おはようございます!
7月3日、水曜日。うっすーい雲が広がる晴れ。
最高気温33℃(東京)。。。
名古屋とかは35℃になるそうな。(´-ω-`)フゥ
ここで何を言っても暑い日は続いていくので、
受け入れて今日も学んでまいります。
今日の教材はこちら、
[PR]
昨日までと一緒です。。。
よしやっていこう!
CHAPTER8 高度な機能を活用する
SECTION04 子テーマを作成する
子テーマ機能とは
WordPressでは、ヘッダーやフッターなどのパーツをテーマ内で共通化できる。マルチサイト機能を使ってサイトごとにテーマを変更した場合、通常であれば同じヘッダーを使いたい場合でもそれぞれファイルを用意する必要がある。
しかし、子テーマを利用すれば、親テーマでパーツや機能を共通化することが可能になる。

子テーマを作成する
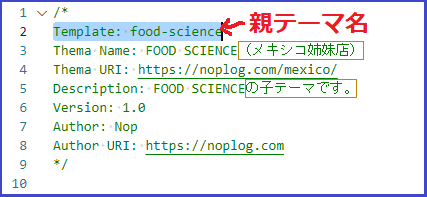
子テーマの作り方は、通常のテーマの作り方と同じだが、子テーマのテーマディレクトリのstyle.cssのコメントに「Template: 」を追加し、「親テーマのディレクトリ名」を記述する必要がある。
<子テーマのstyle.css記載例>

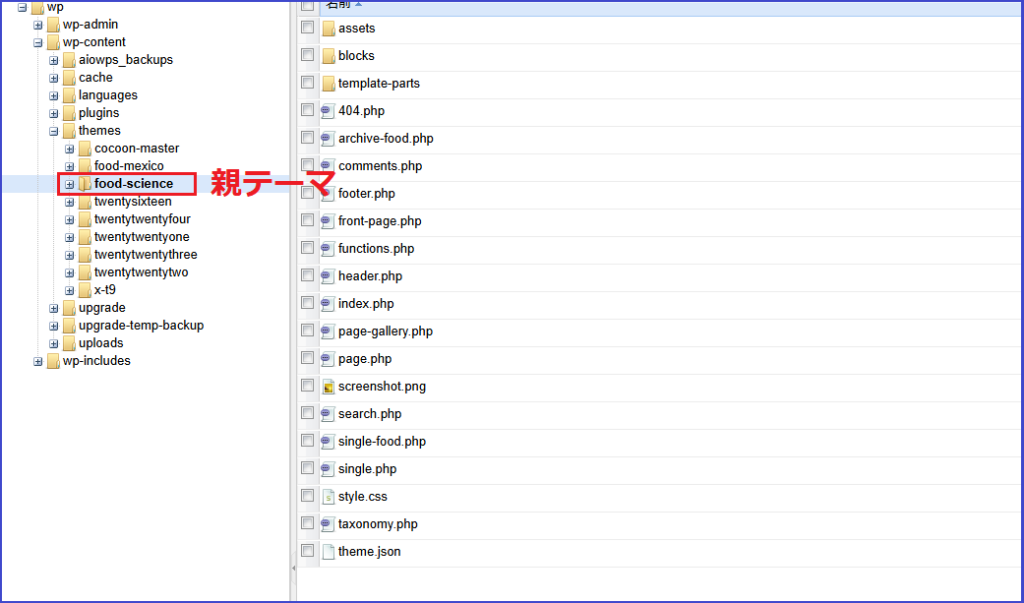
<親テーマディレクトリ>

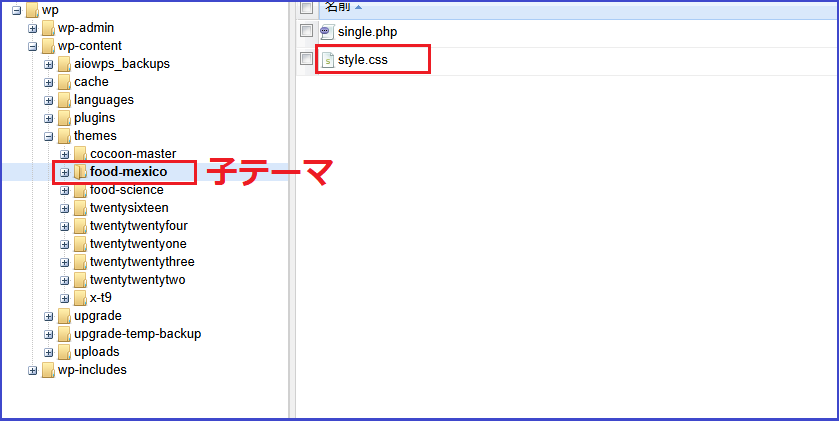
<子テーマディレクトリ>


ほえ~コメントなのに効くの不思議
そーゆーのもあるんだね~
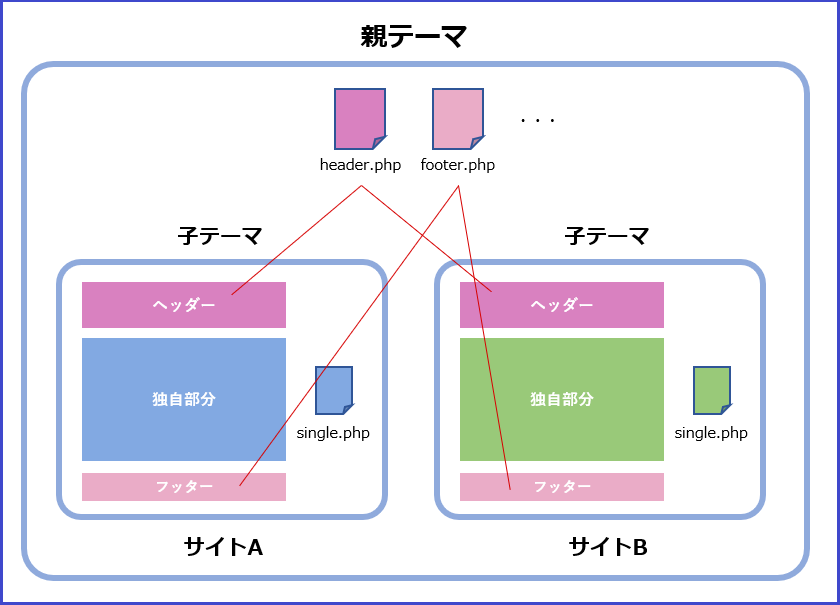
親テーマと子テーマを使い分ける
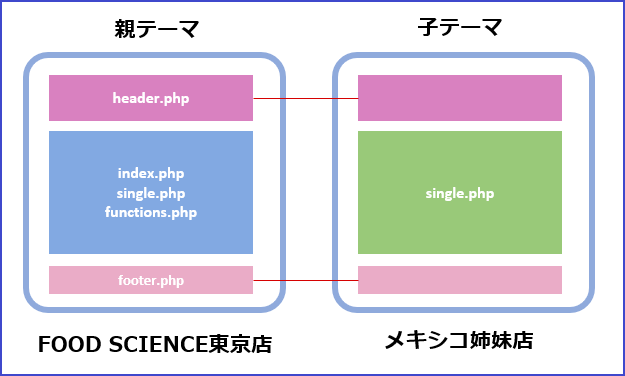
マルチサイト機能を活用することで、FOOD SCIENCE東京店を「親テーマ」、メキシコ姉妹店を「子テーマ」としてテーマを作成できる。しかし、以下のような構成にしてしまうと、親テーマを修正したときに子テーマにも影響が出てしまう。
<NG構成>

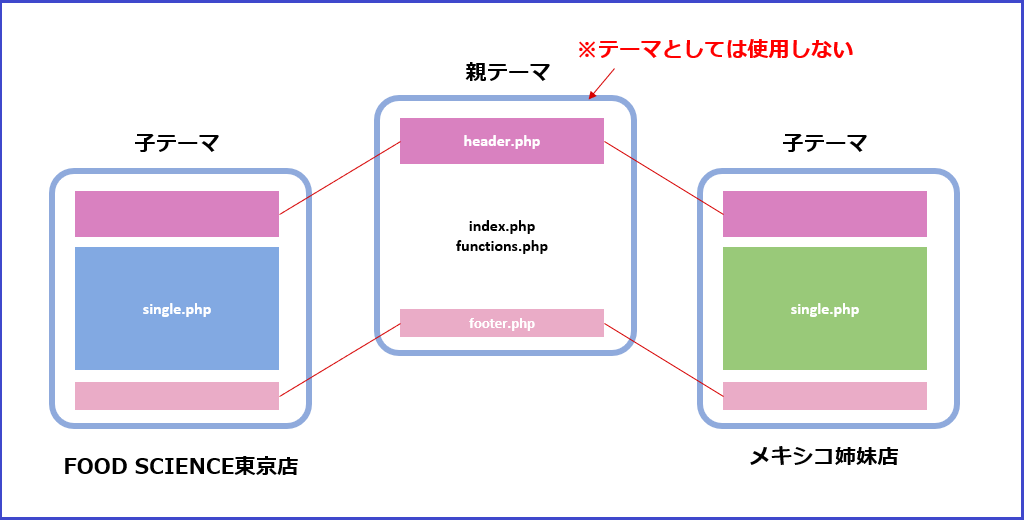
親テーマには、各サイトの共通の機能とパーツだけを持たせるようにする。(テーマとしては使用しない)
<OK構成>


いよいよCHAPTER9に突入!
CHAPTER9 WordPressを効率的に運用する
SECTION01 WordPressを専用ディレクトリにインストールする
WordPressをインストールすると、通常はサーバーのルートディレクトリ直下にWordPressのファイル群が設置される。
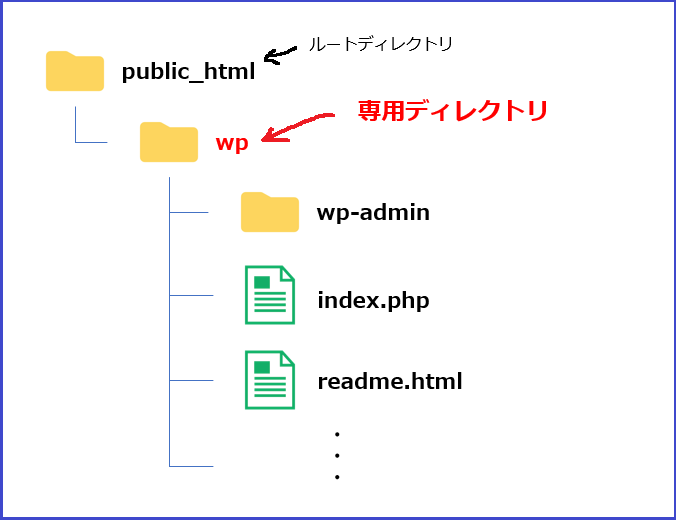
しかし、WordPress以外のファイルを配置する必要がある場合などはトラブルの元になるため、WordPress専用のディレクトリを作成し、そこにインストールすることも可能。
<専用ディレクトリ有の場合>

専用ディレクトリにインストールする
(スキップ)
トップページを設定する
public_html/wp にてインストールをするとWebサイトのURLが「https://example.com/wp/」になってしまう。
トップページのURLは「https://example.com」にしたいところ。
<想定(こうしたい)>
Webサイトのトップページ : https://example.com
Webサイトの管理画面 : https://example.com/wp/wp-admin/
・管理画面で設定を変更する
インストール後、[設定]→[一般]にて以下の通り設定。
WordPressアドレス(URL) : https://example.com/wp
サイトアドレス(URL) : https://example.com
ただ、、インストール直後じゃないからか(サイトネットワーク設定をしたせいなのか)どうかわからないが、上記の入力欄がない。。。
・index.phpを複製/修正する
[public_html/wp] にある「index.php」をルートディレクトリ(public_html)にコピーする。
※ルートディレクトリに「.htaccess」がない場合は同様に[public_html/wp] からコピーする。
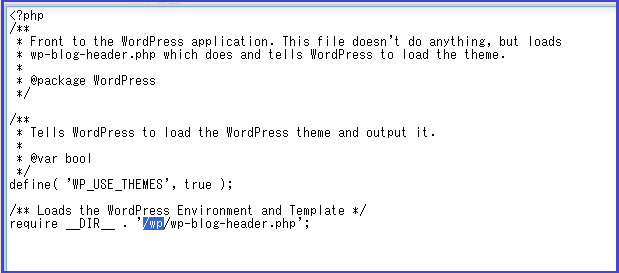
コピーした「index.php」を修正する。「/wp」の文字を追記。
<index.php>

・表示を確認する
(スキップ)
おそらく、書籍的にCHAPTER2でテーマを作成していて、CHAPTER8のSECTION01でWordpressをインストールしていて時系列が逆になっているので実践ができない状態なのかなと。。
あそうか、テスト的にインストールしてみればいいのか。
・・・
と思ったけど、いろいろ面倒くさそうなのでいまはやめときます。。。

ごっちゃごっちゃしてきた。。
運用大変だな~。
よし今日は終わろう!
おわりま~す。

おつかれ~

コメント