おはようございます!
8月6日 火曜日。やや曇り(晴れ間あり)。
最高気温33℃(東京)。普通に暑いι(´Д`υ)アツィー
四の五の言わず、今日も学んでまいります。
今日の教材は普通にこちら、
[PR]
よしやっていこう。
本日から3章突入です!
CHAPTER3 Webのデザインを作る!CSSの基本
CSSとは
◆HTMLを飾り付けるのがCSS
CSS(Cascading Style Sheets)は、文書の見た目を装飾してWebページの見た目やレイアウトを整えるための言語。
HTMLと組み合わせて使用され、文字の色や大きさ、背景色、配置などを指定することができる。
CSSファイルを保存するときの拡張子は「.css」となる。
- 文字の装飾:色、フォント、サイズ、下線などを指定できる。
- レイアウトの調整:要素の位置を中央揃えにしたり、左右に配置したりできる。
- 背景の設定:背景色や背景画像を設定できる。
- アニメーション:簡単なアニメーションを作成することも可能。
CSSを適用させる方法
・・・適用させる3つの方法。
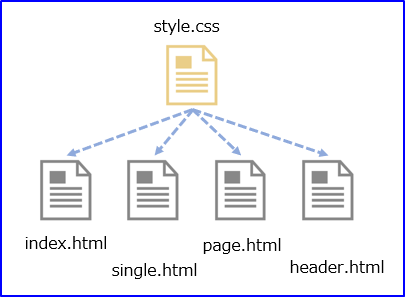
◆CSSファイルを読み込んで適用させる(1つ目)
「.css」の拡張子が付いたCSSファイルを作成し、それをHTMLファイルに読み込ませて適用させる。この方法を「外部スタイルシート」という。
この方法が最も一般的。1つのCSSファイルを複数のHTMLファイルに読み込ませられるので一括管理ができる。

<適用方法>
HTMLファイルの<head>タグ内に<link>タグを使ってCSSファイルを指定。rel属性に「stylesheet」、href属性に作成したCSSファイル名を指定すれば、CSSファイルに書かれた装飾を適用できる。
<!DOCTYPE html>
<html lang=”ja”>
<head>
<meta charset=”UTF-8″>
<meta name=”description” content=”Webデザインの神髄”>
<title>CSSの例</title>
<link rel=”stylesheet” href=”style.css“>
</head>
<body>
<h1>こんにちは、Webデザインの世界</h1>
<p>これはCSSの例です。</p>
</body>
</html>
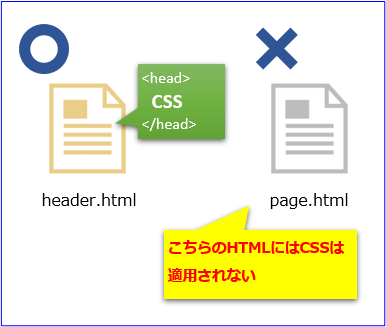
◆HTMLファイルの<head>タグ内に<style>タグで指定する(2つ目)
HTMLファイルの<head>タグ内にCSSを直接書き込む。この方法を「内部スタイルシート」と呼び、CSSを記述したHTMLファイルでのみ適用される。特定のページのみ、デザインを変えたいというときに有効。

<メリット>
- 簡単な管理:小規模なプロジェクトや単一のページでは、スタイルを一箇所にまとめることで管理が容易。
- 即時適用:HTMLファイル内に直接書き込むため、変更が即座に反映される。
- 外部ファイル不要:外部のCSSファイルを作成・リンクする手間が省ける。
<デメリット>
- 再利用性の低さ:他のページで同じスタイルを使いたい場合、再利用が難しくなる(容易にはできない)。各ページに同じスタイルを繰り返し書く必要がある。
- コードの可読性低下:HTMLとCSSが混在するため、コードが長くなり、可読性が低下する。
- キャッシュの利用不可:外部CSSファイルはブラウザにキャッシュされるため、ページの読み込み速度が向上するが、内部スタイルシートではこの利点がない。
<適用方法>
HTMLファイルの<head>タグ内に<style>タグを追加し、その中にCSSを記述。
<!DOCTYPE html>
<html lang=”ja”>
<head>
<meta charset=”UTF-8″>
<meta name=”description” content=”Webデザインの神髄”>
<title>内部スタイルシートの例</title>
<style>
body {
background-color: lightblue;
}
h1 {
color: navy;
text-align: center;
}
p {
font-family: verdana;
font-size: 20px;
}
</style>
</head>
<body>
<h3>こんにちは、Webデザインの世界</h3>
<p>これは内部スタイルシートの例です。</p>
</body>
</html>
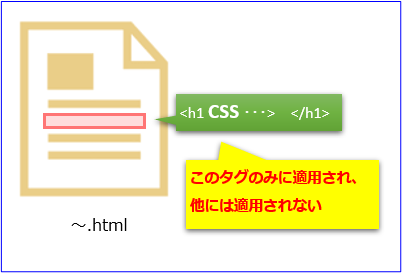
◆HTMLタグの中にstyle属性を指定する(3つ目)
HTMLファイルの各タグ内に直接CSSを書き込む。この方法を「インラインスタイル」と呼び、直接書かれたタグにのみ適用される。

<メリット>
- 特定の要素に即時適用:特定の要素に対してスタイルをすぐに適用したい場合に便利。
- 外部ファイル不要:外部のCSSファイルを作成・リンクする手間が省ける。
- 簡単なデバッグ:特定の要素に対してスタイルを試したい場合、インラインスタイルを使うことで簡単にデバッグできる。
<デメリット>
- 再利用性の低さ:他の要素やページで同じスタイルを使いたい場合、再利用が難しくなる。各要素に同じスタイルを繰り返し書く必要あり。
- コードの可読性低下:HTMLとCSSが混在するため、コードが長くなり、可読性が低下。
- メンテナンスの難しさ:多くのインラインスタイルがあると、後でスタイルを変更する際に手間がかかる。
<適用方法>
タグの中にCSSを書く際は、CSSを適用したいタグの中にstyle属性を使って指定する。
<!DOCTYPE html>
<html lang=”ja”>
<head>
<meta charset=”UTF-8″>
<meta name=”discription” content=”Webデザインの神髄”>
<title>インラインスタイルの例</title>
</head>
<body>
<h1 style=”color: navy; text-align: center;”>こんにちは、世界!</h1>
<p style=”font-family: verdana; font-size: 20px;”>これはインラインスタイルの例です。</p>
</body>
</html>
一般的には「外部スタイルシート」が最も推奨される方法。
理由として、
- 再利用性:複数のページで同じスタイルを簡単に適用できる。
- 可読性:HTMLとCSSが分離されているため、コードが読みやすくなる。
- メンテンナンス:スタイルを一か所で管理できるため、変更が容易。
CSSファイルを作ろう
以下3つのセクションはスキップします。。
◆テキストエディターを起動
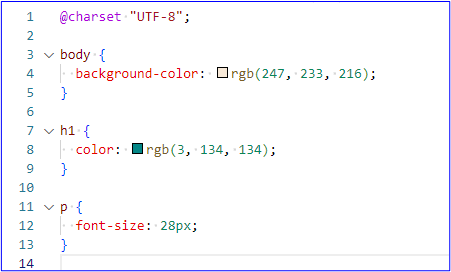
◆CSSコードを書く
◆CSSファイルを保存
作成済CSSファイルのコードだけ表示

◆HTMLファイルの<head>内からCSSファイルを読み込ませる
<!DOCTYPE html>
<html lang=”ja”>
<head>
<meta charset=”UTF-8″>
<meta name=”description” content=”Webデザインの神髄”>
<title>CSSの例</title>
<link rel=”stylesheet” href=”style.css“>
</head>
<body>
<h1>こんにちは、Webデザインの世界</h1>
<p>これはCSSの例です。</p>
</body>
</html>
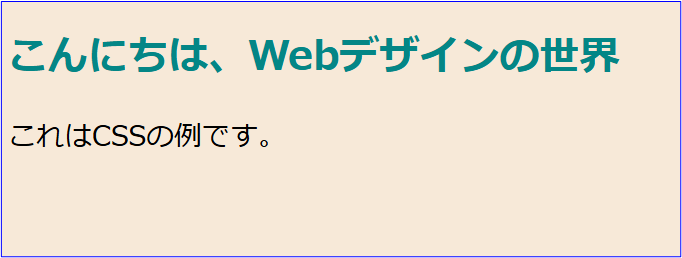
実装すると

◆CSSのファイル名のルール
CSSのファイル名は、HTMLのファイル名をつける時と同じルール。
<使える文字と記号>
- 半角英数字: 例)style.css
- ハイフン: 例)main-style.css
- アンダースコア: 例)main_style.css
<使えない文字と記号>
- 全角文字(日本語、カタカナ、全角英数字)
- 特殊記号(<>/*:;”|\u3000 など)
- スペース(全角、半角ともにNG)
<ベストプラクティス>
- 一貫性:ファイル名の命名規則をプロジェクト全体で統一する。一般的には小文字を使用することが多い。
- 意味のある名前:ファイルの内容を反映した名前を付けると、管理がしやすくなる。
- バージョン管理:バージョンを管理する場合は、ファイル名にバージョン番号を含めることがある。例)style_v1.0.css
余力3~4割残してる状態ですが、
夜のプロ野球中継(買い出し)に備えるためこれにて終了です。

やきうっ♪やきうっ♪
おつかれさまでした~♪(^o^)丿

コメント