おはようございます!
7月26日 金曜日。晴れ🌞
最高気温35℃。これがあと1ヶ月以上続くんか。。。|ω・;)
気にせず今日もやっていきます。。。
今日の教材も昨日に引き続きこちら、
[PR]
昨日の最後に、CHAPTER1をスキップしていくかどうか検討すると言いましたが、
CHAPTER1の中でもナレッジとして重要なことが1-7にあったので学んでまいります。
(他のCHAPTERも重要そうなところはやって、別にスキップしてもいいやつはスキップしてこうかなと。。)
さあ!それではさっそくやっていく!
CHAPTER1 最初に知っておこう!Webサイトの基本
Webサイトの制作の流れ
Webデザイナーは、単にWebサイトのデザインをするだけではない。Webデザイナーは、企画・設計、デザイン、コーディングと呼ばれるファイル作成までを行う。特にフリーランスで働きたいという人は、すべての作業を一人で行う必要がある。
※Copilotにて確認し、加筆しています。
1.企画を立てる
作成するWebサイトの目的およびターゲットの明確化を図る。
2.サイトマップを作る
①範囲の明確化
②階層構造の設計
③ページの分類と整理
④リンクの設定 など
3.ワイヤーフレームを作る
①シンプルなデザイン
②コンテンツの配置
③ユーザーフローの考慮
④ツールの活用 など
4.デザインする
①ユーザーエクスペリエンス(ユーザーが使いやすく、直感的に操作できるデザインを心がける)
②レスポンシブデザイン
③一貫性・統一性のあるデザイン など
5.コーディングする
HTMLやCSSといった言語を使って、デザインを動作する形に作り上げていく作業。
①コードの整理と可読性
②レスポンシブデザイン
③パフォーマンスの最適化 など
6.Web上に公開する
作成したファイルをWebサーバー上にアップロードし、全世界に公開する。
1.企画を立てる
◆目標を設定する
最初に、主軸となる目標(メインゴール)と、それに伴う目標(サブゴール)を考える。
<メインゴールの例>※赤字は加筆
・商品の売り上げを伸ばす
・資料を請求してもらう
・作った商品を見てもらう
・自社にあった人材を獲得する
・新規サービスのPRをする
・情報提供
・コミュニティ形成
・リードジェネレーション
・エンターテインメント
・教育
↓
メインゴールが決まったら、それを達成するためのサブゴールを1~3つ程考える。
↓
<サブゴールの例>※赤字は加筆
・商品の特徴を知ってもらう
・会員登録をしてもらう
・動画を見てもらう
・商品をSNSで広めてもらう
・レビューを書いてもらう
・ユーザーエンゲージメントの向上
・コンバージョン率の向上
・サイトのパフォーマンス向上
・SEOの強化
・ユーザーサポートの充実
・ブランド認知度の向上
目標を達成したかをどのように計測するのかも考えておくこと。例えば、売上金額やアクセス数、会員登録数、SNSの「いいね」の数のような、数字でわかる目標だとわかりやすい。
◆ターゲットユーザーを決める
目標を決めたら、次に「ターゲットユーザー」を決める。
→ターゲットユーザーを具体的に考えておけばデザインのイメージがしやすい。
・性別 ・年齢層 ・職業 ・趣味 ・悩み ・収入 ・国や地域
・ファッション愛好者 ・主婦 ・学生 ・教育者 ・起業家
・映画、ドラマファン ・ゲーマー などなど
×「10~40代の女性、主婦・会社員・学生」→範囲が広すぎて曖昧
〇「20代の女性、会社員」→年齢層は10歳前後の幅を設定するとよい
<ペルソナ>
ターゲットユーザーをより具体的に詳細に描写した架空の人物像のことを「ペルソナ」という。ペルソナを作成することで、ユーザーのニーズや行動パターンをより深く理解し、Webサイトの設計やコンテンツ作成に役立てることができる。
<ペルソナの例>
1.eコマースサイトのペルソナ
・名前:佐藤華々子
・年齢:28歳
・職業:IT企業のマーケティング担当
・趣味:ファッション、旅行、カフェ巡り
・行動パターン:週末にオンラインショッピングをすることが多い。SNSでトレンド情報をチェックし、気に入った商品を購入する。
・その他:最新のファッションアイテムを手軽に購入したい。忙しい日常の中で、オンラインショッピングを楽しみたい。
2.教育サイトのペルソナ
・名前:鈴木ガジェット太郎丸β
・年齢:19歳
・職業:浪人生
・趣味:野球、自作PC、ゲーム
・行動パターン:平日は予備校に通い、講義後図書館にて勉強時間を確保。週末にはオンラインでよりよい教材を探し求めている。
・その他:大学受験のための効率的な勉強方法を知りたい。試験対策のための教材や過去問を探している。東大合格を目標に毎日10時間勉強している。自分の名前は気に入っている。
2.サイトマップを作る
必要なページを書き出し、ページ同士のつながりや重要度などの構成を図にまとめる。この構成図を「サイトマップ」と呼ぶ。
◆ページをグループ分けする
構成をうまくまとめるコツは、関連するページをグループ分けすること。必要だと思うページを書き出した後、関連性のあるページ同士を1つのグループにグルーピングしていく。この時出来たグループが「階層」となる。
<その他ポイント>
・ユーザーの視点を考慮
・カテゴリの明確化
・一貫性のある命名
・階層構造の設計
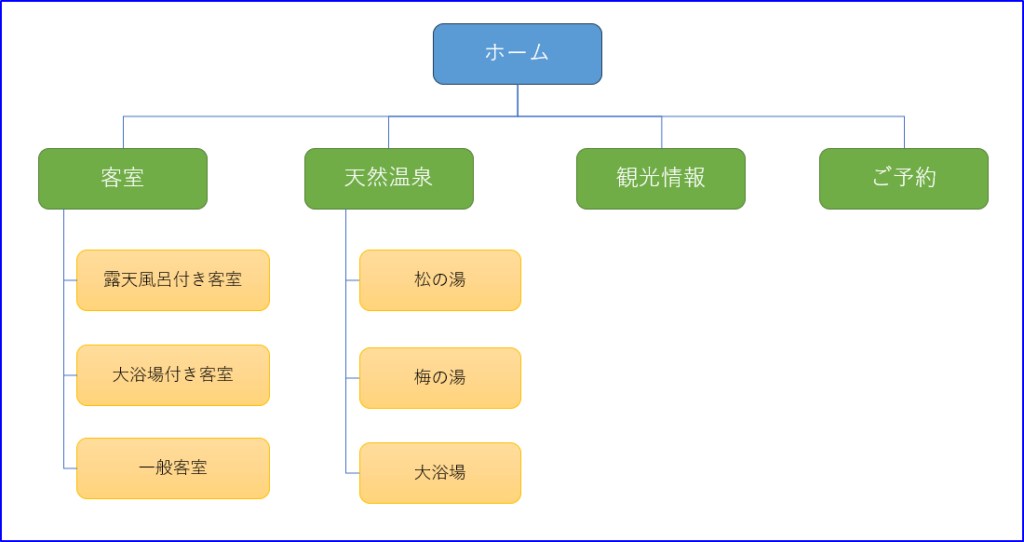
<サイトマップ例>

※ユーザーが迷子にならないようスッキリと簡潔な構成が求められる
階層が深いほど、ユーザーは何度もクリックして目的のページに進まなければならない。サイト内で迷子になると「いいや、もう一回ググろ」ということになり、そのサイトは諦められてしまうので、必要なページを絞り、なるべく2階層以内に収めたほうがよい。
どんなに多くても3階層以内に収めること。
◆ページの優先順位
ページの優先順位を決めることは、ユーザーが重要な情報に迅速にアクセスできるようにするために重要。ユーザーが求めているページは何かを考え、優先順位の高いページはすぐに目につくようにナビゲーションメニュー内に配置する。
ブレイク☕
ちょっと、CHAPTER1ー7のボリュームがちょいデカいのと、Copilotの情報を付け足しているので、時間がかかっております。
というか、2部~3部構成にしよう。。
じゃないと、ボリュームデカすぎてこの記事読む気失せるよね。
(読む人がいればですが。。。(ノ∀`)アチャー)
華金なので、ジョギングした後に角ハイボールを買うのでこれにて終了です。
おつかれさまでした~(‘ω’)ノ

コメント