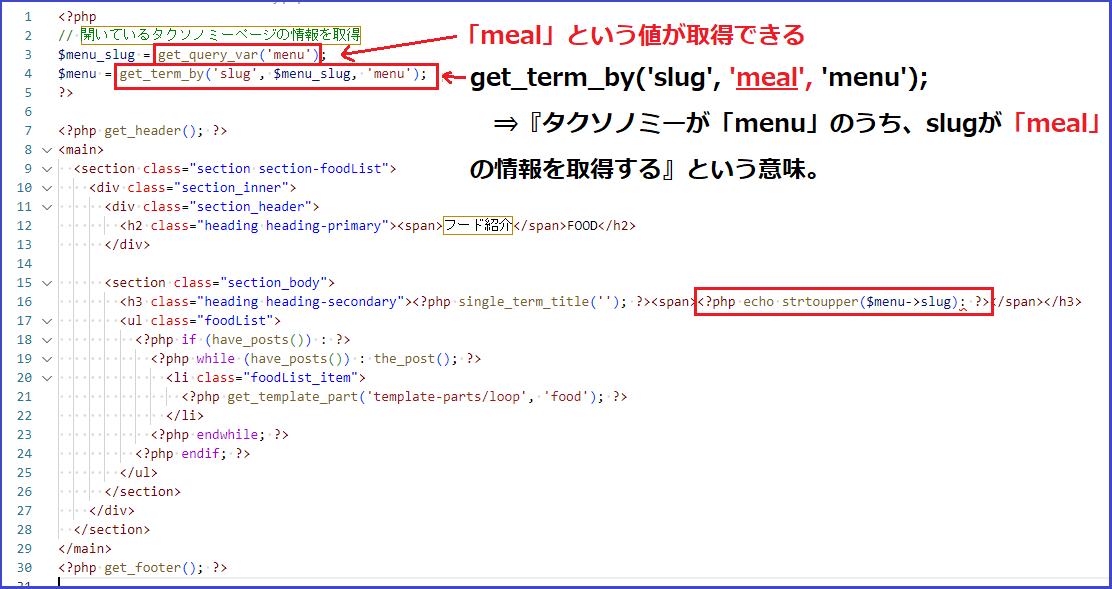
<WordPress関数>
※get_term_by()は再掲
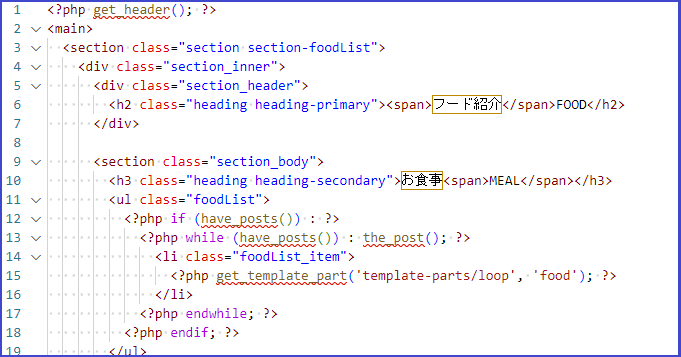
<taxonomy.phpを修正>

※記述ミスあり ×「:」→ 〇「;」
実装!

おおー!
って、、ん?

「フード」の「メニュー」に「お食事」と「ドリンク」を設定した後に確認した状態とどう違うんだろ。。。
・
・・
・・・わかった。なるほどね~。
最初にアクセスしたURLは、
https://noplog.com/food/
で2回目のアクセスしたURLも
https://noplog.com/food/
で、
つまり変化してない同じものを見てたんですね。。
これは何が表示されているかというと、
前回アップロードした「archive-food.php」

が表示されていたんですね。。。
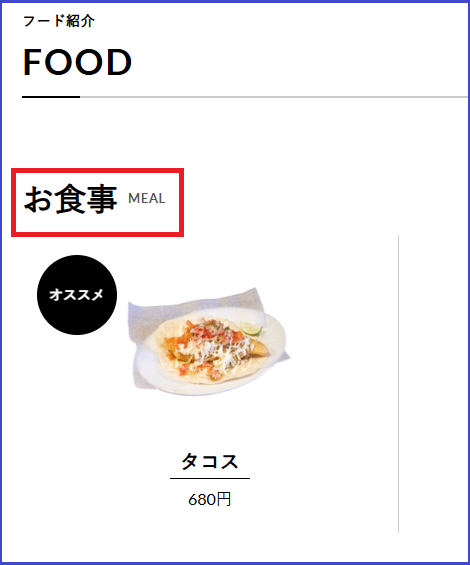
今回確認すべきURLは、
https://noplog.com/menu/meal/


おっけーい
※記述ミスも一つ発見できました。。
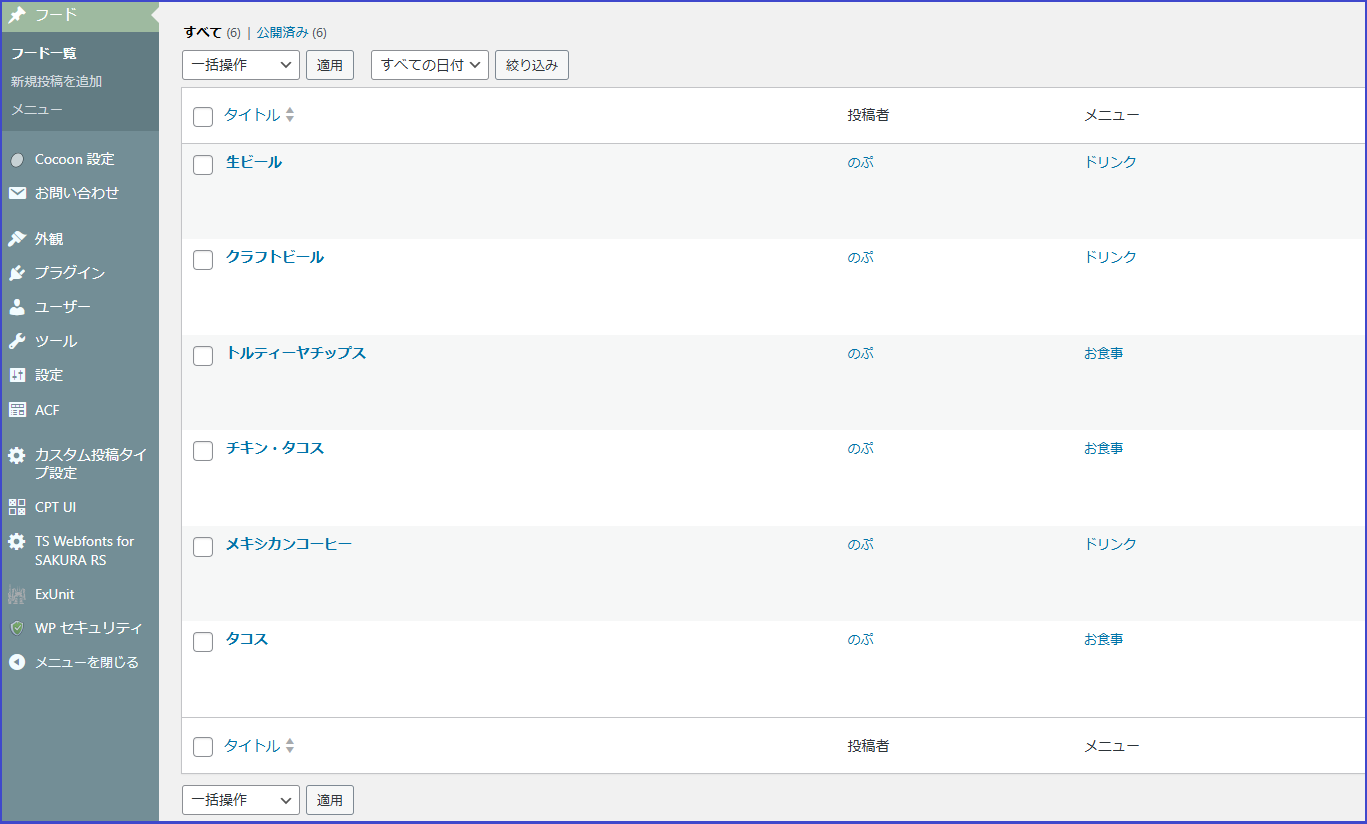
下記URLのフード紹介ページには、フードの一覧が表示されているが、どのフードがお食事かドリンクかわからないので、整理されたページにする。
https://noplog.com/food/
学習用素材の写真素材を使用し、タコスのほかにも登録しておく。

おけ。
で、


おや~。タコスがない。。
しかも全部オススメになっちゃってる。。。
う~ん、一旦このまま進めます。
・種類ごとにブロックを分ける
「お食事」と「ドリンク」の種類ごとにブロックを分けて表示する。
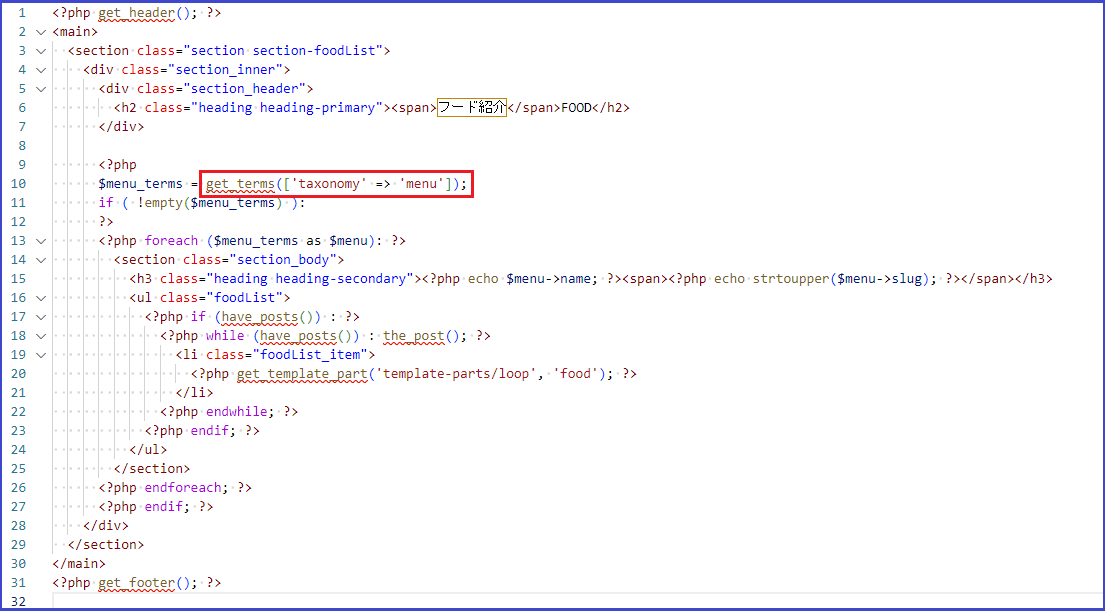
<WordPress関数>
<archiveーfood.phpを修正>

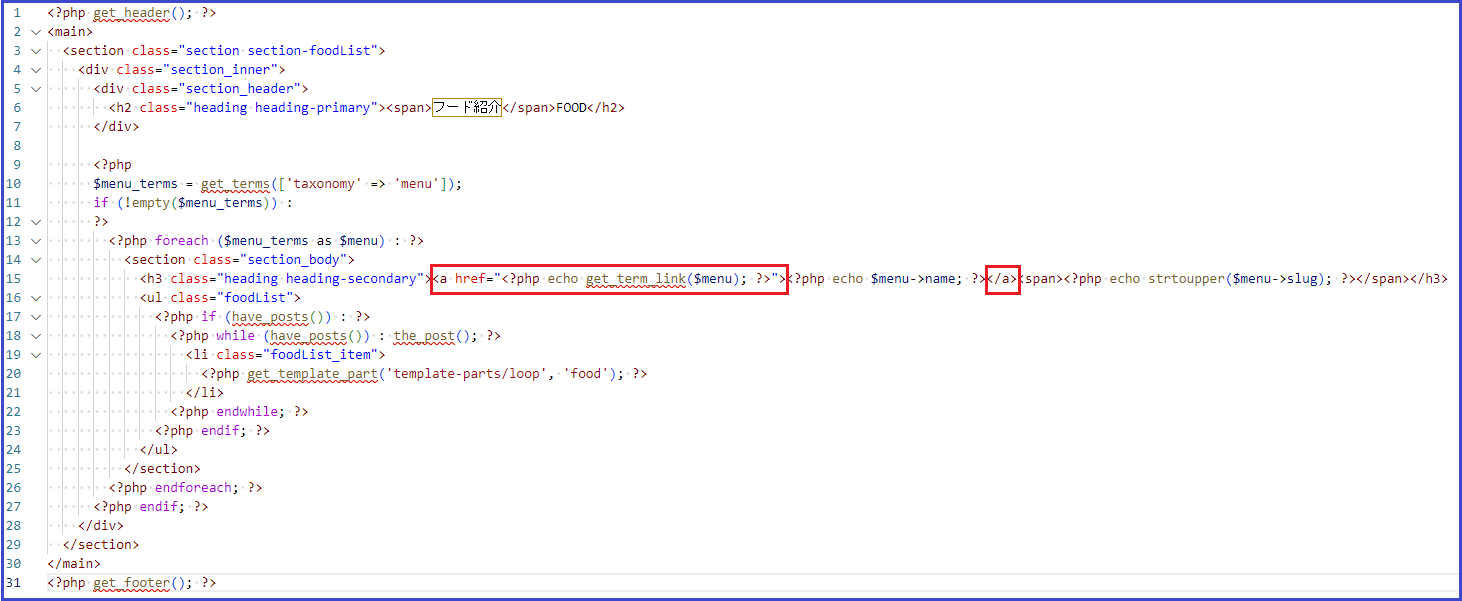
さらに、「お食事」や「ドリンク」のテキストの箇所に、「taxonomy.php」へのリンクを設定する。
<WordPress関数>(再掲)
<archiveーfood.phpを修正>

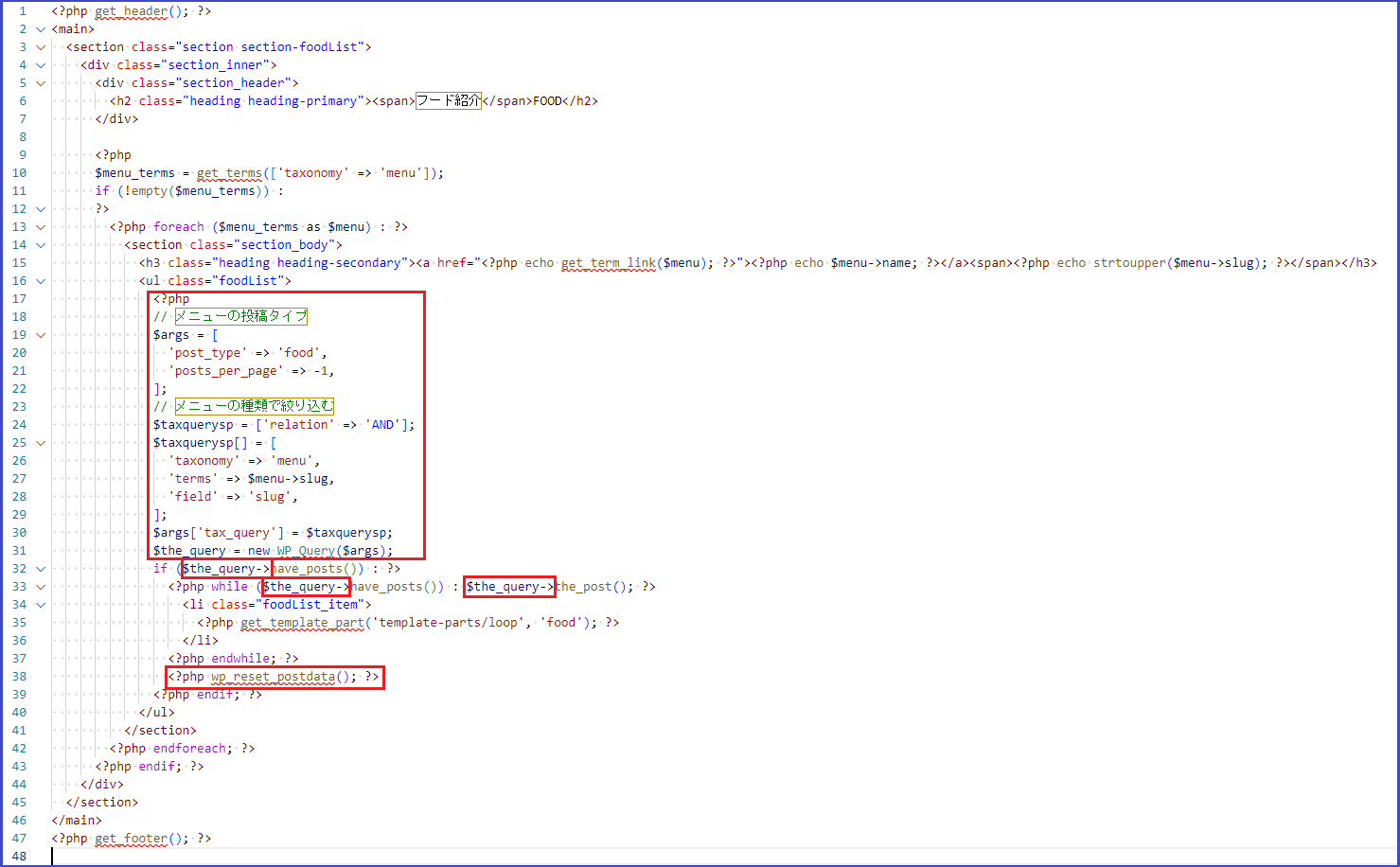
最後に、WordPressループの箇所を修正する。
WP_Queryを使って、foreach中のタクソノミーとスラッグを指定する。
<archiveーfood.phpを修正>

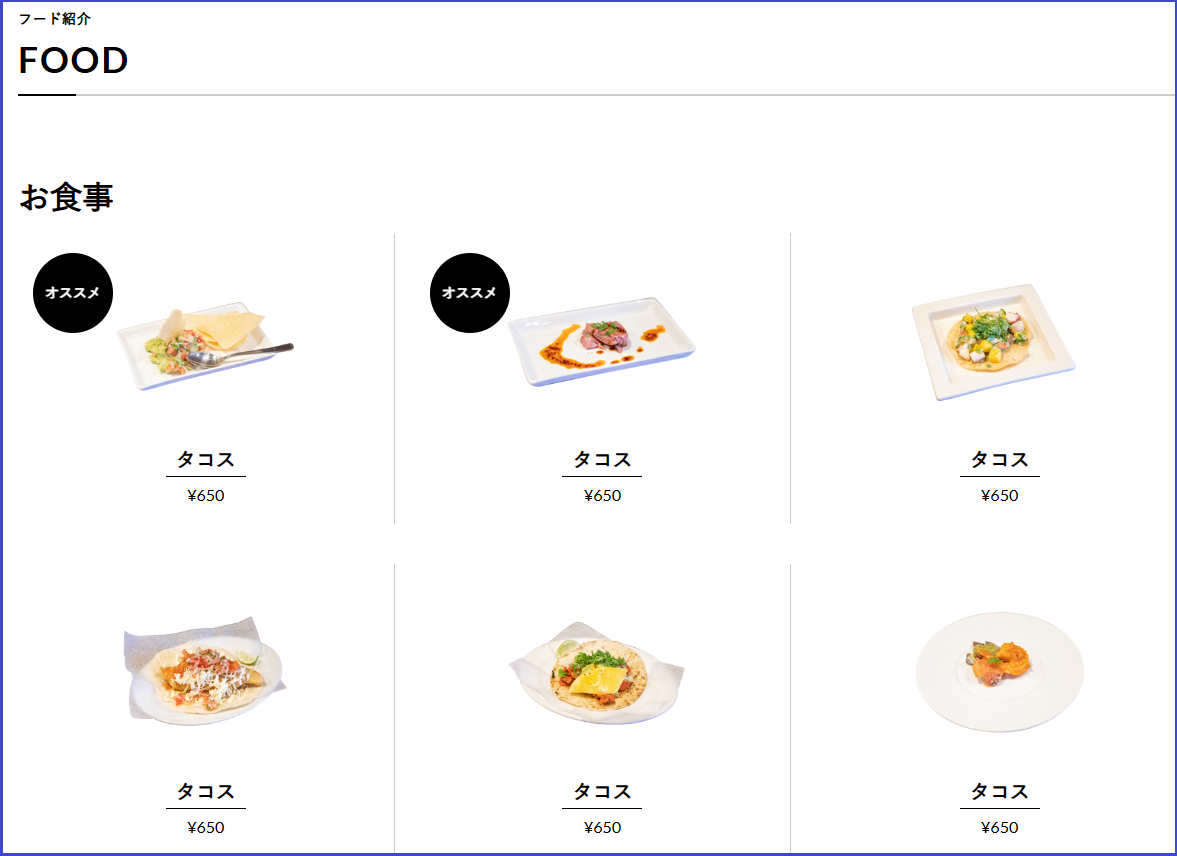
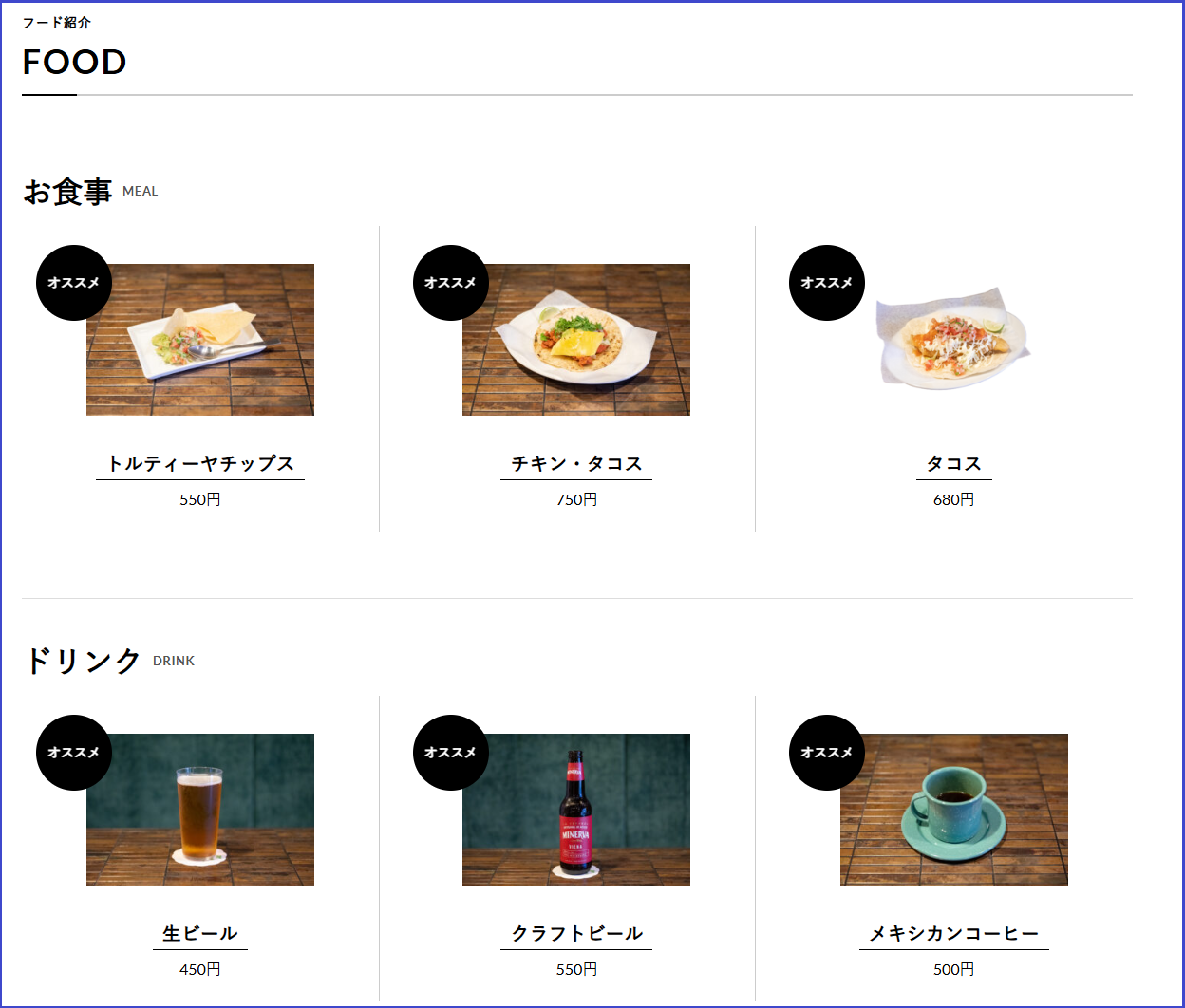
実装!

2歩前進!
フードの種類ごとに表示されるようになった!
そしてタコスが表示されるようになりました!

でも、相変わらず「オススメ」がすべてに表示されちゃってる。。。
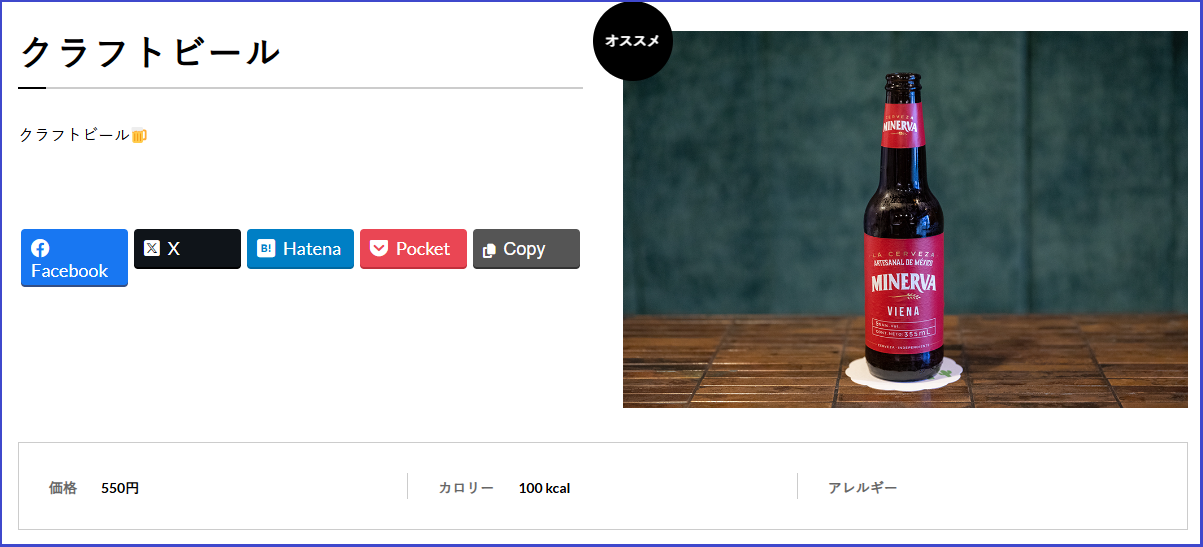
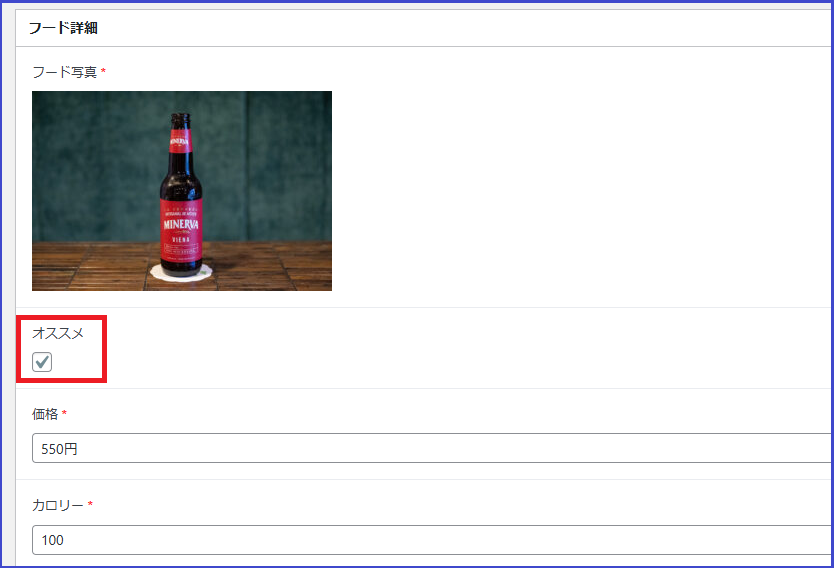
詳細をみると、「フード」で設定した「タコス」と「クラフトビール」だけに「オススメ」がありました。
<実装の詳細画面>

<「フード」の設定画面>

なるほど、設定画面が反映されてるはされてるので、
つまりは、アップロードしたファイルのどこかですべての商品を「オススメ」設定しちゃってるってことですね。
一旦、次いきます。
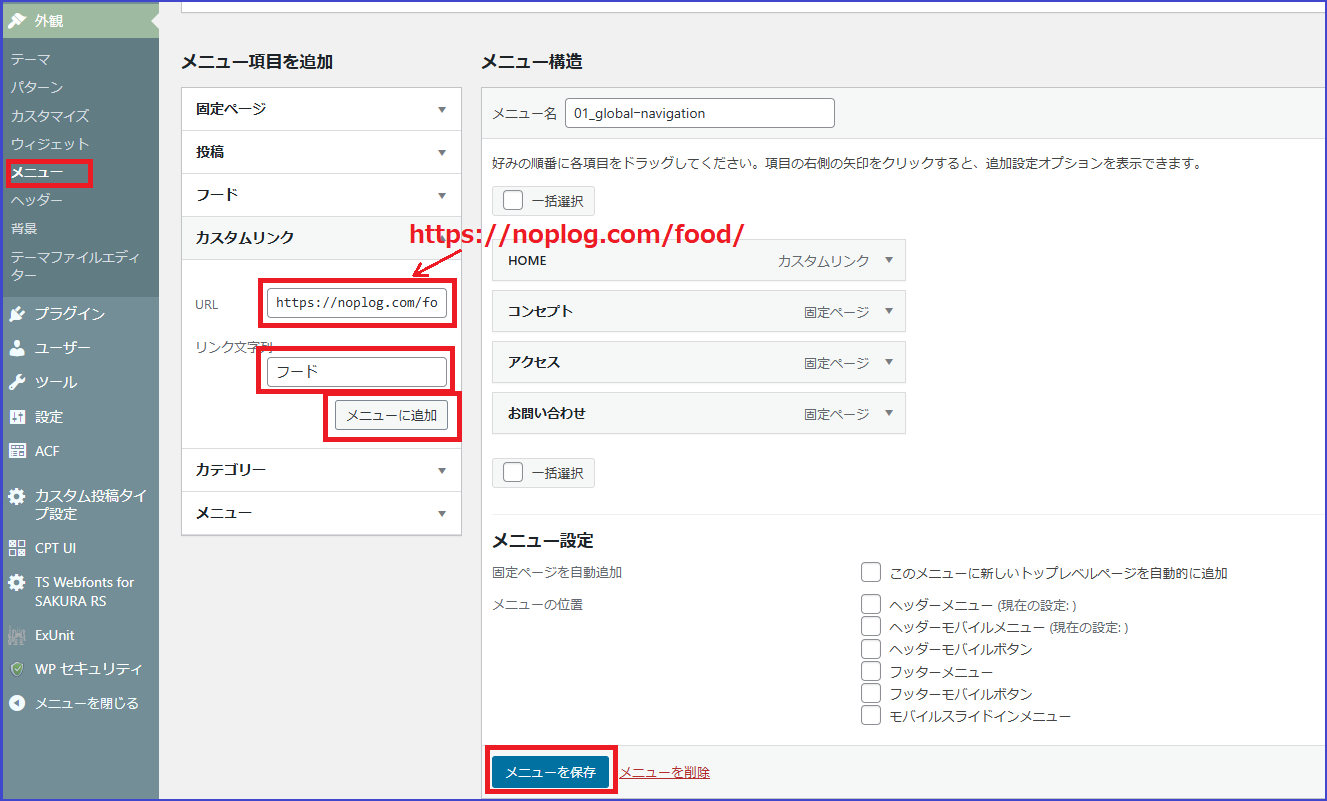
最後に、グローバルメニューからも「フード」にアクセスできるようにリンク修正する。
・ここで設定する内容
項目 内容
URL https://noplog.com/food/
リンク文字列 フード
設定!

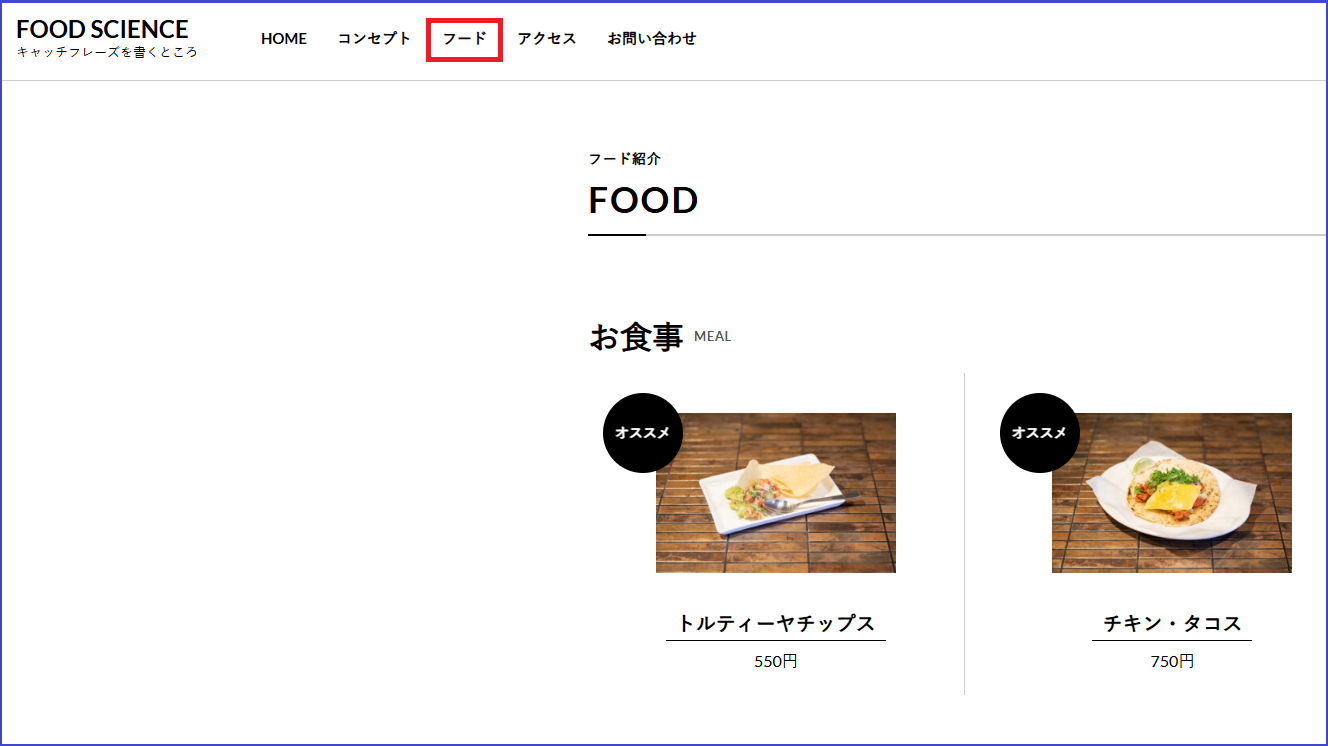
実装!(「コンセプト」の次に表示させるようにしました)


おっけーい!
よし!
今日は以上で!
すべてオススメになっちゃってるのはまた明日だ!!
おわり!!疲れた!!

コメント