おはようございます!
8月7日 水曜日。雲多めの晴れ。日差しはたっぷり。
最高気温34℃(東京)。天気予報だと「曇り一時雨」ですが、ほんとに降るの??っていうくらい晴れております。
そんな今日は立秋!!
暦の上では秋!!
キタ━━━━(゚∀゚)━━━━!!
気持ち的にはたしょ~~~~~~~ラクになったかなと。
立秋[涼風至]

Copilot!暦の立秋について教えて?

立秋は、二十四節気の一つで、暦の上では秋の始まりを意味します。2024年の立秋は8月7日で、期間としては8月7日から8月21日までです。
立秋の意味と由来
立秋は、夏が極まり、秋の気配が立ち始める日とされています。二十四節気は、古代中国で農業の目安として作られたもので、平安時代に日本にも広まりました。立秋は、夏至と秋分の中間に位置し、昼夜の長短を基準に季節を区分する際の重要な節気です。
立秋の期間と七十二侯
立秋の期間は、次の節気である処暑の前日までの約15日間です。この期間はさらに三つの侯に分けられます。
1.初侯(涼風至(すずかぜいたる)): 涼しい風が吹き始める頃(8月7日頃)。
2.次侯(寒蝉鳴(ひぐらしなく)): ヒグラシが鳴き始める頃(8月12日頃)。
3.末侯(蒙霧升降(ふかききりまとう)): 深い霧が立ち込める頃(8月17日頃)。
立秋の文化と風習
立秋には特定の行事や風習は少ないですが、以下のような文化が関連しています。
・残暑見舞い: 立秋以降は暑中見舞いではなく、残暑見舞いを送るのが一般的です。
・五山送り火: 京都で行われる伝統行事で、毎年8月16日に行われます。
・仙台七夕まつり: 仙台で毎年8月6日から8日にかけて開催される七夕祭りです。
※詳細情報:1: All About 2: SKYWARD+ 3: Wikipedia
ちょっと、、嫌なワードを見つけちゃったんですが、「夏が極まり」って、、

き、極まり、、、?
ピークってことですよね。。
まあまあまあ、あとは下がるだけ。前向きに捉えましょう。。

またブレイク枠に力入れてもうた。。。
今日も張り切って学んでまいります。
今日の教材はいつも通りこちら、
[PR]
よしやっていこう!
CHAPTER3 Webのデザインを作る!CSSの基本
CSSの基本の書き方を身につけよう
◆CSSの基本文法
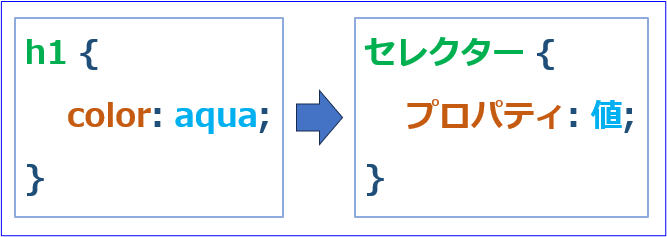
CSSは「セレクター」「プロパティ」「値」の3つのパーツの組み合わせ。「どの部分(セレクター)の、何(プロパティ)を、どう(値)変えるか」のように指定する。

<セレクター>
セレクターは、どのHTML要素にスタイルを適用するかを指定する。
・タグセレクター:特定のHTMLタグにスタイルを適用する。(例)p { ・・・ }
・クラスセレクター:特定のクラス属性を持つ要素にスタイルを適用する。
(例).classname { ・・・ }
・IDセレクター:特定のID属性を持つ要素にスタイルを適用する。
(例)#idname { ・・・ }
<プロパティ>
プロパティはセレクターで指定された部分についてのスタイルの種類を指定する。(何を変えるのか)
例えば、文字の色を変える、文字サイズを変える、背景画像を加える、など。
<値>
値は、「プロパティ」で指定したスタイルの種類に対し、見た目をどのように変えるか具体的な設定をする。
例えば、文字の色を黄色に変える、文字のサイズを18pxに変える、背景画像に〇〇の画像を設置する、など。
◆CSSを書く時のルール
<半角英数字で書く>
HTMLと同じく、半角英数字で記述する。全角文字や日本語を使うことはできない。
<小文字で書く>
大文字と小文字の区別はないが、HTMLのバージョンによっては要素名や属性名を小文字で書く必要があるため、小文字で書くことが一般的。
<複数のセレクターに指定>
複数のセレクターに同じ装飾を指定できる。指定する際は「,(カンマ)」でセレクターを区切る。
h1, p {
color: red;
}
<複数の装飾を指定>
1つのセレクターに複数の装飾を指定したい場合は、値の最後に「;(セミコロン)」を加えてプロパティを区切る。
h1 {
color: red;
font-size: 50px;
}
※上記例では、50pxの後ろにも「;(セミコロン)」を加えているが本来は不要(付けても付けなくてもよい)。しかし、あとからCSSを編集する際で他の装飾を加える場合、「;(セミコロン)」を付け忘れるとエラーになってしまうため、どの行でも「;」は必ず付けておくこと。
<単位を指定する>
文字サイズや幅、高さなどの数値を指定するときは、単位も一緒に指定する。
※値が「0」の場合を除く
単位 読み方 説明
px ピクセル 画面上の最小単位(1ピクセル)を基準とした単位
% パーセント 親要素のサイズを基準に割合で指定する単位
rem レム ルート要素(html要素)に指定されたサイズを基準とした単位
※「px」は絶対値と呼ばれ、指定したサイズから変動することはない。対して「%」や「rem」は相対値と呼ばれ、基準となる要素のサイズによって変動する。
<要素の中の要素に指定する>
複数のセレクターを半角スペースで区切ると、指定した要素の中にある要素に装飾を指定できる。
<CSS記述例>
div p {
font-size: 32px;
}
<HTML記述例>
<div>
<p>まんまるめがね</p>
</div>
<p>〇□めがね</p>
<実装例>
まんまるめがね
〇□めがね
※「まんまるめがね」の文字列にだけフォントサイズが反映される。

順調順調
余力は2割ほど残っていましたが、次のセクションがちょっと長いのを知った途端余力ゼロになってしまったのでこれにて終了です。
おつかれさまでした~(=゚ω゚)ノ

コメント