おはようございます!
8月9日 金曜日。雲多めの晴れ。
最高気温36℃(東京)。ほんとに残暑?残りのパワーが強すぎる😓
今日は金曜日。
いつだって華金は勇気とパワーをくれますね。
くれるけどそこは気合いをいれずに力を抜いて学んでまいります。
今日の教材はこちら!
[PR]
いつも通りです。。
よしやっていこう!
昨日の続きのCHAPTER3-5からです。
CHAPTER3 Webのデザインを作る!CSSの基本
文字や文章を装飾しよう
◆文字の太さを変える
font-weightプロパティでフォントの太さを指定。数値で指定、またはキーワードで指定する方法がある。
「数値で指定」について
書籍では「1~1000の任意の数値で指定する。」と記載がありますが、
Copilotに聞いてみたら、
「数値で指定できる範囲は100~900です。」
とのこと。
ググってみると、
「仕様書の古いバージョンではこのプロパティはキーワード値と数値 100, 200, 300, 400, 500, 600, 700, 800, 900 のみを受け付けていました。・・・CSS Fonts レベル 4 では、構文を拡張して 1 から 1000 までの任意の数値を受け付けるようになり、・・・」
とのこと。
つまり、書籍の記載内容は正しいです。
<参考情報:1.font-weight – CSS: カスケーディングスタイルシート | MDN (mozilla.org) 2.【CSS】font-weightで文字の太さを変える方法:効かないときは? (saruwakakun.com) 3.font-weight – CSS | MDN (devdoc.net)>
まあでも結局↓
結局、通常は「normal」や「bold」などのキーワードで指定する方法が一般的。
また、使用できるフォントの太さは書体(font-family)によって異なる。
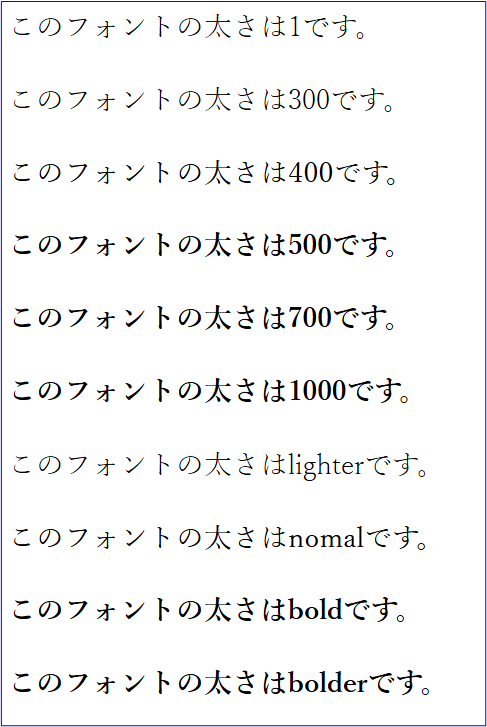
<明朝体の文字の太さ>

※明朝体に関しては上図で試した限り4段階の太さが設定できる。
<CSS書き方>
p {
font-weight: bold;
}
<長文に太文字は使わない>
太文字は、適切に使用すれば読みやすさを向上させるが、文章全体で太文字を使用すると、画面が黒々して読みづらくなり疲れてしまう。太文字は、見出しや重要なキーワードなど強調するために使用すると効果的。
◆行の高さを変えよう
line-heightプロパティで行の高さ(行間)を指定する。
| 指定方法 | 説明 |
|---|---|
| normal | ブラウザが判断した行の高さで表示 |
| 数値(単位なし) | フォントサイズの比率で指定 |
| 数値(単位あり) | 「px」「em」「%」等の単位で指定 |
<CSS書き方>
p {
line-height: 1.7;
}
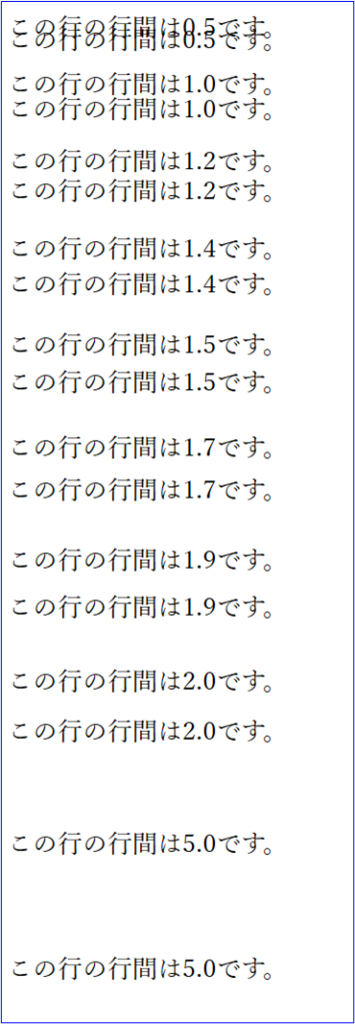
<行間見た目>

※上図では「単位なし」で行間を指定している。「0.5」は行が重なってしまっている。また、行と行のスペースが狭いと詰まっているように感じ、広すぎると次の行への目線の移動がしづらくなってしまう。書籍のオススメの数値は「1.5~1.9」とのこと。
◆文章を揃えよう
text-alignプロパティでテキストを揃える位置を指定。日本語の場合、デフォルトで左揃えになっている。
| 指定方法 | 説明 |
|---|---|
| left | 左揃え |
| right | 右揃え |
| center | 中央揃え |
| justify | 両端揃え |
<CSS書き方>
p {
text-align: justify;
}
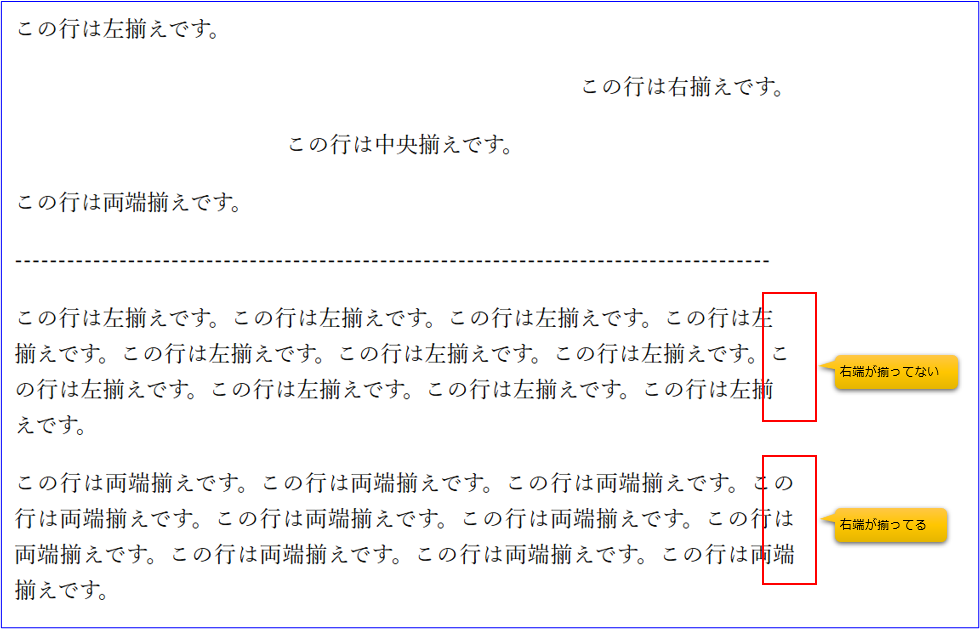
<各指定見た目>

<中央揃えは短文に>
中央揃えは行のスタート位置がバラバラになり、段落や文章を認識しづらくするため、文章が長くなる場合は左揃えか両端揃えにしたほうが読みやすい。
<中央揃えの使いどころ>
1.見出しやタイトル:ページの見出しやセクションのタイトルを中央揃えにすることで、視覚的に目立たせることができる。
2.招待状やポスター:招待状やポスターのテキストを中央揃えにすることで、バランスの取れたデザインを作成できる。
3.引用文:引用文や特別なメッセージを中央揃えにすることで、強調効果を高めることができる。
4.ナビゲーションメニュー:ナビゲーションメニューのリンクを中央揃えにすることで、整然としたレイアウトを実現できる。
3-5のCHAPTER終わり!!
2日かかった。。。

ふぅ、コーヒーはブラックに限る
今日はなんとかもう1CHAPTER分すすめたい。
Webフォントを使おう
◆Webフォントとは
現在推奨されているフォントの表示方法は「Webフォント」での方法。Webサーバ上にあるフォントファイルをユーザー側がHTMLファイルに読み込み表示させる。
<Google Fontsの実装方法>
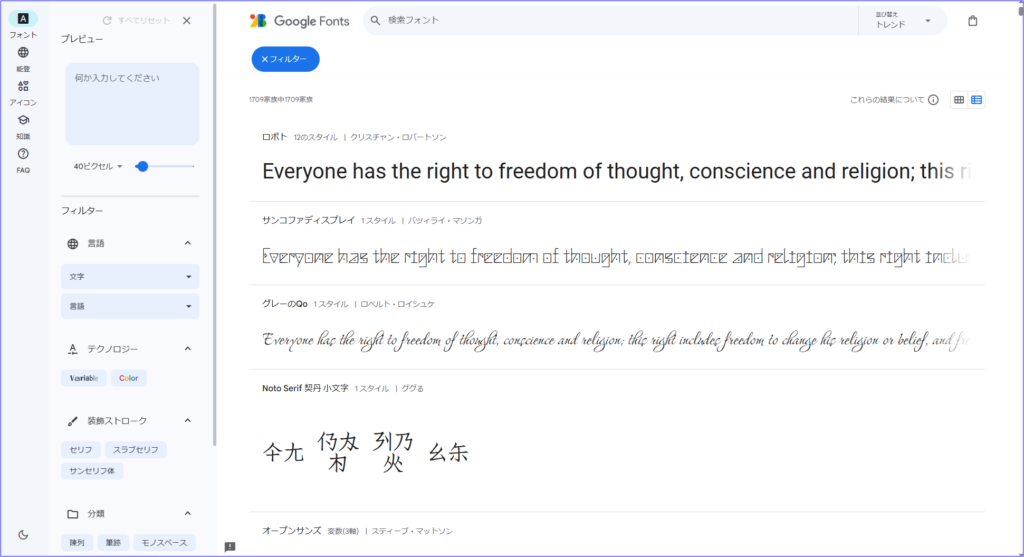
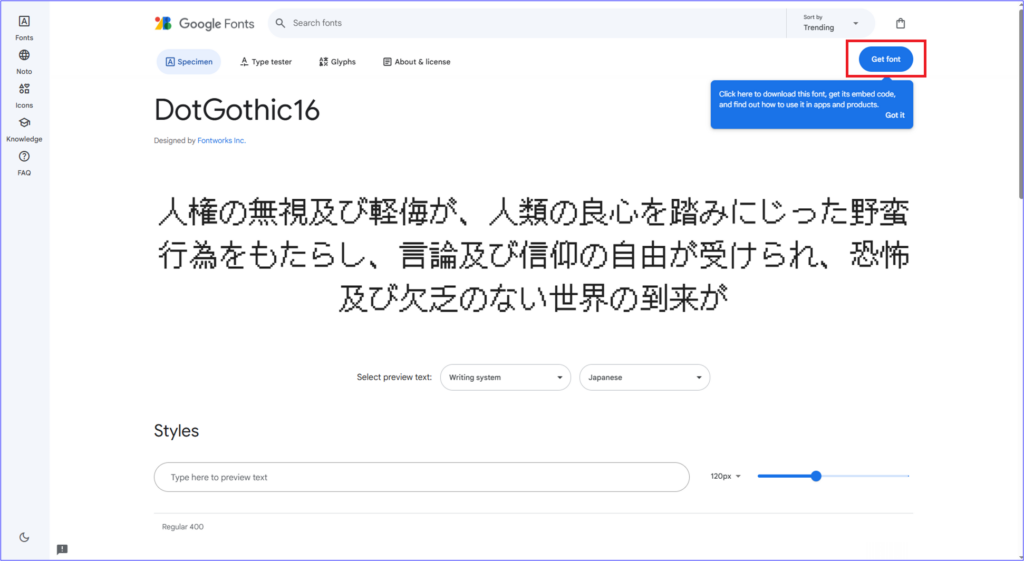
1.Google FontsのWebサイトにアクセス

2.フォントを選択
「Get font」をクリック

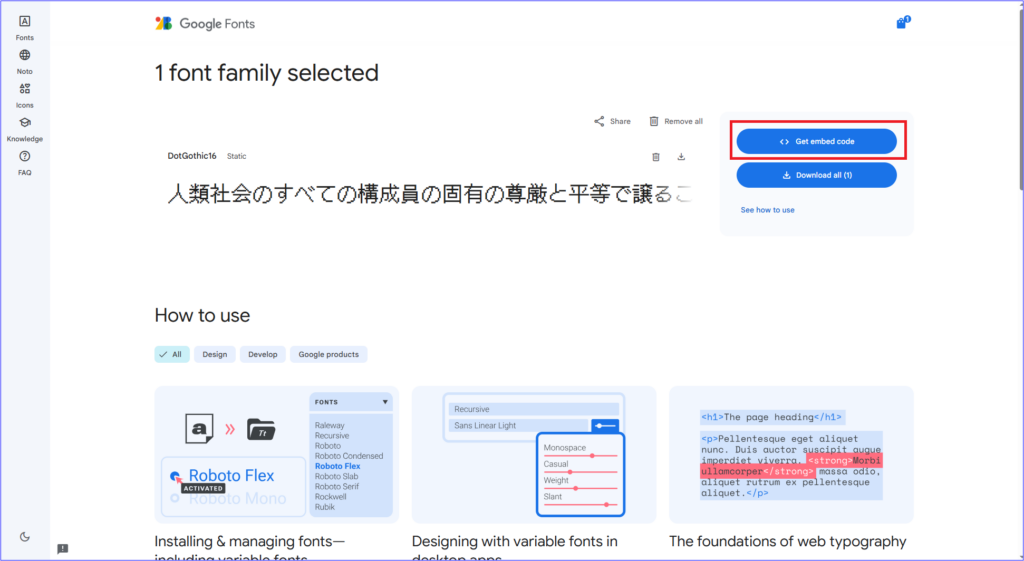
「Get embed code」をクリック

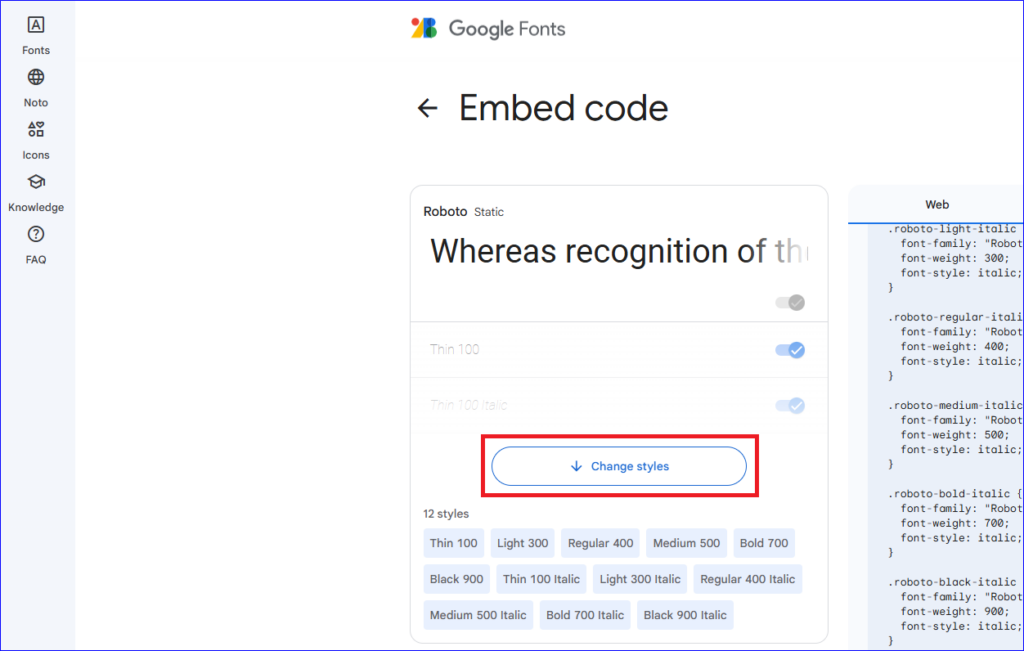
3.フォントのウェイトを選択(「Change Styles」がある場合)
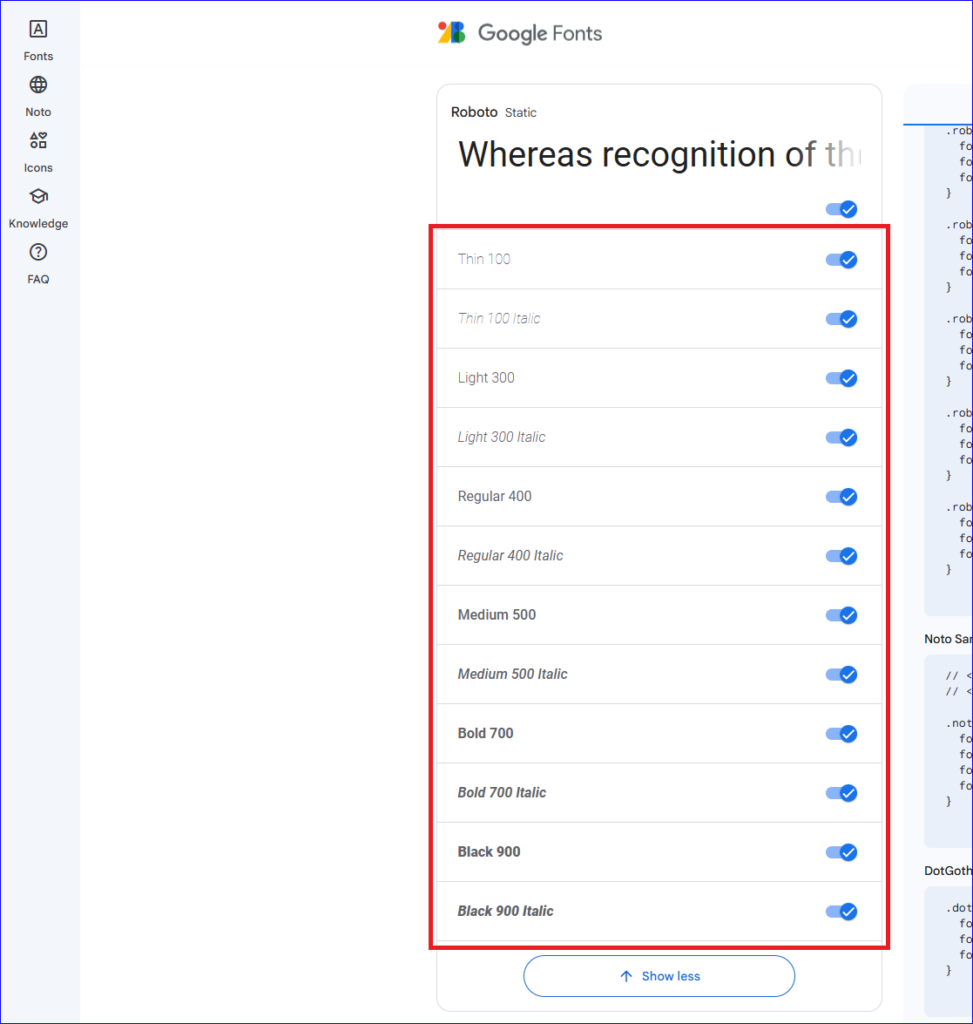
「Change Styles」をクリックし、必要な太さのフォントを選択


4.HTMLファイルに読み込む
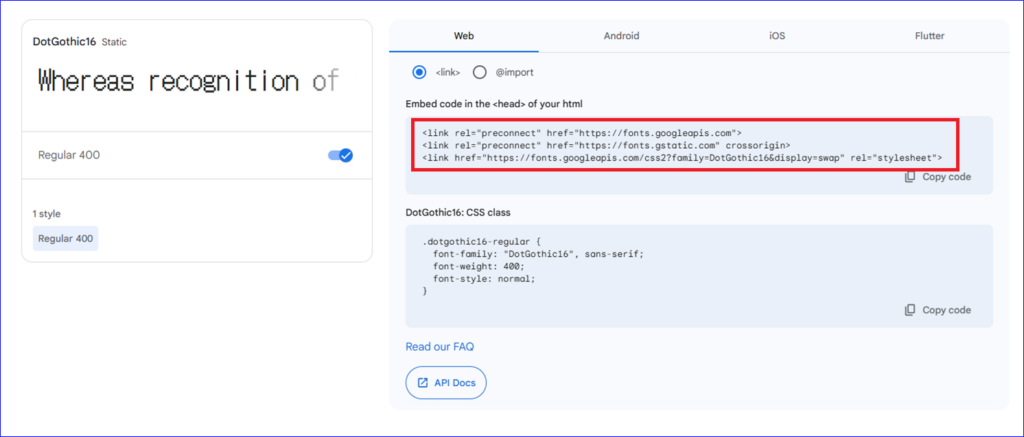
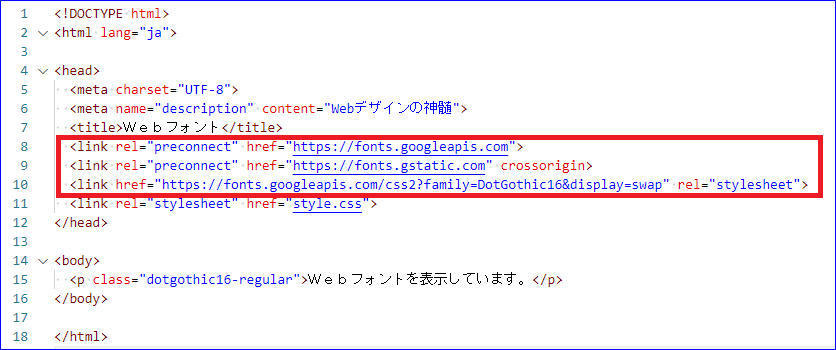
「Copy code」ボタンを押下し、赤枠の内容をコピーしてHTMLファイルの<head>タグ内に貼り付ける。


5.CSSファイルにスタイルを指定
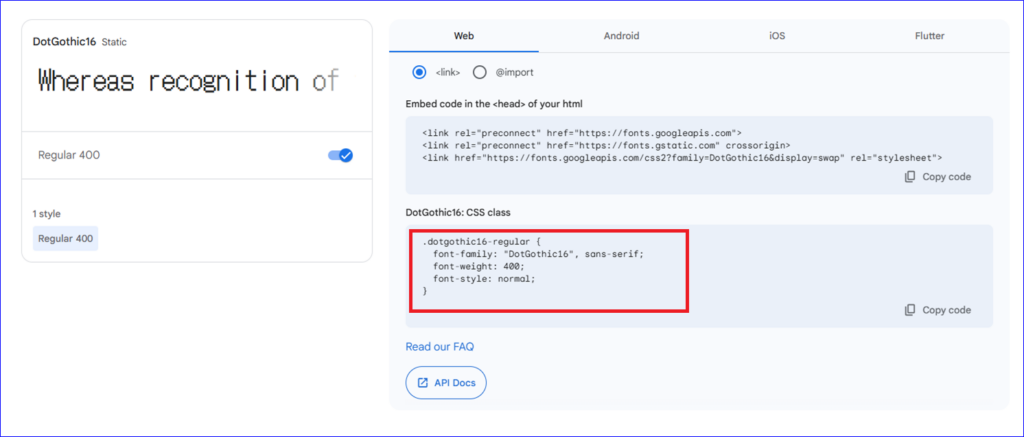
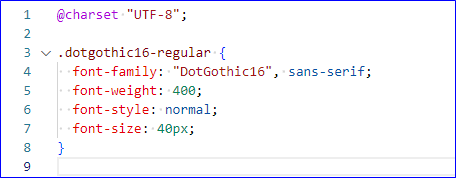
「Copy code」ボタンを押下し、赤枠の内容をコピーしてCSSファイルを作成する。


※フォントサイズを大きくしたいため、「font-size: 40px;」を追加しています。
実装すると・・・


ドットだー
ドットってなぜだかテンション上がります。
同じく上がる~って人は同年代。|д゚)
よしよしよし!
今日はしっかり学んだ~。
着実に進んでおります。

すすんだすすんだ
冒頭にも述べた通り、今日は華金なので浮足立つ心を落ち着かせるためこれにて終了です。
おつかれさまでした~(‘◇’)ゞ

コメント