おはようございます!
8月2日 金曜日。言わずもがな晴れ🌞
最高気温35℃(東京)。
Yahoo!の天気予報みたら名古屋39℃とかなってたんだが。。
外出できんな。。
今日は「大雨時行」らしいです。

Copilot!「大雨時行」って?

<引用>1: 暦生活 – 大雨時行 2: 暦生活 – 七十二候/大雨時行

「大雨時行」に関連する言い伝えは何かある?

「大雨時行」に関連する言い伝えとして、「夕立は馬の背を分ける」ということわざがあります。このことわざは、馬の背の半分は雨が降っているのに、もう半分は濡れていないという意味で、局地的な夕立の様子を表しています1。
また、「遣らずの雨」という言葉もあります。これは、帰ろうとしている人を引き止めるかのように突然降り出す雨を指します2。これらの言い伝えは、日本の夏の風物詩である夕立や集中豪雨の特徴をよく表していますね。
<引用>1: 暮らしのほとり舎 – 七十二候「大雨時行」 2: 神社・寺 御朱印めぐり.COM – 大雨時行の意味・由来・読み方
上手いこと言うな~。確かに局地的な夕立が最近すごいです。
「夕立は馬の背を分ける」か。φ(`д´)メモメモ...


呼んだ?
またブレイクに時間かけてもうた。。
さぁ颯爽とやっていきます!
今日の教材もこちら、
[PR]
よしやっていこう。
CHAPTER2 Webの基本構造を作る!HTMLの基本
リンクを貼ろう

書籍だと「はろう」ってひらがなになってるけど、なんか意図ありか?
…まあいいや
◆リンクを貼る<a>タグ
いますぐ<a href=”Yahoo! JAPAN“>Yahoo!</a>で検索
※リンク先をherf属性で指定する。
実装すると

いますぐYahoo!で検索
・画像にリンクを貼ろう
<img>タグと組み合わせて、画像にリンクを貼る。<img>タグを<a>タグで挟む。
<a href=”https://www.yahoo.co.jp“>
<img src=”https://s.yimg.jp/images/top/ogp/tw_y_1400px.png” alt=”ヤフー”>
</a>
実装すると

※Yahoo!JAPANさんが画像の場所かファイル名変えちゃったら↑の画像は見えてませんので悪しからず。
・メールアドレス宛てのリンク
メールアドレスへのリンクを貼る場合は、href属性に「mailto:」と記述し、続けて送り先のメールアドレスを記述する。
<a href=”mailto:info@example.com”>お問い合わせ</a>
実装すると
※メールは届きませんので悪しからず。
リストを表示しよう
◆箇条書きリストを作る<ul>タグと<li>タグ
箇条書きリストを表示するには<ul>タグを使う。「ul」は「Unordered List」の略で、「順序のきまっていないリスト」を意味する。
また、リストの各項目は<li>タグを使う。「li」は「List Item」の略で、箇条書きにするリストアイテムを意味する。
<ul>
<li>麦わらのルフィ</li>
<li>赤髪のシャンクス</li>
<li>黒ひげティーチ</li>
<li>赤鼻のトナカイ</li>
</ul>
実装すると

- 麦わらのルフィ
- 赤髪のシャンクス
- 黒ひげティーチ
- 赤鼻のトナカイ
※先頭に黒丸(●)が付く
◆番号付きリストを作る<ol>タグと<li>タグ
番号の付いたリストにするには<ol>タグを使う。「ol」は「Ordered List」の略で、「順序立てたリスト」の意味。<ul>と同様、<ol>タグの中に<li>タグでリストの項目を記述する。
<ol>
<li>朝、起床。</li>
<li>昼、昼食。</li>
<li>夕方、買い物。</li>
<li>夜、ゆっくり。</li>
</ol>

- 朝、起床。
- 昼、昼食。
- 夕方、買い物。
- 夜、ゆっくり。
表を作ろう
◆表組みの基本
<表組みの主なタグ>
| タグ | 目的 |
|---|---|
| <table> | 表のタグ。表全体を囲む。 |
| <tr> | 「Table Row」の略。表の1行を囲む。 |
| <th> | 「Table Header」の略。表の見出しとなるセルを作成。 |
| <td> | 「Table Data」の略。表のデータとなるセルを作成。 |
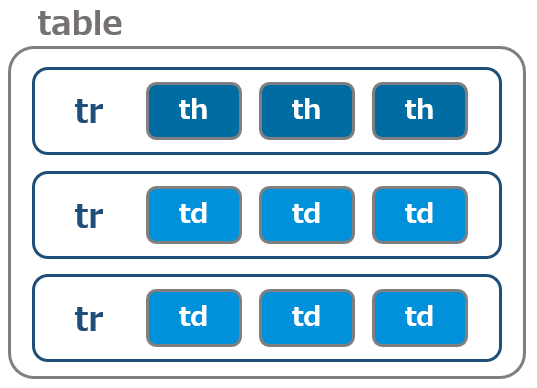
<イメージ>

<簡単な表>
<table border=”1″>
<tr>
<th>プラン名</th>
<th>料金</th>
</tr>
<tr>
<td>どきどきプラン</td>
<td>月額5,500円</td>
</tr>
<tr>
<td>スペシャルプラン</td>
<td>月額1,980円</td>
</tr>
</table>
実装すると
| プラン名 | 料金 |
|---|---|
| どきどきプラン | 月額5,500円 |
| スペシャルプラン | 月額1,980円 |
※WordPressの設定が自動で入っちゃってるので色とかついちゃってます。。
◆セルをつなげる
まず、基本となる表を作成すると、
<table border=”1″>
<tr>
<th>セル1</th>
<th>セル2</th>
</tr>
<tr>
<td>セル3</td>
<td>セル4</td>
</tr>
<tr>
<td>セル5</td>
<td>セル6</td>
</tr>
</table>
実装すると
| セル1 | セル2 |
|---|---|
| セル3 | セル4 |
| セル5 | セル6 |
・横方向につなげる
セルを横につなげる場合は、<th>タグまたは<td>タグにcolspan属性を追加する。
下記例は、2つのセルをつなげているので「colspan=”2″」を追記。
<table border=”1″>
<tr>
<th colspan=”2″>セル1+2</th> <!– 横関係のセル1と2を結合 –>
</tr>
<tr>
<td>セル3</td>
<td>セル4</td>
</tr>
<tr>
<td>セル5</td>
<td>セル6</td>
</tr>
</table>
実装すると
| セル1+2 | |
|---|---|
| セル3 | セル4 |
| セル5 | セル6 |
・縦方向につなげる
セルを縦につなげる場合は、rowspan属性を追加する。下記例では、セル3とセル5をつなげているので「rowspan=”2″」を追記。
<table border=”1″>
<tr>
<th colspan=”2″>セル1+2</th>
</tr>
<tr>
<td rowspan=”2″>セル3+5</td> <!– 縦関係のセル3と5を結合 –>
<td>セル4</td>
</tr>
<tr>
<!– セル5の<td>タグを削除 –>
<td>セル6</td>
</tr>
</table>
実装すると
| セル1+2 | |
|---|---|
| セル3+5 | セル4 |
| セル6 | |
おっけーい!
今日はなかなかしっかりとした学びができた気がする。

よっしゃー
金曜日なので夜に備えるため(野球中継観るだけですが)、これにて終了です。
おつかれさまでした~(゚Д゚)ノ


コメント