おはようございます!
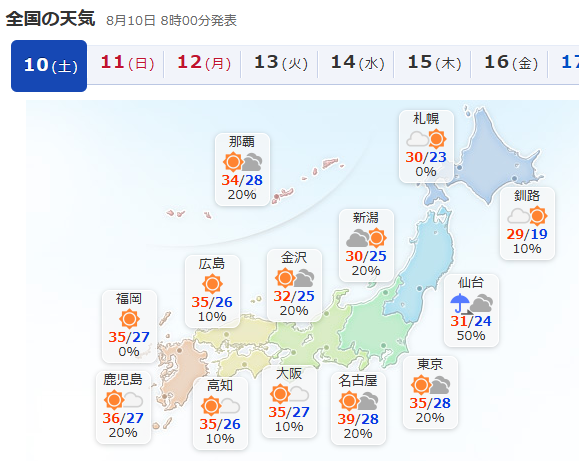
8月10日 土曜日。晴れったら晴れ🌞
最高気温35℃(東京)。暑いったら暑い💦
と思ってよくみたら名古屋39℃。。。


・
・・
・・・・・

コーヒー飲んで、心を落ち着かせよう。。
まだ心がざわついてますが、今日もしっかり学んでまいります。。
今日の教材は例のごとくこちら、
[PR]
よしやっていこう
CHAPTER3 Webのデザインを作る!CSSの基本
色をつけよう
◆色の指定方法
<文字の色や背景色を指定する方法4選>
①カラーコード:6桁の英数字(16進数)で指定(短縮形や透明度を含む場合もあり)
②RGB値:RGBの数値の組み合わせで指定(透明度を表すAlpha値も指定可)
③HSL値:色相 (Hue)、彩度 (Saturation)、明度 (Lightness) の3要素の値で指定
(透明度を表すAlpha値も指定可)
④名前:色の名前で指定
①カラーコード
「#」記号の後に6桁の16進数が続く。各2桁がそれぞれ赤、緑、青の要素を表す。一部の16進数カラーコードは、短縮形で表すことができる。
また、CSS4以降では、8桁の16進数カラーコードを使用して透明度(アルファ値)を指定することもできる。最後の2桁が透明度を表す。
<記述例(6桁)>
p {
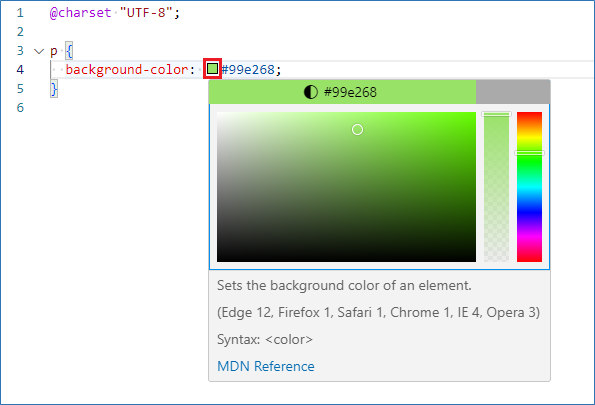
color: #99e268;
}
※色の選択について
Visual Studio Codeで「#」のあとに適当な6桁の英数字を入力すると該当する色の□が出現し、その□にマウスオンするとカラーピッカーが表示される。活用すべし。

<記述例(短縮形)>
p {
color: #f00; /* 赤色 */
}
<記述例(透明度を含む形(8桁))>
p {
color: #ff000080; /* 半透明の赤色 */
}
②RGB値
赤・緑・青(Red、Green、Blue)の数値を組み合わせた指定方法。それぞれに0~255の値を設定する。「0」が一番暗く、数値が上がるほど明るくなる。
<記述例>
p {
color: rgb(0, 0, 0); /* 黒 */
color: rgb(255, 255, 255); /* 白 */
}
<透明度を表すAlpha値>
「rgba」と記述し、4つ目の要素に「0~1」の間で記述する。
「0」:透明(※「rgba(x, x, x, 0)」は、xにどんな値をいれようと透明(色なし)
「1」:不透明(※「rgba(0, 0, 0, 1)」と「rgb(0, 0, 0)」は実質同じ)
⇒つまり、「0より大きくて1より小さい値」を記述する。
p {
color: rgba(0, 0, 0, 0.5);
}
③HSL値
色相 (Hue)、彩度 (Saturation)、明度 (Lightness) の3つの要素で色を表現する。
<各要素について>
・色相(Hue):色相は、色の種類を示す。「0~360」までの角度で表され、0度は赤、120度は緑、240度は青を示す。(※「0」=「360」なので「0~359」の範囲で指定)
・彩度 (Saturation):色の鮮やかさを示す。0%はグレースケール(無彩色)で、100%は最も鮮やかな色となる。
・明度(Lightness):色の明るさを示す。0%は黒、100%は白を示す。
<記述例>
p {
color: hsl(359, 32%, 26%);
}
<透明度を表すAlpha値を指定したバージョン>
「hsla」と記述し、4つ目の要素に「0~1」の間で記述する。
p {
color: hsla(359, 32%, 26%, 0.5);
}
④名前
赤なら「red」、青なら「blue」のように、色の名前で指定する。メリットとデメリットを紹介。
<メリット>
・簡単で覚えやすい:色の名前は直感的で覚えやすいため、コードを書く際に手軽に使用できる。
・可読性が高い:色の名前を使用すると、コードの可読性が向上する。特に、他の開発者がコードを読む際に、色がすぐに理解できる。
・迅速なプロトタイピング:色の名前を使用することで、迅速にプロトタイプを作成することができる。デザインの初期段階で特に便利。
<デメリット>
・色のバリエーションが限られている:色の名前で指定できる色の種類は限られており、細かい色の調整が難しい。
・一貫性の欠如:プロジェクト全体で一貫したカラーパレットを使用する場合、色の名前だけでは管理が難しい。
・透明度の指定ができない:色の名前で透明度を指定することができない。
<記述例>
p {
color: red;
}
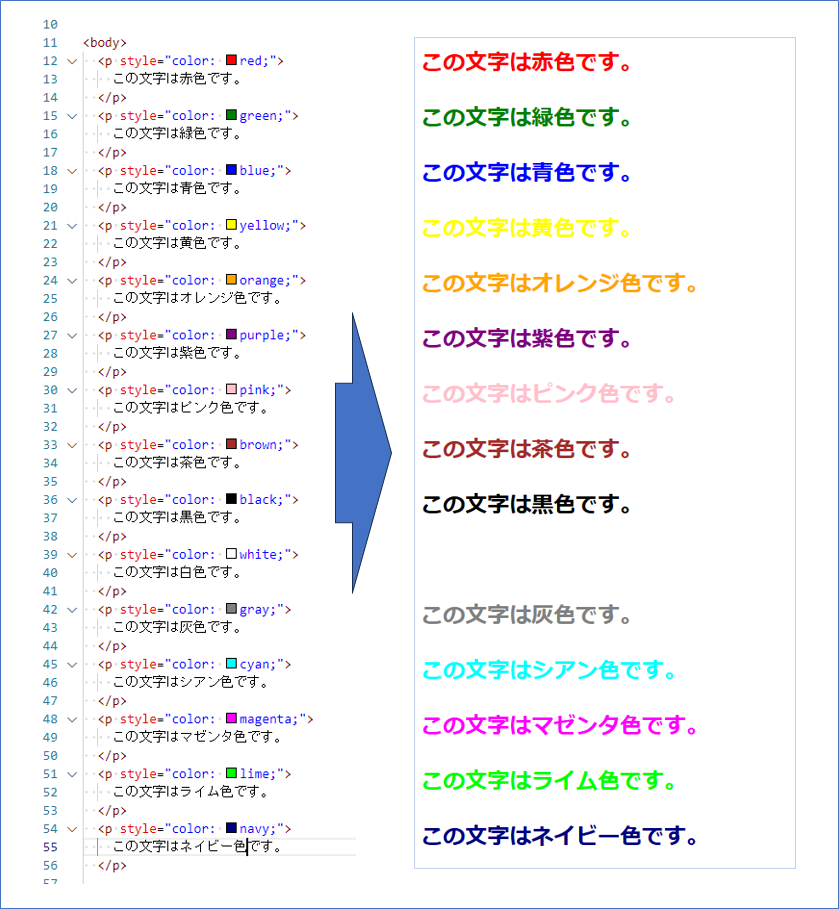
<色の名前の例>
・red: 赤色
・green: 緑色
・blue: 青色
・yellow: 黄色
・orange: オレンジ色
・purple: 紫色
・pink: ピンク色
・brown: 茶色
・black: 黒色
・white: 白色
・gray: 灰色
・cyan: シアン色
・magenta: マゼンタ色
・lime: ライム色
・navy: ネイビー色
<上記色の実装状況>

※その他の色の名称については下記参照
◆文字に色をつけよう
「colorプロパティ」で文字に色をつける。
<記述例>
p {
color: red;
}
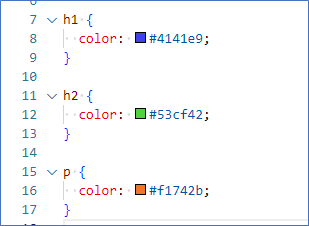
<CSS例>

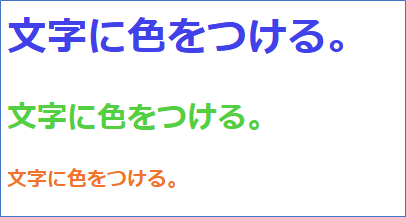
<HTML実装例>

◆背景に色をつけよう
「background-colorプロパティ」で背景に色をつける。
<記述例>
p {
background-color: red;
}
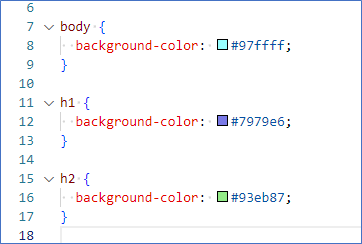
<CSS例>

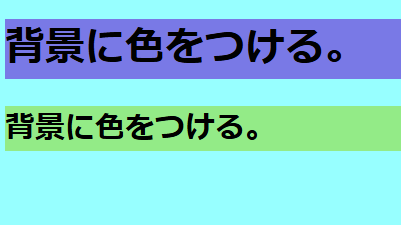
<HTML実装例>

よしよし!今日もしっかり学んだぜ!

学んだー
残暑が厳しい今日この頃をどう過ごすか、対策を考えたり考えなかったりするためこれにて終了です。
おつかれさまでした~(=゚ω゚)ノ

コメント