おはようございます!
8月3日 土曜日。相も変わらず晴れ🌞
最高気温35℃(東京)。コメントは差し控えさせていただきます。(-_-;)
土曜日ですが、学びに休みはありません。
気にせず今日もやってまいります。
今日の教材もこちら、
[PR]
よしやっていこう!
CHAPTER2 Webの基本構造を作る!HTMLの基本
フォームを作ろう
◆複数のパーツを組み合わせる
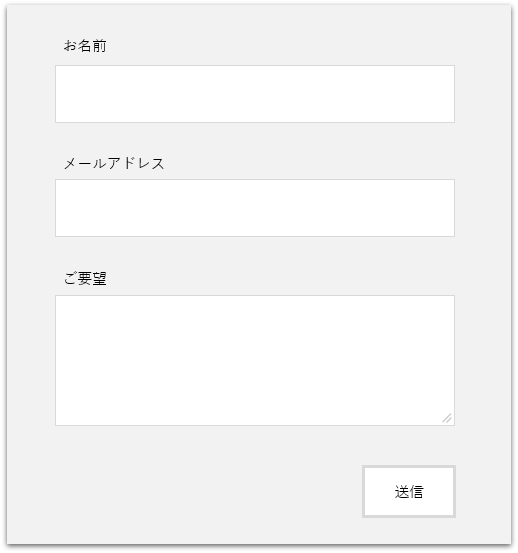
Webサイトでみかけるフォームはテキスト欄やボタンなど複数のパーツで出来ている。

※ラベル、テキストボックス、テキストエリア、ボタン
◆フォーム欄を作る
<form>タグは、ユーザーからの入力を受け取るためのフォームを作成する際に使用される。使い方としては、フォームで使用するすべてのパーツを<form>タグで囲む。
<主な属性>
| 属性 | 用途 |
|---|---|
| action | データの送信先ページを指定 |
| method | データの転送方法の指定。主にget、またはpostを入力 |
| name | フォームの名前を入力 |
<記述例>
<form action=”example.php” method=”post” name=”contact-form”>
<!– ここにフォームの部品を記述する –>
</form>
◆フォームで使うパーツ
・1行テキスト入力欄
<input>タグにtype属性で”text”の値を指定
お名前:<input type=”text”>
実装すると
また、入力欄にあらかじめ文字列を表示させておくには
お名前:<input type=”text” placeholder=”苗字 太郎”>
実装すると
入力欄をクリックして入力しようとするとあらかじめ記載されていた文字は消えてユーザーが入力できるようになる。

↓

・いろいろな種類の1行テキスト入力欄
| 属性値 | 用途 |
|---|---|
| text | 1行のテキスト(初期値) |
| search | 検索するときのテキスト |
| メールアドレス | |
| tel | 電話番号 |
| url | WebサイトのURL |
※「email」や「url」などは、対応しているブラウザーや動的なキーボードのある端末では、入力値を検証したり、関連するキーボードを表示したりする。
⇒MDNのドキュメント参照
・ラジオボタンを作る
ラジオボタンは、複数の選択肢の中から1つだけを選択するために使用される。1つをクリックして選択すると、その他の選択肢は選択してない状態になる。
<主な属性>
| 属性 | 用途 |
|---|---|
| name | 同じグループのラジオボタンに同じname属性を設定することで、1つだけ選択できるようにする |
| id | 各ラジオボタンに一意のidを設定し、<label>タグと関連付ける |
| value | ラジオボタンが選択されたときに送信される値を指定 |
| checked | デフォルトで選択されているラジオボタンを指定 |
<記述例>
<form>
<p>好きなフルーツを選んでください:</p>
<input type=”radio” id=”apple” name=”fruit” value=”apple” checked>
<label for=”apple”>りんご</label><br>
<input type=”radio” id=”banana” name=”fruit” value=”banana”>
<label for=”banana”>バナナ</label><br>
<input type=”radio” id=”cherry” name=”fruit” value=”cherry”>
<label for=”cherry”>さくらんぼ</label>
</form>
実装すると
・チェックボックスを作る
チェックボックスは、ユーザーが複数の選択肢から複数の項目を選択できるようにするために使用される。
※属性はラジオボタンと同じ
| 属性 | 用途 |
|---|---|
| name | 同じグループのチェックボックスに同じname属性を設定することで、複数の選択肢をグループ化する |
| id | 各チェックボックスに一意のidを設定し、<label>タグと関連付ける |
| value | チェックボックスが選択されたときに送信される値を指定 |
| checked | デフォルトで選択されているチェックボックスを指定 |
<記述例>
<form>
<p>購読オプションを選んでください:</p>
<input type=”checkbox” id=”daily” name=”newsletter” value=”daily”>
<label for=”daily”>毎日</label><br>
<input type=”checkbox” id=”weekly” name=”newsletter” value=”weekly” checked>
<label for=”weekly”>毎週</label><br>
<input type=”checkbox” id=”monthly” name=”newsletter” value=”monthly”>
<label for=”monthly”>毎月</label>
</form>
実装すると
・送信ボタンを作る
送信ボタンは、フォームのデータをサーバーに送信するために使用される。
<主な属性>
| 属性 | 用途 |
|---|---|
| action | フォームデータを送信するURLを指定する |
| method | データを送信する方法を指定。一般的にはget、またはpostが使われる |
| value | ボタンに表示されるテキストを指定 |
| formaction | データの送信先のURLを指定。<form>タグのaction属性より優先される |
| formenctype | データのエンコード方法を指定。例えば、ファイルをアップロードする場合は”multipart/form-data“を使用する |
| formmethod | データの送信方法を指定。<form>タグのmethod属性より優先される |
| formtarget | データを送信するターゲットを指定。例えば、”_blank“を指定すると新しいタブで開く |
<記述例>
<form action=”/submit_form” method=”post”>
<input type=”submit” value=”送信ボタン” class=”submit-button”>
</form>
<style>
.submit-button {
background-color: #4CAF50;
color: white;
padding: 10px 20px;
border: none;
border-radius: 5px; ←角に丸みを帯びさせる
cursor: pointer; ←カーソルを合わせると手
}
.submit-button:hover {
background-color: #45a049;
}
</style>
※送信ボタンのデザインをカスタマイズするためにCSSを使用することも可能。
実装すると
ボタンに画像を使いたい場合
<input type=”image” src=”images/button.png” alt=”送信する”>
実装すると(例えばこんな感じ)
・セレクトボックスを作る
セレクトボックスは、ユーザーがプルダウンメニューから選択肢を選ぶために使用される。セレクトボックスを作成するには、<select>タグと<option>タグを使用する。
<<select>タグの主な属性>
| 属性 | 用途 |
|---|---|
| name | コントロールの名前を指定するために使用 |
| id | <label>タグと関連付けるための一意の識別子を指定 |
| multiple | (windowsの場合)ShiftキーまたはCtrlキーで複数の項目を選択可能にする |
<<option>タグの主な属性>
| 属性 | 用途 |
|---|---|
| value | 送信される選択肢の値 |
| selected | デフォルトで選択されている状態にするときに指定 |
<記述例1>
<select id=”fruits” name=”fruits” multiple>
<option value=”apple”>りんご</option>
<option value=”banana”>バナナ</option>
<option value=”cherry”>さくらんぼ</option>
</select>
実装すると
<記述例2>
<form>
<label for=”hobbies”>趣味を選んでください:</label>
<select id=”hobbies” name=”hobbies” multiple size=”4″>
<option value=”coding”>コーディング</option>
<option value=”music”>音楽</option>
<option value=”sports”>スポーツ</option>
<option value=”reading” selected>読書</option>
</select>
</form>
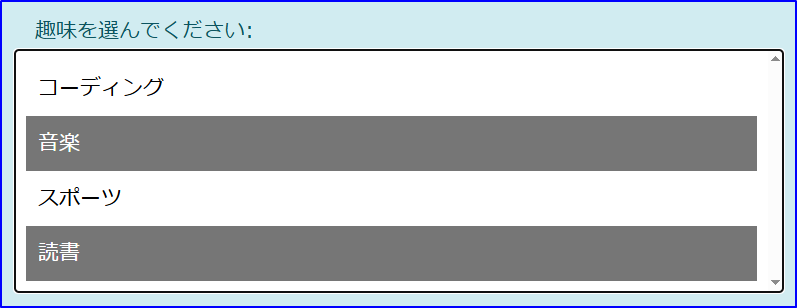
実装すると(multipleを記述しているとプルダウンが開いた状態で表示される模様)
複数選択状態はこんな感じ

・複数行テキスト入力欄を作る
複数行にわたるテキスト欄を作成するには<textarea>タグを使用する。<textarea>タグで囲まれた部分が初期値として表示される。
<主な属性>
| 属性 | 用途 |
|---|---|
| name | フォームが送信されたときにデータポイントに関連付けられた名前を設定 |
| id | アクセシビリティのために<textarea>を<label>要素に結びつけることができる |
| rows | テキストエリアの行数を指定 |
| cols | テキストエリアの列数を指定 |
| placeholder | テキストエリアに表示されるプレースホルダーテキストを指定 |
| maxlength | 入力可能な最大文字数を指定 |
| required | 入力が必須であることを指定 |
| readonly | テキストエリアを読み取り専用にする |
<記述例>
<form>
<label for=”feedback”>フィードバック:</label><br>
<textarea id=”feedback” name=”feedback” rows=”4″ cols=”50″ placeholder=”ここにフィードバックを入力してください” maxlength=”500″></textarea>
</form>
実装すると
よしよし!
土曜日にしてはめっちゃ学んだ!!

おっけーい
晩酌する角ハイボール(缶500㎖)を買いに灼熱の屋外に出張るためこれにて終了です。
おつかれさまでした~(=゚ω゚)ノ

コメント