おはようございます!
8月11日 日曜日。晴れったら晴れ🌞
最高気温・・・さ、さ、、37℃(東京)。。😵
家のエアコン一日中稼働しっぱなしだけど、これ、、、壊れたらアウトだな。。
ですが、悲観してるばかりでもなく、
今朝外歩いてるときに空を見上げたら雲が、秋っぽいサワサワ~っていう感じの雲が漂っていて気持ちが微かに、微かに楽になりました。
って思って今外見たら夏の空。。😑
ま、気にせず今日も学んでまいります。
本日の教材は昨日と同じくこちら、
[PR]
よしやっていこう。
CHAPTER3 Webのデザインを作る!CSSの基本
上手に配色しよう
◆色相・明度・彩度とは
色は色相・明度・彩度の3つの要素から成り立っている。
このセクションは・・・
色のお話だからな~。。。
なーんかちょっと疎かになってしまう。。

Copilot!色の雑学おしえて~

・非常口の緑色
非常口のマークが緑色なのは、火災時に炎の赤色と対比して見えやすいからです。緑色は赤色の補色であり、目立ちやすいのです。
・手術着の青や緑
医師が手術中に青や緑の手術着を着るのは、赤い血液を長時間見続けると補色残像現象が起こり、視界に青や緑が浮かび上がるのを防ぐためです。
・世界で最も人気のある色は青
世界10か国で行われた調査によると、青色が最も人気のある色であることが分かっています。青は信頼性や落ち着きを与える色として広く愛されています。
<引用:1: 面白い色の雑学 2: デザインに役立つ色の雑学>
なるほど、補色ね。
なんとな~く頭の片隅にあったぼんやりとした知識だったけど、しっかり理解しました。
<色相>
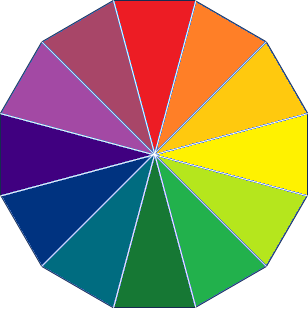
色の種類や色味を指す言葉。色相は、赤、青、緑などの基本的な色の違いを表す。色相はカラーホイール(色相環)で視覚的に示され、色相環上の位置によって色の種類が決まる。

カラーホイール(色相環)※自作なので色はざっくり
<明度>
色の明るさや暗さを示す属性。明度が高い色は明るく、明度が低い色は暗く見える。

←明度が高い 明度が低い→
・高明度:パステルイエロー、ライトブルー

・中明度:ミディアムグリーン、オレンジ

・低明度:ダークブルー、バーガンディ

<彩度>
色の鮮やかさや純度を示す属性。彩度が高い色は鮮やかで強い印象を与え、彩度が低い色はくすんで見える。

←彩度が低い 彩度が高い→
・高彩度: 鮮やかな赤、ビビッドな緑

・中彩度: ミディアムブルー、オリーブグリーン

・低彩度: パステルピンク、グレイッシュブルー

ちょっとですね~、エアコン設定27℃風量Maxでも部屋が全然涼まらず、、、
暑くて喉と集中力が空っからです。。

あち~
エアコンの設定を26℃にするか否か、プロ野球中継を見るか否か、
検討に検討を重ねるためこれにて終了です。
おつかれさまでした~ι(´Д`υ)フイ~

コメント