こんにちは!
6月25日、火曜日。晴れときどき曇り。
最高気温32℃。蒸し暑い~ι(´Д`υ)アツィー
今日はちょっとハローワークに用事があったため、
遅めのスタートです。。(現在13:45)
今日からはブロックエディターにて記載してまいります。
これは、、、慣れるまで時間かかりそうだ~。。
まあいつか慣れるっしょ。
例の如く教材はこちら、
[PR]
CHAPTER6 WordPressのブロックエディター
SECTION03 ブロックエディターをカスタマイズする
ブロックエディターにCSSを適用する
本文入力欄には、CSSが指定されておらず、実際に表示されるときのデザインとは違うものが表示される。
→そこで、ブロックエディターにCSSを適用し、投稿ページと同じように見えるようにする。
<WordPress関数>
学習用素材のeditor-style.cssをアップロード。
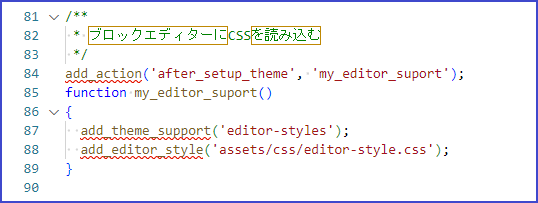
functions.phpに追記。

・・・ん~?
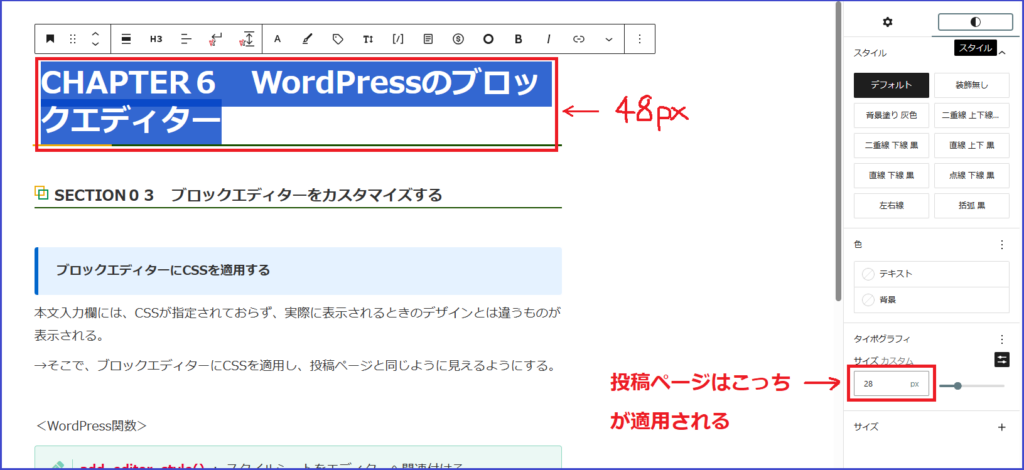
<ブロックエディター>

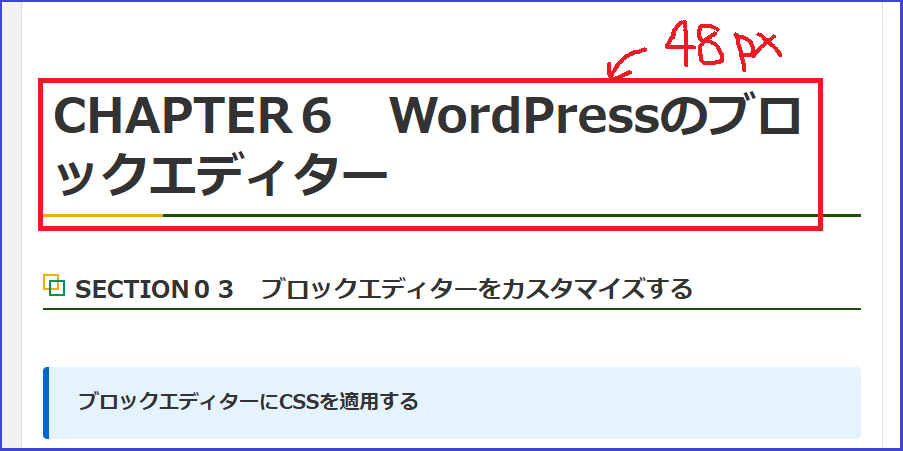
<旧エディタ>

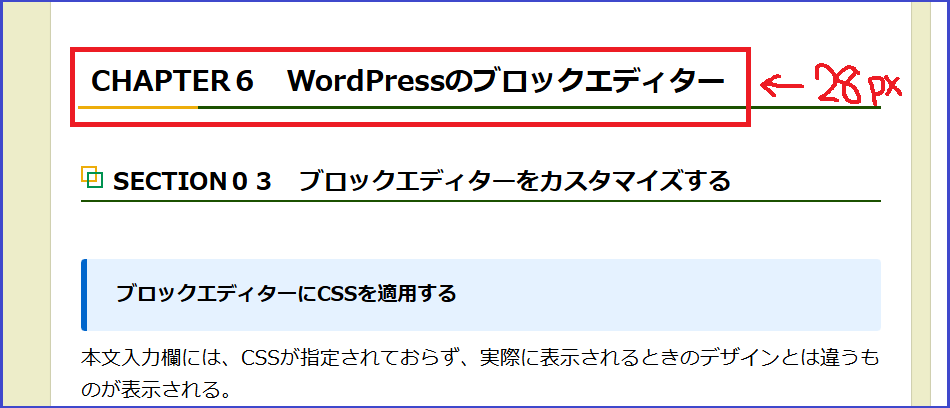
<投稿ページ>


これは、どうゆうこっちゃ。。。
ちょっとわからないので、おいおい追及するとして、次進みます。
次進むと言った矢先ですが、
一旦ブレイク。
ブロックエディター使いづらい~~~
進みが遅くなっちゃってストレスがすごい。
でも、機能がたくさんあるので慣れないといかんですな。
次いこう。
エディター用CSSの作り方
add_editor_style()関数で指定するCSSファイルでh2、strong、em要素に直接スタイルを指定すると、サイト全体に影響してしまう。
・Sassを使用する
エディター用のCSSファイルを作成する際は、Sass(Syntactically Awesome StyleSheet)を利用すると便利。
Sass…CSSより効率的に書けるようにした言語
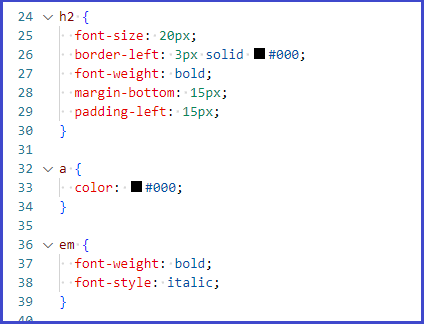
<投稿ページでの表示箇所のスタイル指定の例>

<他のファイルを読み込むときの例>
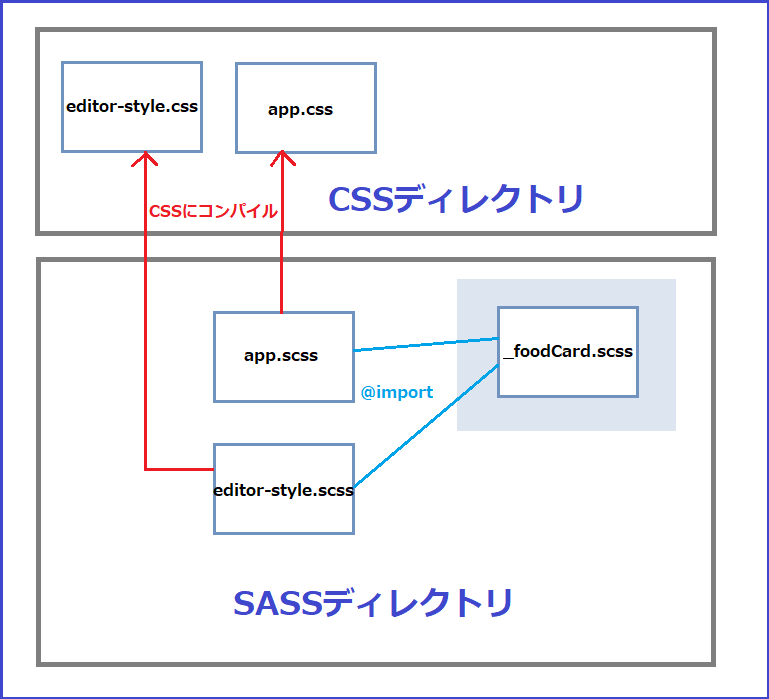
エディター用のSCSSファイルの構成
まず、エディターに読み込ませるためのSassとして、editorーstyle.scssを作成して要素セクレタのみで記述。
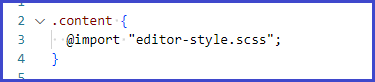
<editorーstyle.scss(例)>

<_content.scss(例)>

最後にWebサイト用のSCSSファイルで1つにまとめる。
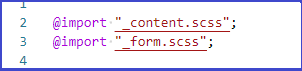
<app.scss>

カスタムブロックを作る
・作成するブロック
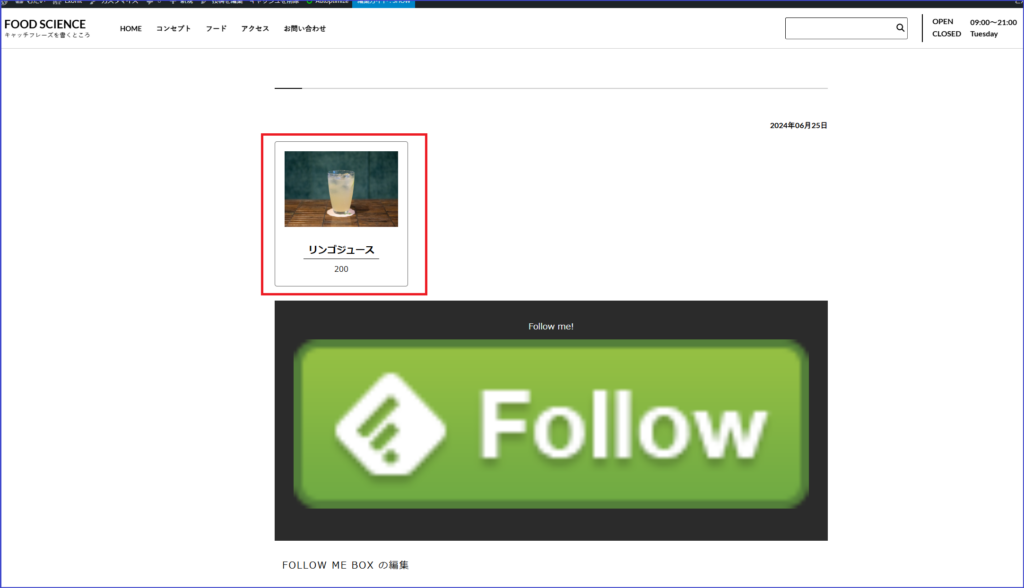
フードページでは、次のようなメニューが並ぶようになったが、投稿本文でもこのようなブロックを表示するにはどうすればよいか。

・Custom Blocks Constructor ー Lazy Blocksをインストールする
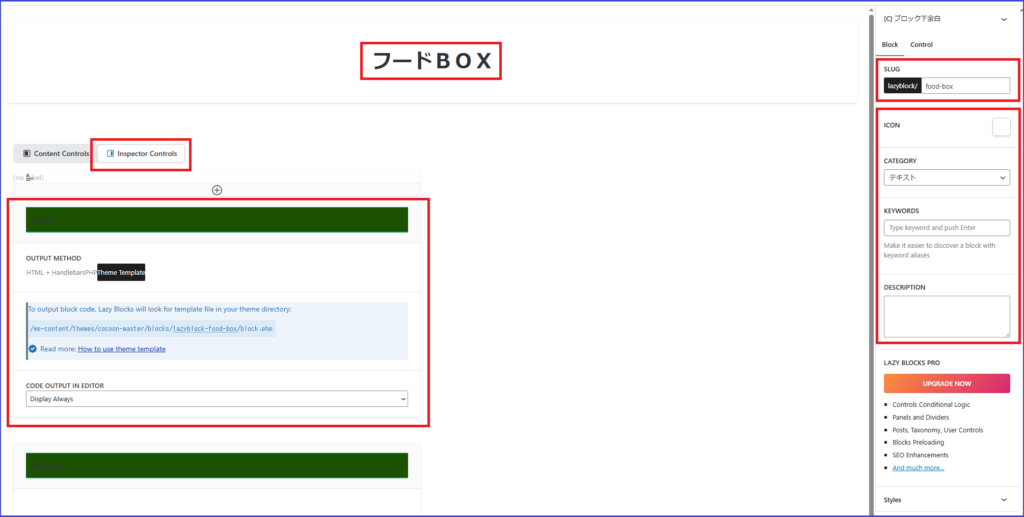
・ブロックを登録する

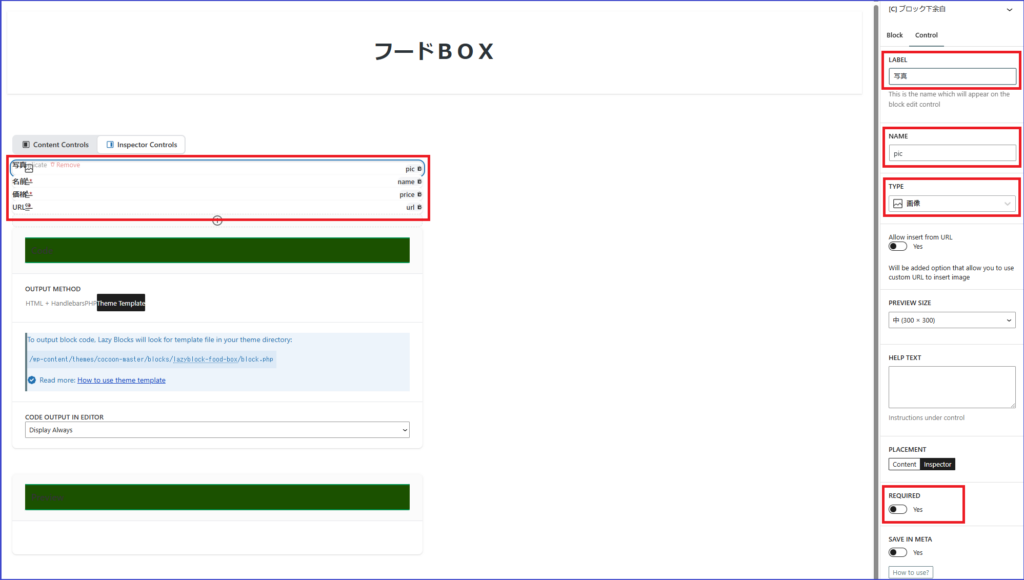
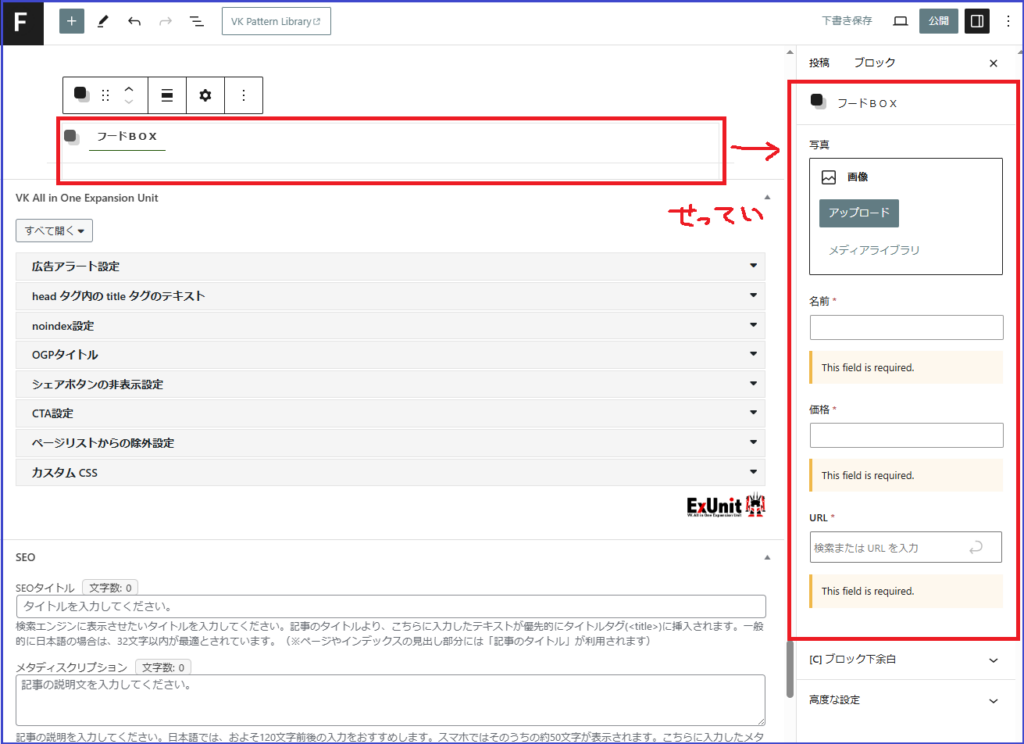
・入力項目を設定する

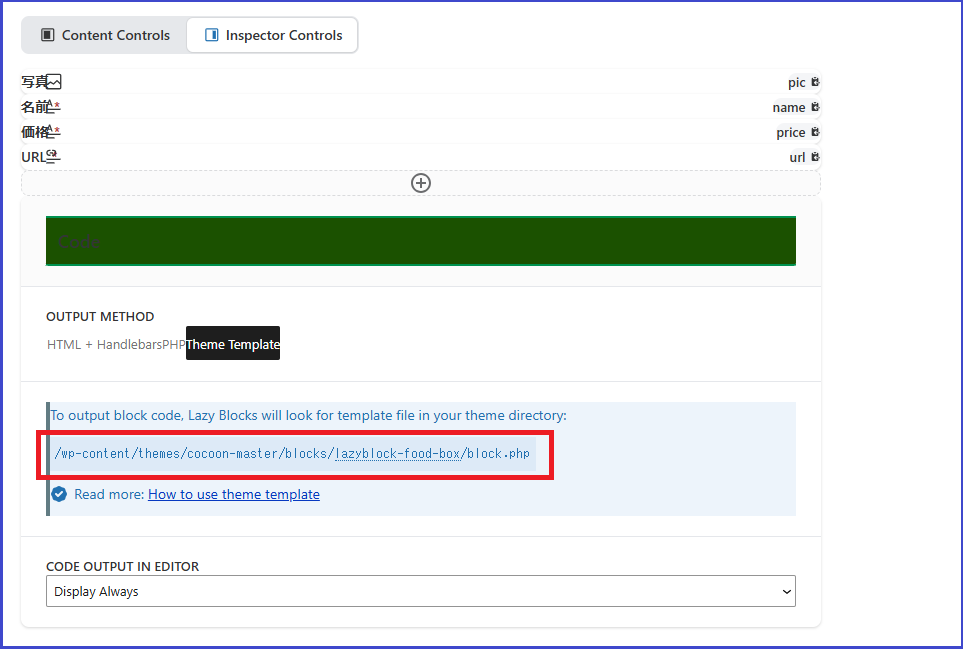
・ブロックテンプレートファイルを作成する
下図赤枠のパスに表示用のブロックテンプレートファイルを用意する。
学習用素材からファイルをリネームしてアップロード。

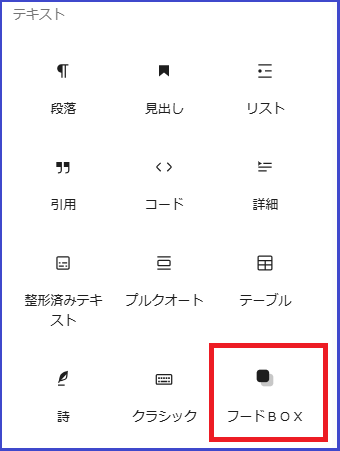
・表示を確認する

※書籍には明確な記述はないが、当然ながら「下書き」状態では表示されず、「公開」しなければ表示を確認することはできない。。
ブロックを挿入すると、

各項目を設定して投稿すると、

うん、、、なんかすんごいFollowの主張が激しいが、、まあ。。
・ブロックテンプレートファイルのスタイルを指定する

このように構成すると、ブロック部分に記述を1つにまとめた状態で、Webサイト用のCSSファイルとエディター用のCSSファイルを作成できる。
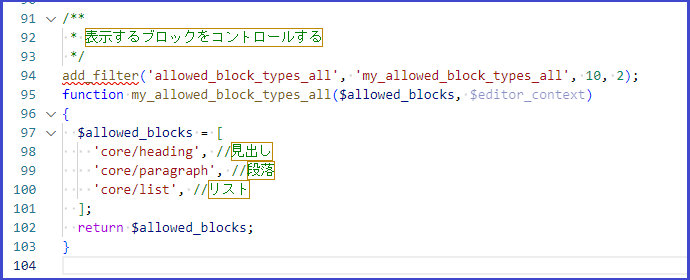
表示するブロックをコントロールする
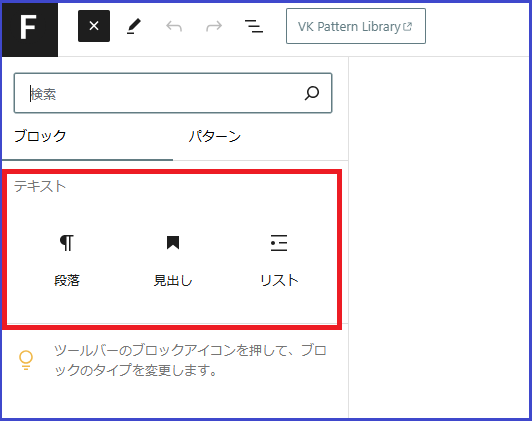
・使用するブロックを指定する
functions.phpに追記

実装!

おっけーい!
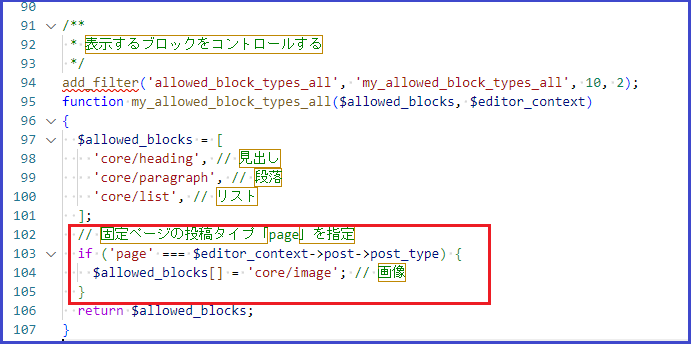
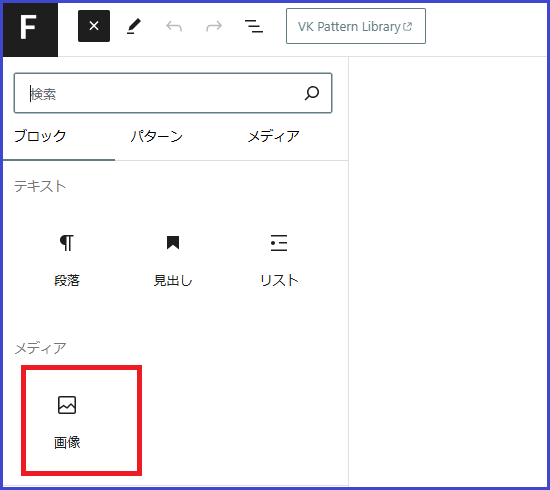
・投稿タイプによって使用ブロックを変更する
functions.phpに追記

実装!

なるほど、「固定ページ」のみね。30分ほど「アレ?アレ?」ってなった。。。
文章はよく読みましょう、自分よ。
よし!おわり!!
時間かかった~~~。。。疲れた。
お疲れ様でした。

コメント