おはようございます!
7月30日 火曜日。雲多めの晴れ。
最高気温38℃。高い気温見るだけでため息が。。😩
さて、早速やっていきましょう!
本日の教材は昨日と同じくこちら、
[PR]
今日はCHAPTER2に突入します。
↓はスキップしようかな。。
2-1 HTMLとは
2-2 HTMLファイルを作ろう
ってことで、
CHAPTER2 Webの基本構造を作る!HTMLの基本
HTMLファイルの骨組み
◆<!doctype html>とは
「 <!doctype html> 」は、Doctype(ドクタイプ)宣言といい、HTML文書がどのバージョンのHTMLで作成されているかをブラウザに伝えるための宣言。
これにより、ブラウザはその文書を正しく表示するための適切なレンダリングモードを選択する。
<HTML Living Standardに基づいたDoctype宣言>
<!DOCTYPE html>
・・・
◆<html>~</html>とは
<html>~</html>は、Doctype宣言のすぐ後に記述する。<html>タグは、HTML文書のルート要素を表す。つまり、HTML文書全体を囲むタグ。
このタグの中には、文書のメタデータを含む<head>タグと、実際のコンテンツを含むタグ<body>が含まれる。
「lang」はそのWebページの言語を設定でき、「ja」は「Japanese」の略。
<!DOCTYPE html>
<html lang=”ja”>
・・・
</html>
◆<head>~</head>とは
<head>タグは、HTML文書のメタデータを含む部分を定義します。メタデータとは、文書に関する情報であり、ブラウザや検索エンジンがページをどのように解釈するかを制御するために使用されます。
・<title>タグ:ページのタイトルを指定。ブラウザのタブや検索エンジンの結果ページに表示される。
・<meta>タグ:文字コードやページの説明、キーワードなどのメタデータを指定する。
※「メタデータ」とは、主データのデータ。画像ファイルでいうと、画像を表す主データに対して、画像の解像度・作成日時・サイズなどを主データのデータ、つまりメタデータという。
・<link>タグ:外部のスタイルシートやアイコンへのリンクを指定する。
・<script>タグ:JavaScriptファイルを読み込む。
・<style>タグ:内部スタイルシートを定義する。
<!DOCTYPE html>
<html lang=”ja”>
<head>
<meta charset=”UTF-8″>
<meta name=”description” content=”このページはHTMLの基本について説明している“>
<title>ページのタイトル</title>
<link rel=”stylesheet” href=”styles.css”>
<script src=”script.js”></script>
<style>
.button-container {
display: flex;
gap: 10px;
}
</style>
</head>
</html>
◆<meta charset=”UTF-8″>とは
HTML文書の文字エンコーディングを指定するためのタグ。具体的には、このタグは文書がUTF-8エンコーディングを使用することをブラウザに指示する。
ブラウザは文書をUTF-8エンコーディングで解釈し、文字化けを防ぐことができる。
◆<title>~</title>とは
<title>タグは、HTML文書のタイトルを指定するためのタグです。このタグは<head>タグ内に配置され、ブラウザのタブや検索エンジンの結果ページに表示されるタイトルを設定します。
<title>タグは、ユーザーや検索エンジンにとって重要な情報を提供し、ページの内容を簡潔に表現する。

◆<meta name=”description” content=”~”とは
HTML文書の概要を指定するためのタグ。このタグは<head>タグ内に配置され、検索エンジンやソーシャルメディアがページの内容を理解するのに役立つ。
以下のように記述することで、検索エンジンの結果ページに表示されるスニペット(要約文)として使用されることがある。これにより、ユーザーが検索結果からページの内容を簡単に把握することができる。
<!DOCTYPE html>
<html lang=”ja”>
<head>
<meta charset=”UTF-8″>
<meta name=”description” content=”このページはHTMLの基本について説明している”>
・・・
</head>
</html>
◆<body>~</body>とは
HTML文書の本体部分。この範囲にコンテンツを入力することで、実際にブラウザ上で表示される。ユーザーが実際にブラウザで見ることができるコンテンツはすべてこのタグの中に記述される。
例えば、テキスト、画像、リンク、フォームなどの要素が含まれる。
<!DOCTYPE html>
<html lang=”ja”>
<head>
<meta charset=”UTF-8″>
<meta name=”description” content=”このページはHTMLの基本について説明している”>
・・・
</head>
<body>
<h1>見出し</h1>
<p>段落</p>
<img src=”image.jpg” alt=”サンプル画像”>
</body>
</html>
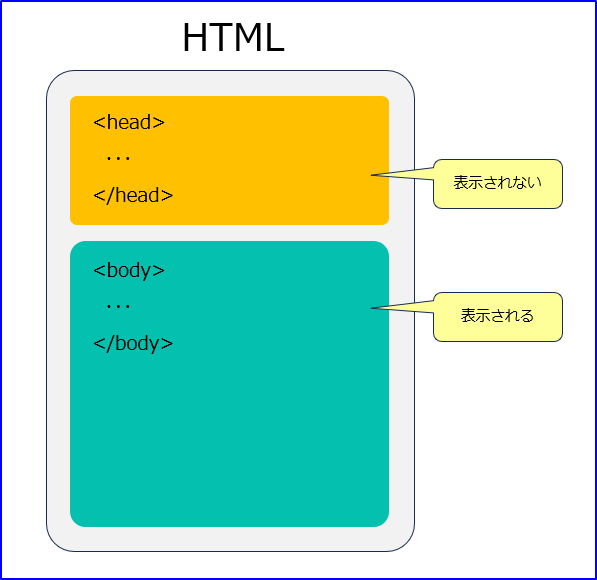
<HTML全体像>

ブレーイク☕
パリオリンピックが開催中ですが、まだ1週間も経ってないですけど日本はたくさんのメダルを獲得していて、その一つ一つに前回の東京五輪から続く血と汗と涙があり感動するドラマがありますが、その中でも印象的な場面を書き残したいと思います。
スケートボードの堀米雄斗選手。見事2大会連続の金メダルに輝いたのですが、正直リアルタイムで見てなくて、ニュースで知って、その時は「おお~スゲー!」とは思ったものの感動はあまりなく、最終トリックで逆転した映像を見た時も「すげーな~ほんと」とは思ったもののそこまで感動が押し寄せる感じではありませんでした。。。m(_ _)mスミマセン
感動したのはX(Twitter)のTLに流れてきた表彰されてるときの映像。堀米選手は君が代を目をつぶって聴き入り、君が代が流れ終わると目を開け、一番高く上がった日本国旗を見上げたときの何とも言えないホッとした表情に、この3年間の思いが全て詰まっているように見えて心が揺さぶられました。
「すげぇな~。わいもこんな感情味わいてぇな~。」っていう、感動とリスペクトと羨ましさと。。
表彰式のとき終始安堵した感じを出してて、他の記事にあった「地獄のような3年間だった」っていうのが報われたんだなと。。
いや~よかったね!おめでとうございます!!👏👏👏✨
@Junsnow_sk8 様より引用
ブレイクの記事に入魂しすぎてHPがもう残ってないためこれにて終了です。
おつかれさまでした~(‘ω’)ノ

コメント