おはようございます!
6月21日、金曜日。雨、雨、雨。。。☔
最高気温24℃。といっても深夜の内に最高気温になったみたいで
日中は20℃にいくかいかないかくらいみたい。。
暑かったり肌寒かったり、まあ自分としては暑くなければいいですけどね。
さぁ今日の教材もこちら。
[PR]
金曜日、張り切っていきましょう!
今日は夏至ですか。
夏に至る。
いきなりブレイク。

夏至ですね。

夏至は「二十四節気」の一つで、一年で最も日が長い日を指します1。夏至の名前の由来は、「夏に日長きに至る(きわまる)」日という意味があります2。この日は、一般的には6月21日または6月22日になることが多く、夏至を過ぎると本格的な夏が始まるとされています1。
また、夏至は古くから農業にも密接に関わってきました。例えば、田植えを終えた半夏生の日に、「タコの8本の足のように稲が八方に根を張るように」と豊作を祈願し、タコを食べる風習があります3。このように、夏至は自然のリズムと人々の生活が深く結びついた日と言えます。4。夏至は、新しい可能性と冒険の始まりを祝う素晴らしい時間です。太陽が長く空に留まることで、自然とのつながりを深め、新しい発見をする機会を与えてくれます。それは、人生の中で新しい章が始まる象徴でもあります。夏至の日を楽しみ、その魔法を感じてみてください。
<詳細情報>

よしやっていこう!
CHAPTER5 投稿タイプ・フィールド・タクソノミーをカスタマイズする
SECTION04 メインビジュアルを更新できるようにする
・公開しない投稿タイプを作成する
「CPT UI」→「投稿タイプの追加と編集」で投稿タイプを作成
・基本設定ボックス
項目 設定内容
投稿タイプスラッグ mainーvisual
複数形のラベル メインビジュアル
単数形のラベル メインビジュアル
・設定ボックス
項目 設定内容
公開 False
一般公開クエリー可 False
検索から除外 True
サポート ☑ タイトル
☑ リビジョン
☑ 投稿者
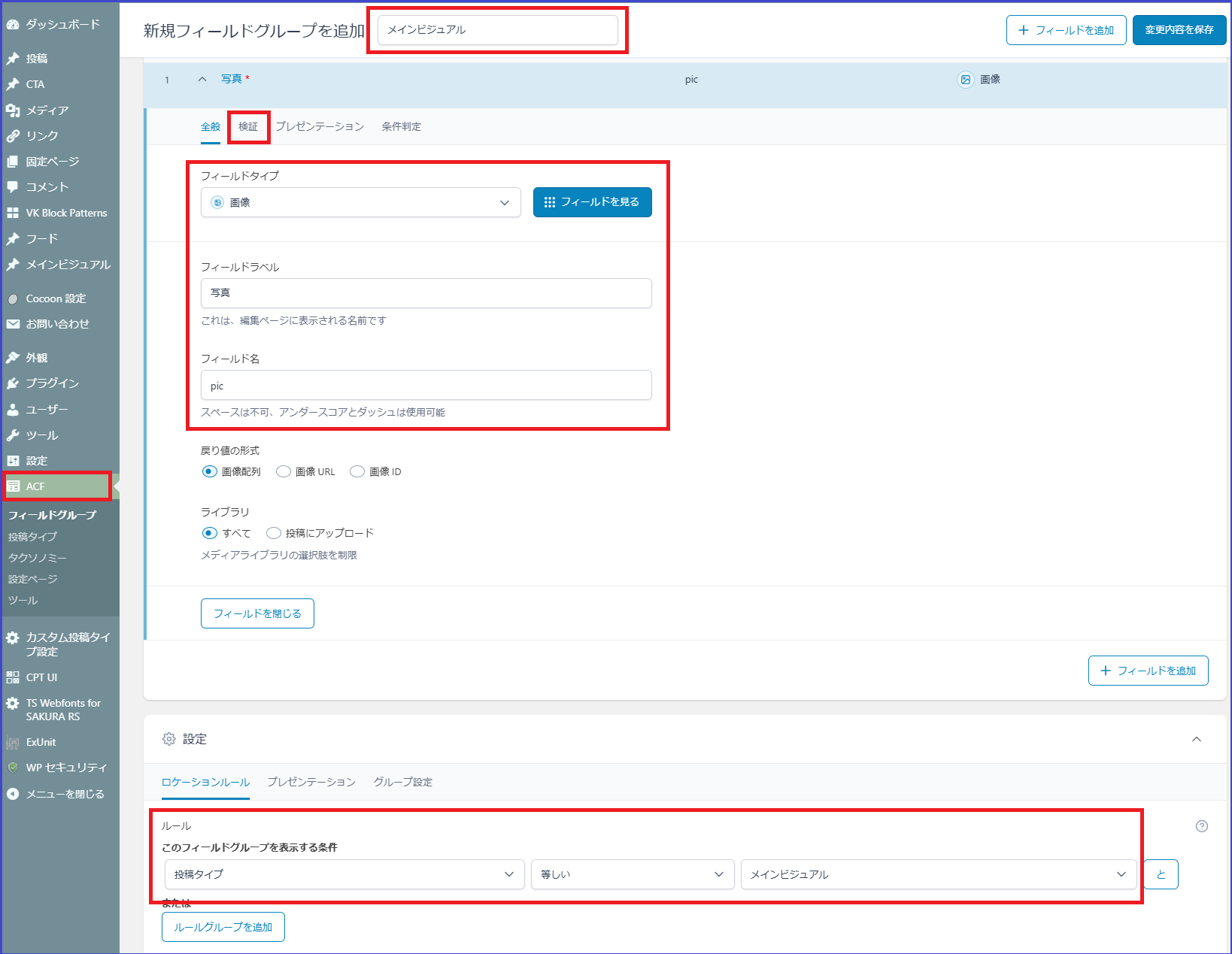
・カスタムフィールドを作成する
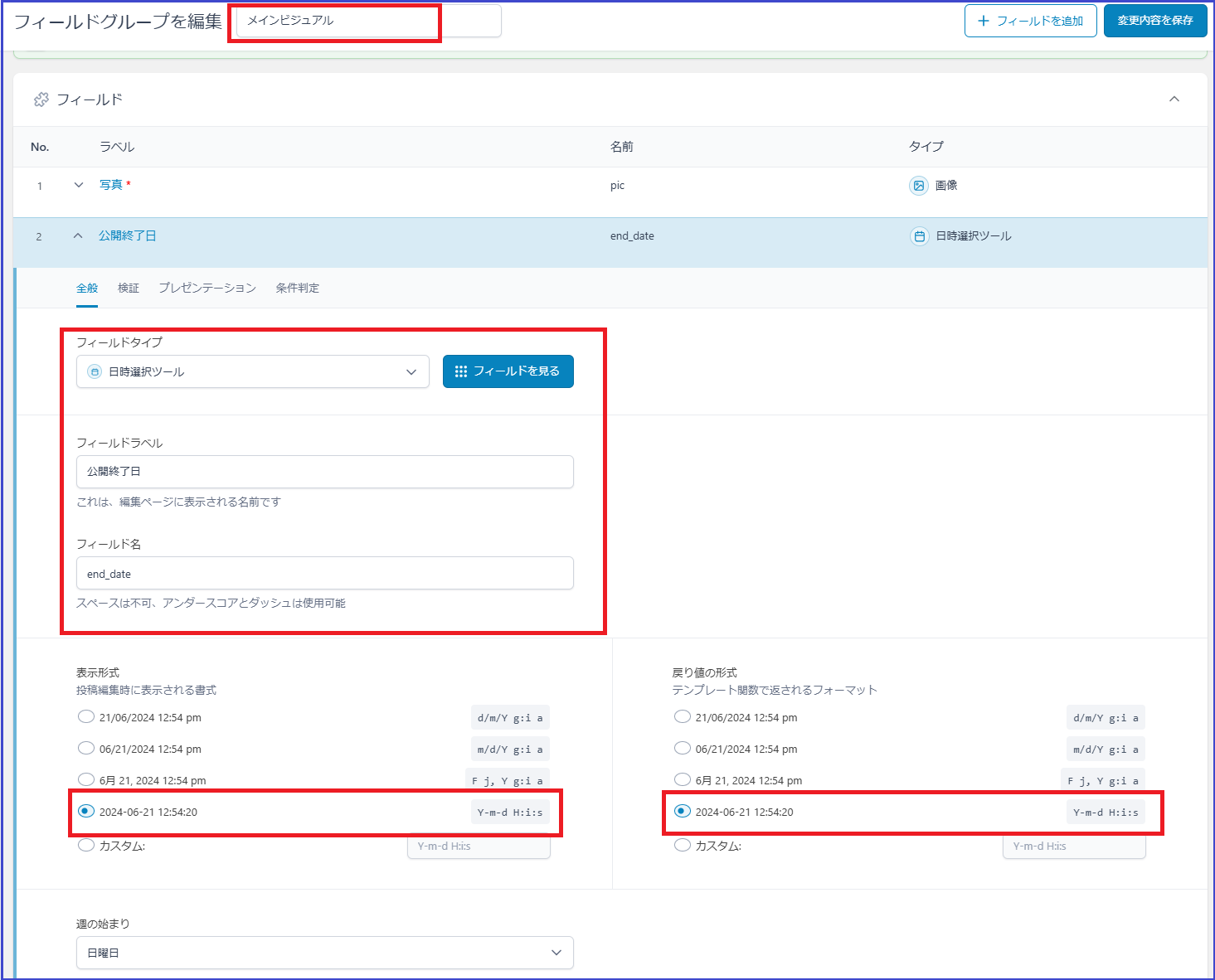
「ACF」→「新規追加」にてフィールドグループを作成する。

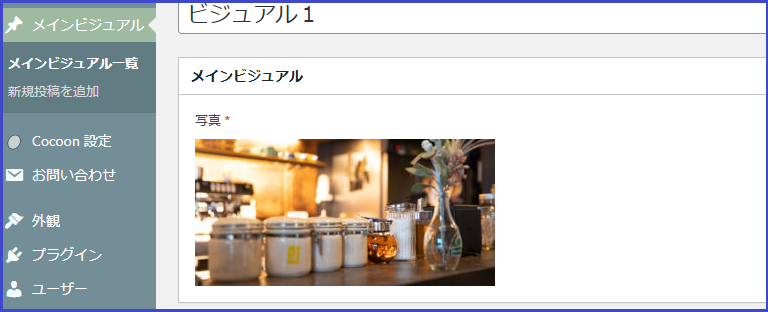
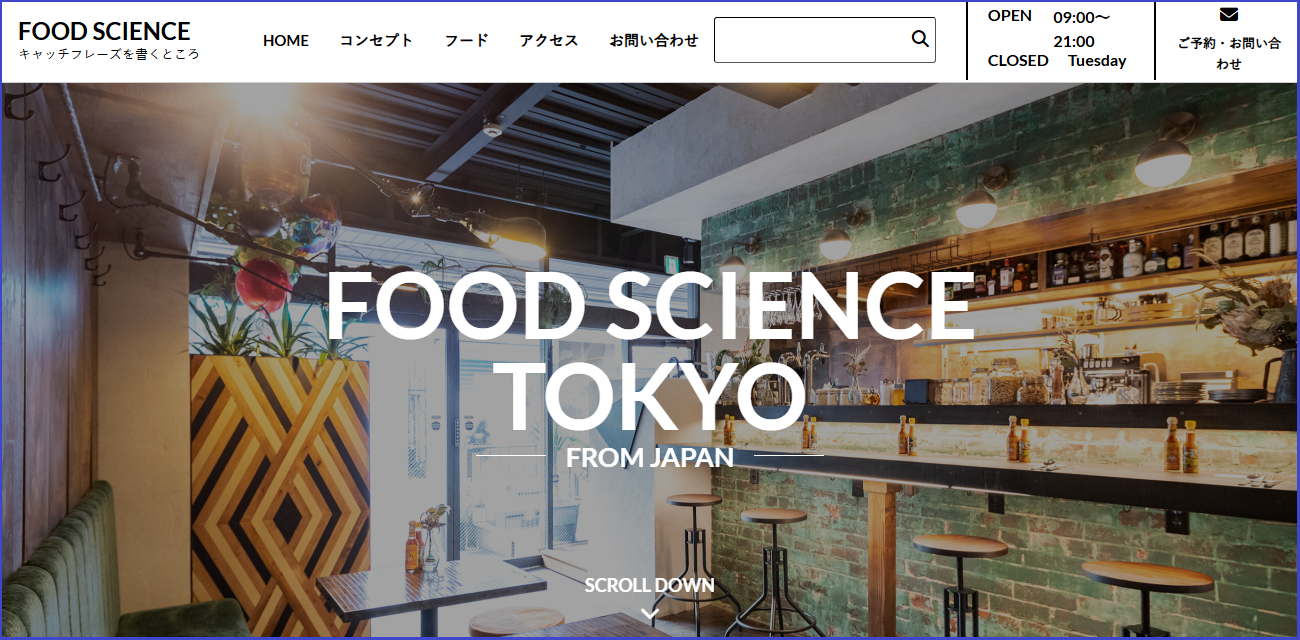
・写真を投稿する
「メインビジュアル」→「新規追加」にて写真を追加する。
※写真は学習用素材

・テンプレートを変更する
front-page.phpのメインビジュアル部分を修正していく。
<修正前>

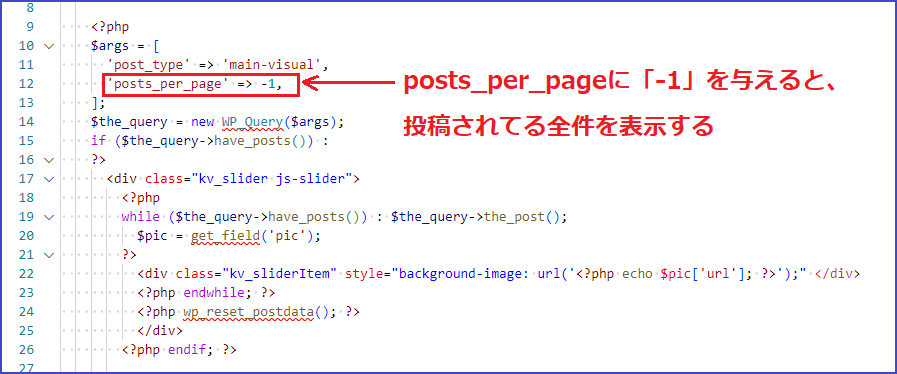
<修正後>

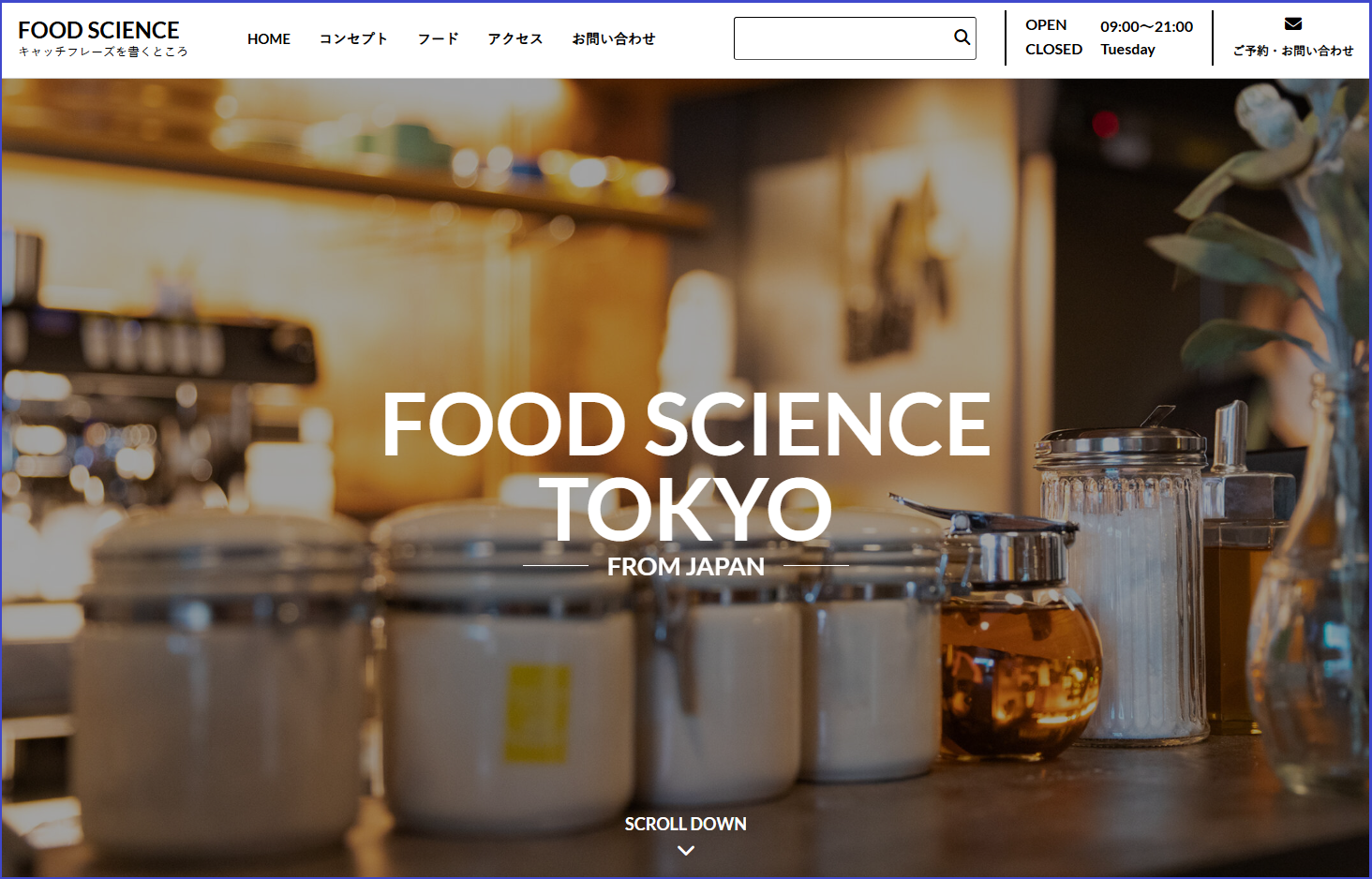
実装!

おっけーい!
写真が変わりました。
だけど、3枚投稿したから3枚が順々に変わるんじゃないかなと思いきや、、、
この画面のままだな。。。
まぁ、
次行きますか。
と思ったけど、気になるので確認したところ。
<修正後>の22行目に「>」が足りてないところがありました。。
(</div>の左隣りに「>」が必要)
実装したところうまくいった!!
メインビジュアルの各写真は1つの投稿なので、「投稿日」を未来の日付にすることで、「その時間になったら公開」とすることができる。
・表示終了のカスタムフィールドを設定する

・テンプレートを変更する
<front-page.phpを修正>

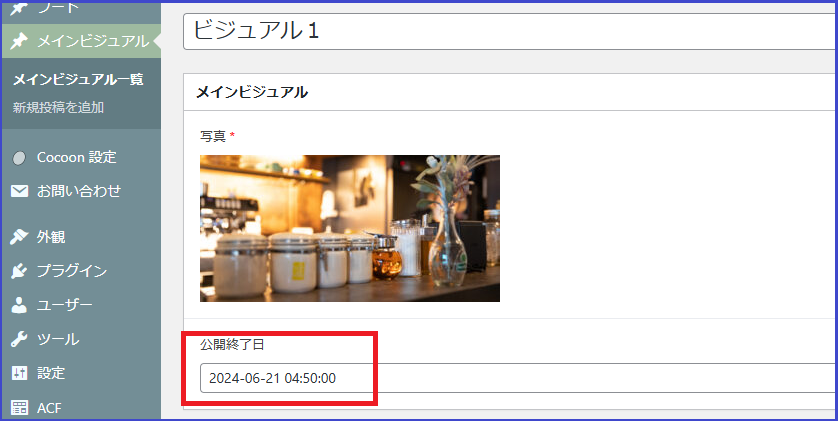
・表示を確認する

公開終了日が設定可能になった。
ここで、

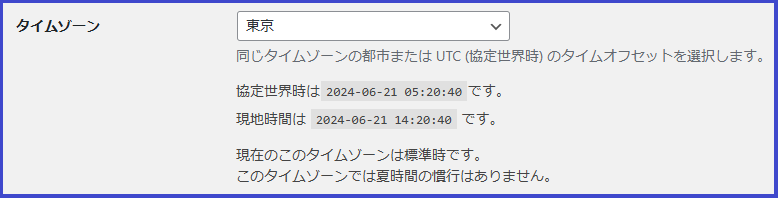
この欄に設定する日時は、日本時間ではありません!!
小一時間ほど、公開終了にならなくてあーだこーだやってましたが、
ここに設定する時間は「協定世界時(UTC)」になります。
「日本標準時(JST)」は、「協定世界時(UTC)」より9時間進んでいるため考慮する必要があります。
つまり、
なので、
となります。
例)6月21日13時に公開終了したい場合、「公開終了日」欄に設定する時間は、
6月21日13時 - 9時間 = 6月21日4時 となる。
う~ん、でも設定で「タイムゾーン」を「東京」にしてるから、WordPress側が考慮してくれそうな気がするんだが。。わからん。。。

まあいいや、実装!

おっけーい!
公開終了日を過去日時にした写真は見えなくなりました。
※ちなみにサイトを「更新」しないと過去日時を過ぎても表示し続けます。
お!CHAPTER5終わりだ!
次いこう!
CHAPTER6 WordPressのブロックエディター
SECTION01 ブロックエディターの基礎
・Classic Editorプラグインをインストールする
「プラグイン」→「新規追加」で「Classic Editor」をインストール&有効化
(してました)
・クラシックエディターとブロックエディターを切り替える
Classic Editorを有効化した後も、ブロックエディターを使うことは可能
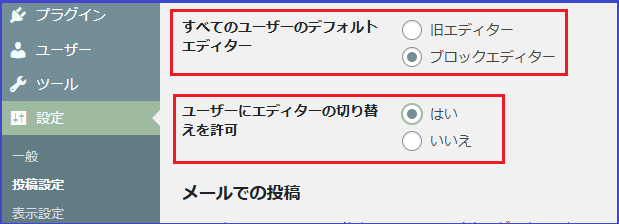
→「設定」-「投稿設定」

<クラシックエディター>

→ブロックエディターへの切り替え
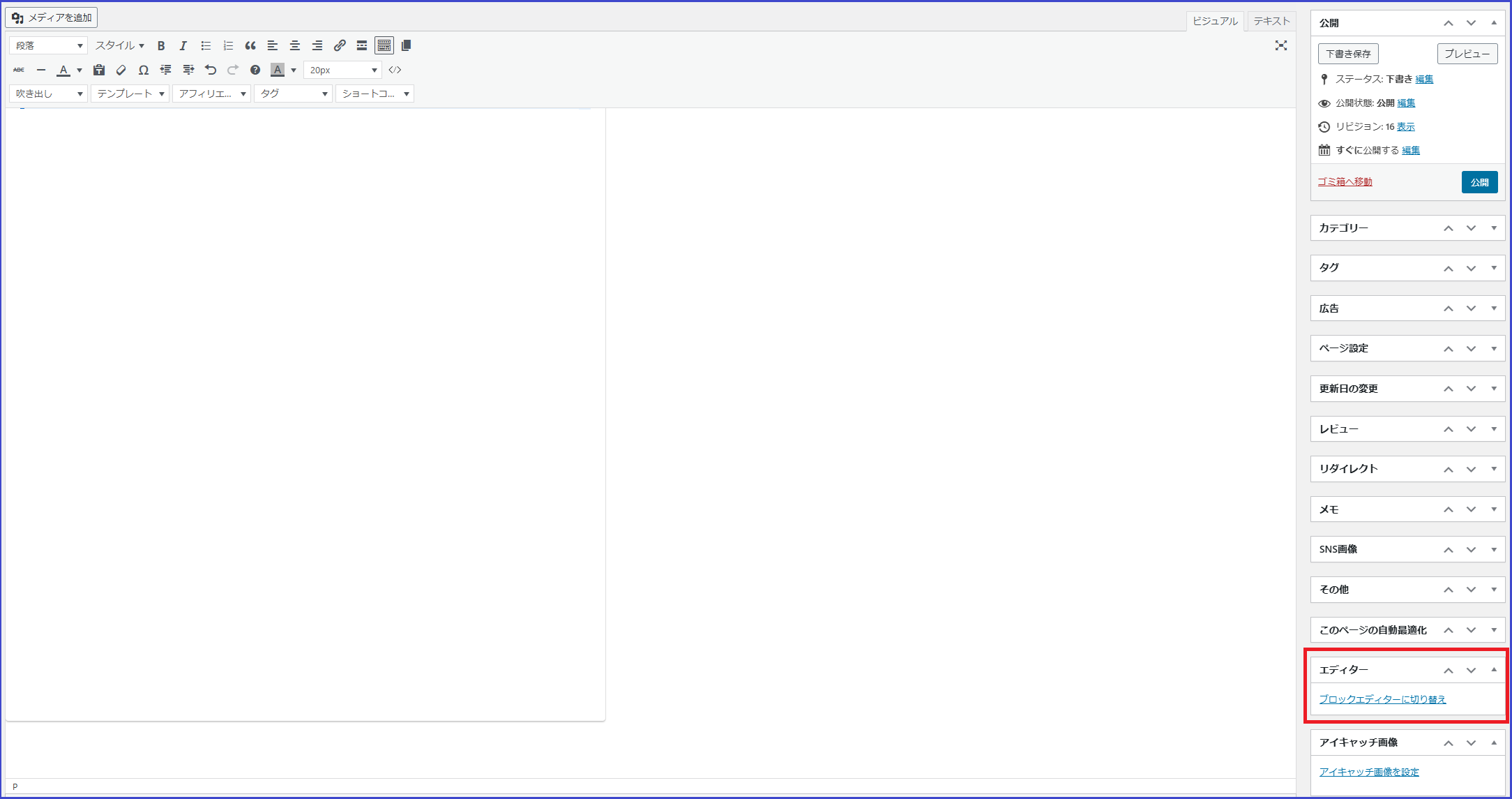
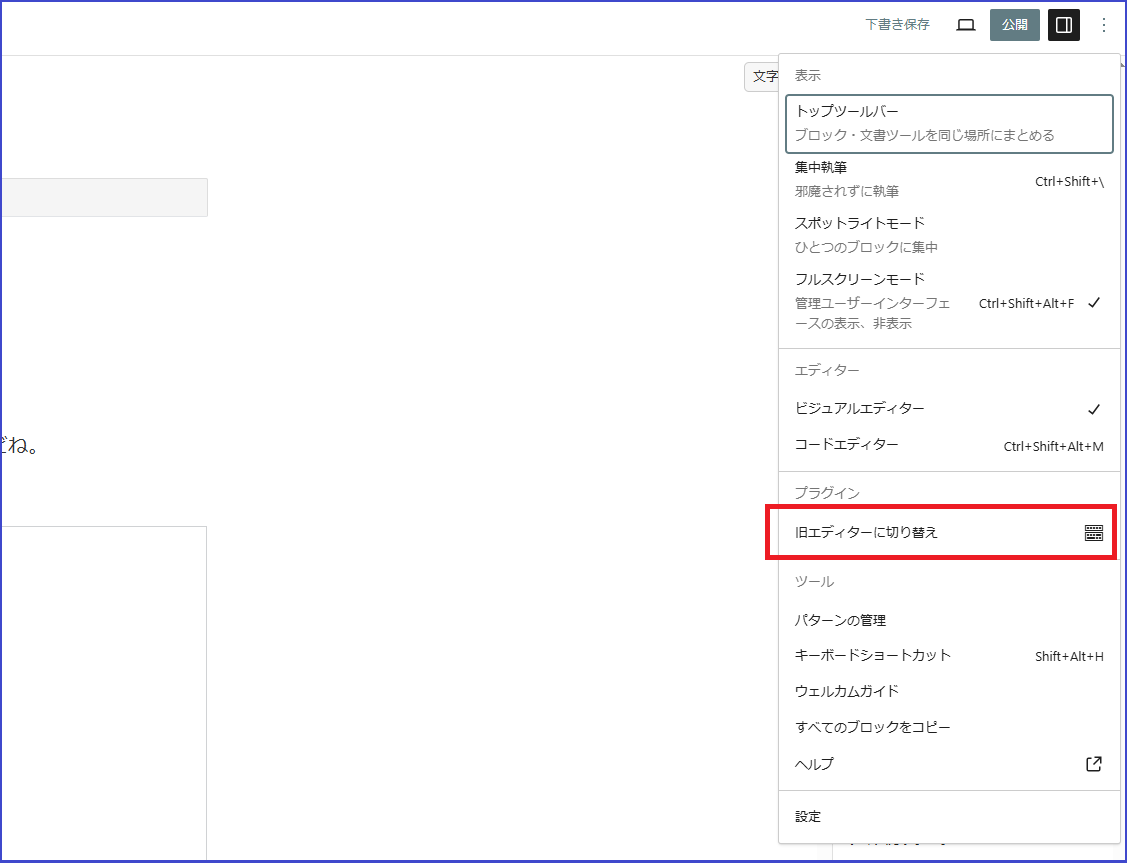
<ブロックエディター>

→クラシックエディターへの切り替え

ここで注意です。
クラシックエディターで編集してて、ブロックエディタに切替→クラシックエディターに戻るという操作をすると、改行だけの行が削除されてしまいます。
要注意!

ぐぬぬぬぬ
直さないで次へ行く!
・データベースの保存形式
・・・これはちょっとよくわからんな。。次いきます。
・ブロックエディターのCSS
・・・読んだ。OK!
よし、今日は終わり!!
金曜日なのでね。終わります。
お疲れ様でした。

はなきーん!

コメント