おはようございます!
6月24日、月曜日。快晴🌞
最高気温33℃。。。( ゚Д゚)
なんか、全然梅雨っぽくないのにもう紫陽花が萎れてました。。
さあ今日もやってまいります。
今日の教材もこちら、
[PR]
CHAPTER6 WordPressのブロックエディター
SECTION02 ブロックエディターの実践的な使い方
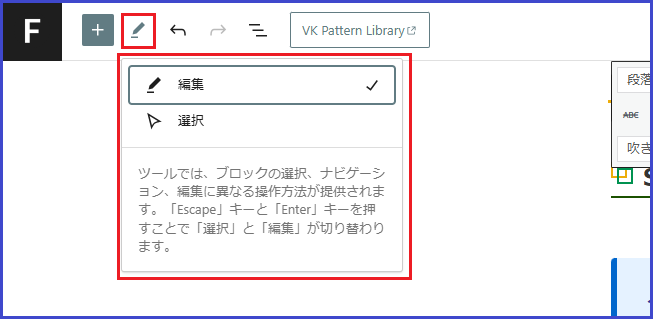
・ツール
「選択」モードにすると、ブロックを選択しやすくなる。

※「編集」⇔「選択」モードは[Esc]キーでも切り替えられる。
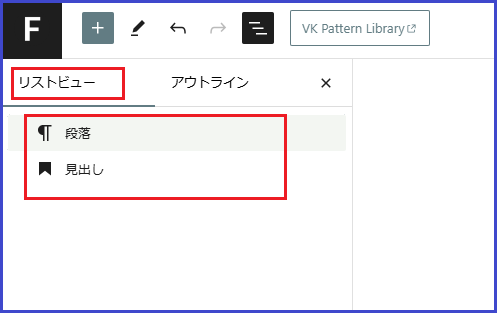
・リスト表示


リストビューを表示しながら編集するとミスが少なくなる。

これまで旧エディターでずっと編集してたのでブロックエディターに慣れるのに時間がかかりそう。。
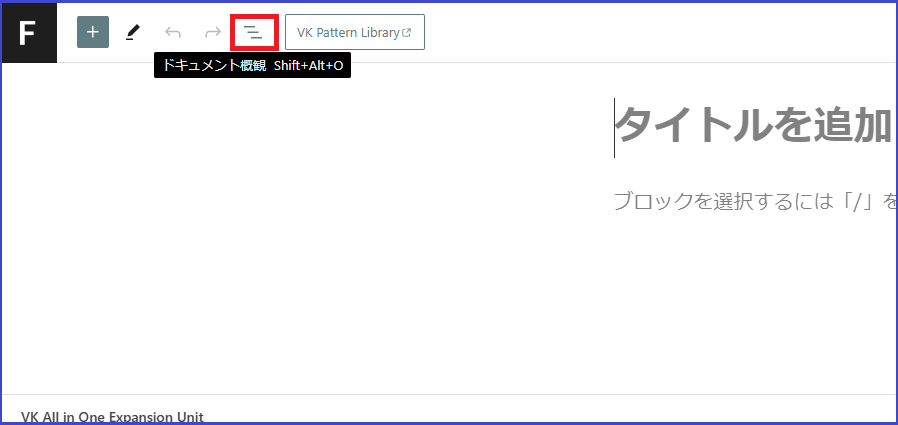
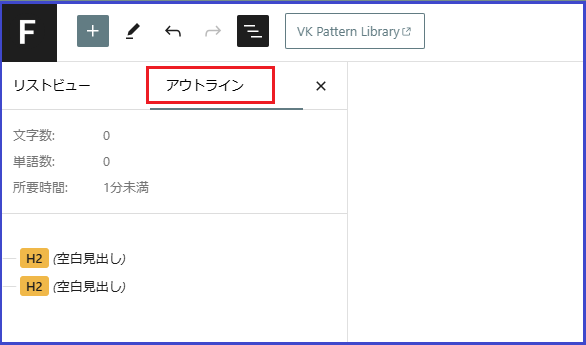
・アウトライン

ブロック構造が表示される。
見出しをクリックするとブロックエディターのその位置にジャンプする。
→コンテンツが長くなったときに活用すると便利。
ちょっとこの章しんどい。。。
なにがしんどいって、ブロックエディタの操作についての説明が主なので
説明の確認の時間よりもこの記事を作るほうが時間がかかるので
「学ぶ時間<編集する時間」だと作業作業になっちゃうからだれるというか。。
まぁやっていきまひょ。
項目名をまず全部記載してから続きをやっていく!

・すべてのブロックをコピーする

※書籍には「ブラウザの上部にある[編集]→[貼り付け]」とありますが、[貼り付け]がどこにもないので(もっと探せばあるかもしれないが)、試しにCtrl + Vをやってみたら貼り付けられました。
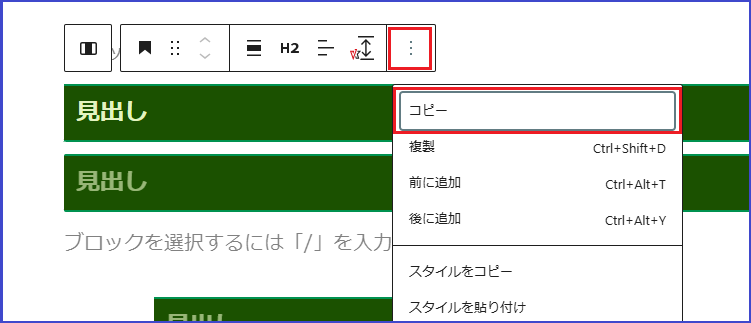
・ブロック単位でコピー&ペーストする

・再利用ブロックを利用する


・・・うーん、「再利用可能」っていうのが見当たらんな。。。
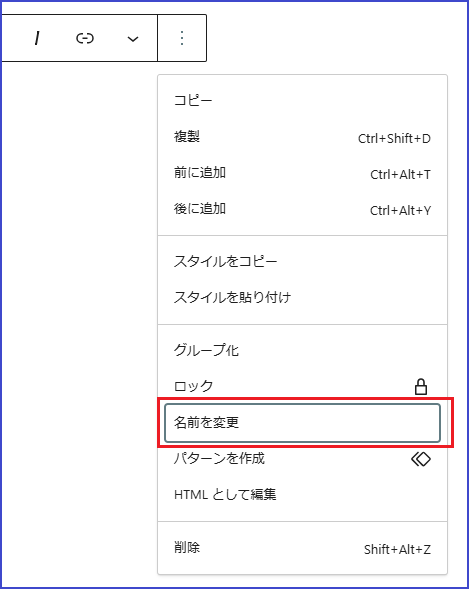
なるほどわかりました。
「名前を変更」で変更できるのは「リストビュー」の名前でした。。

書籍でいう「再利用」というのは、パターンのことでした。


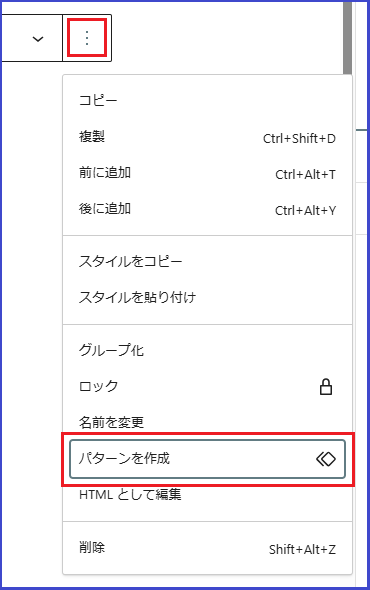
・再利用ブロックを編集する
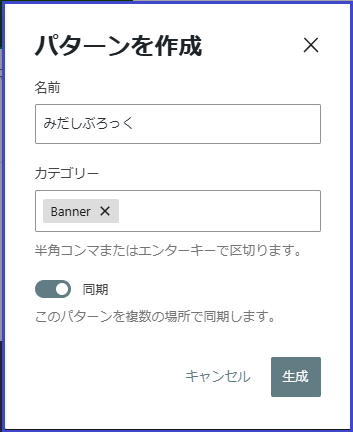
「パターンを作成」にて作成すると「パターン」に追加される。

・ブロックパターンとは
複数のブロックを集めてひな形として登録したもの。
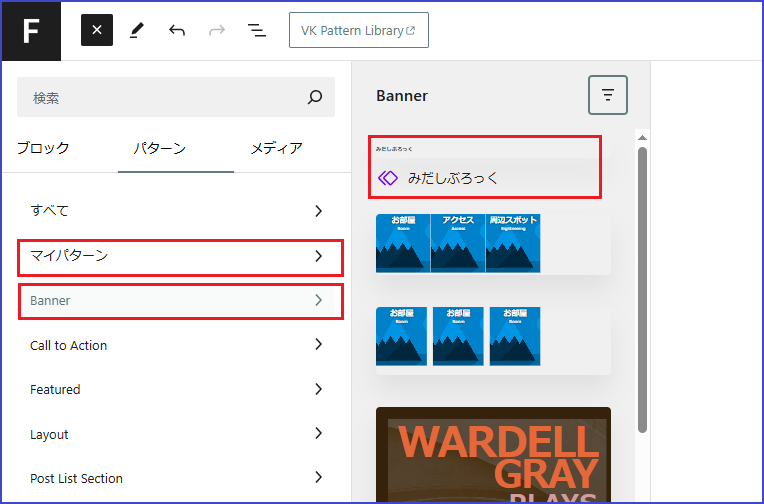
・ブロックパターンを使用する
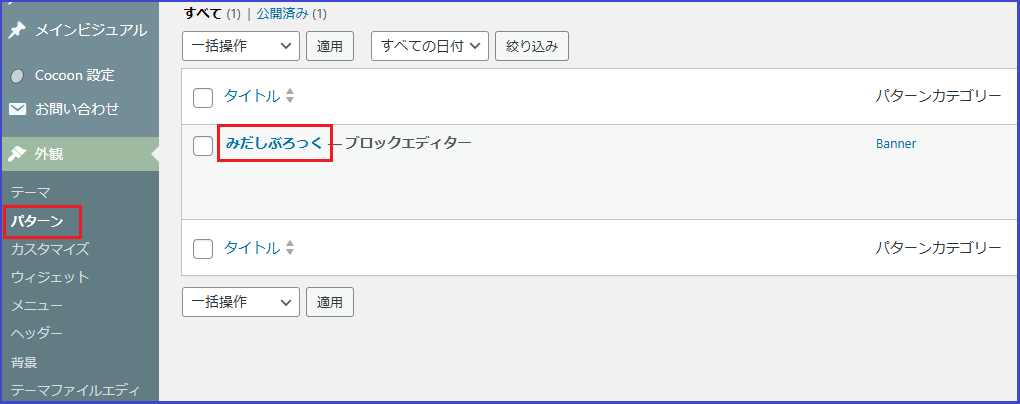
パターンを作成したときに設定したカテゴリー(Banner)に追加されている。
※「マイパターン」が追加され、その中にも表示されるようになった。

・VK Block Patternsを利用する
ブロックパターンの登録には、functions.phpにコードを記述する必要がある。
→記述内容が複雑になってしまうので、ここではプラグイン「VK Block Patterns」を使用する。
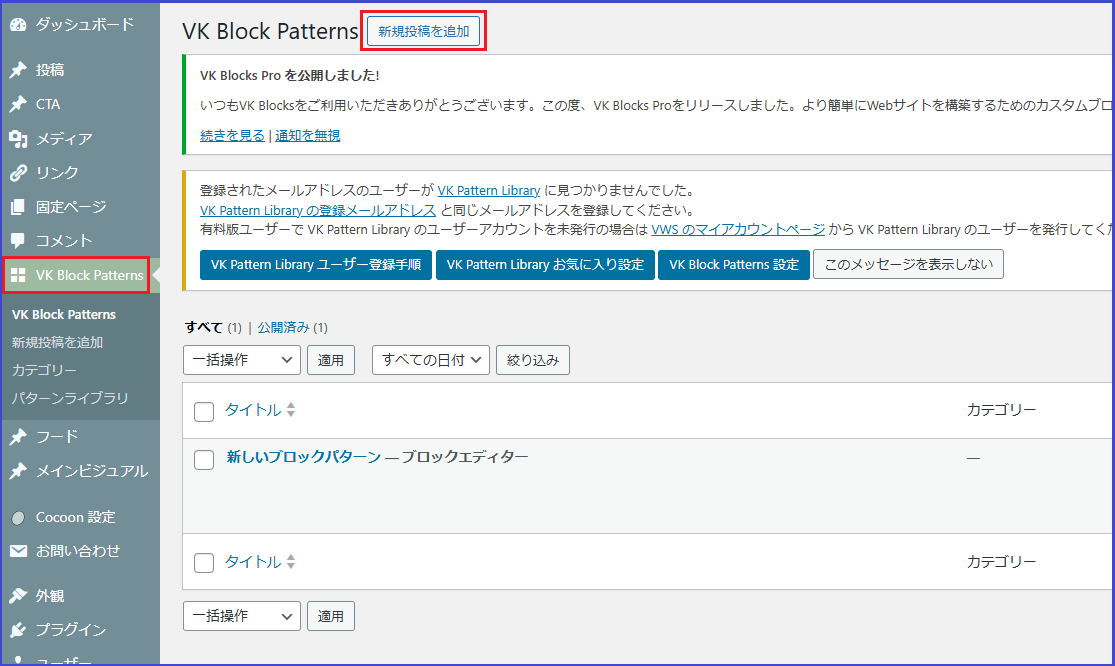
・VK Block Patternsの設定

「VK Block Patterns」→「新規投稿を追加」
→ひな形を作成したら「公開」
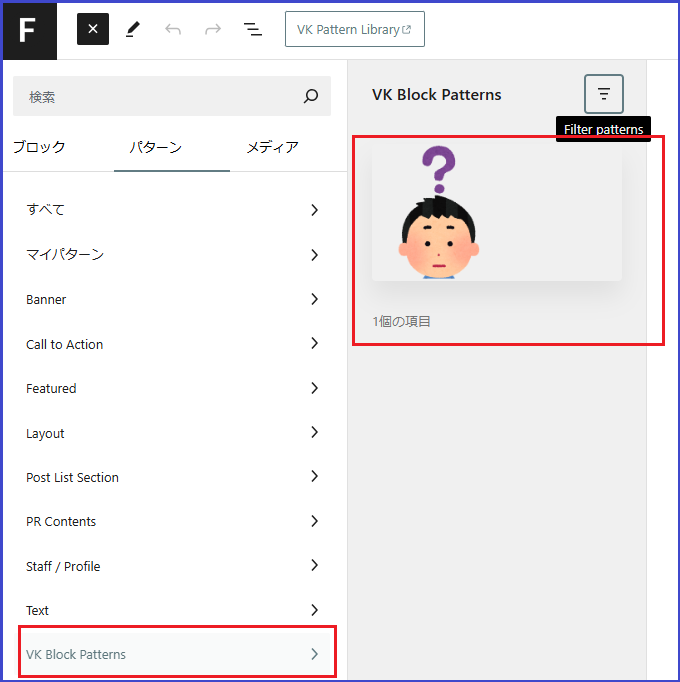
ブロック挿入ツールの「パターン」タブから「VK Block Patterns」をクリック
→作成したブロックパターンが表示される

よし!
SECTION02終わりだ!
学ぶ分量は多くないというかどちらかというと少な目だけど、
記事を書くのがなーんかしんどい。。
なので今日はこれで終わります。(月曜日なのでね(言い訳))
終わります!!

コメント