おはようございます!
8月13日 火曜日。うす雲が覆ってるけど晴れ🌞
最高気温36℃。週間天気予報みると徐々に、徐々にではありますが気温は下がっている傾向が見受けられました。
ここで一つの疑問。
「今年はいつからこんな35℃とか36℃とかの気温が続いてるのか?」
調べました。
東京都心に限りますが、
今年初めて35℃のいわゆる猛暑日になったのは7月4日。
以降の最高気温は、
7月4日 35℃
7月5日 35.5℃
7月6日 34.2℃
7月7日 34.4℃
7月8日 36℃
7月9日 34.5℃
7月10日 33.7℃
7月11日 29.6℃(雨)
7月12日 26.9℃(雨)
7月13日 31.3℃
7月14日 28.8℃(雨)
7月15日 27.7℃(雨のち曇り)
7月16日 27.3℃(雨)
7月17日 31.3℃(雨のち曇り)
7月18日 33.4℃(曇り)
7月19日 34.5℃
7月20日 35.8℃
~
7月20日以降は30℃を下回る日はなく、今日まで続いております。
低い日でも8月1日の最高気温33.5℃。。。
<参考サイト:過去の天気(実況天気) – 日本気象協会 tenki.jp>
わけわかんない行動する環境活動家の気持ちが微かにわかる気が、、
いや、やっぱりわからない。。。
なんにせよ暑いってことです。。

なにせあつい。。
無心で今日も学んでまいります。(↑の情報を書くのに時間かけちまった。。。)
今日の教材はいつも通りこちら、
[PR]
よしやっていこう。
CHAPTER3 Webのデザインを作る!CSSの基本
背景を彩ろう
◆背景に画像を設定しよう
background-imageプロパティで要素の背景に画像を設定する。画像が読み込まれなかった時のことも考慮し、背景画像の設定と同時に同じような色合いの背景色も指定するとよい。
<CSS記述例>
body {
background-color: #f5f2e5;
background-image: url(images/bg.png);
}
<HTML実装例>

◆背景画像の繰り返し表示
background-repeatプロパティで設定している画像を繰り返し表示するか否かを設定できる。
| 指定方法 | 説明 |
|---|---|
| repeat | 縦・横ともに繰り返して表示 |
| repeat-x | 横方向に繰り返して表示 |
| repeat-y | 縦方向に繰り返して表示 |
| no-repeat | 繰り返さない |
・repeat
body {
background-color: #f5f2e5;
background-image: url(images/bg.png);
background-repeat: repeat;
}
<HTML実装例>

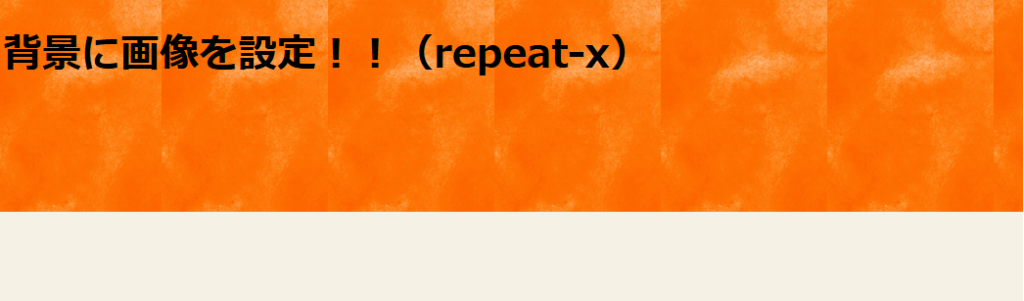
・repeat-x
body {
background-color: #f5f2e5;
background-image: url(images/bg.png);
background-repeat: repeat-x;
}
<HTML実装例>

※横方向にだけ画像が繰り返され、画像が設定されていないところには「background-color」で設定している背景色が表れている。
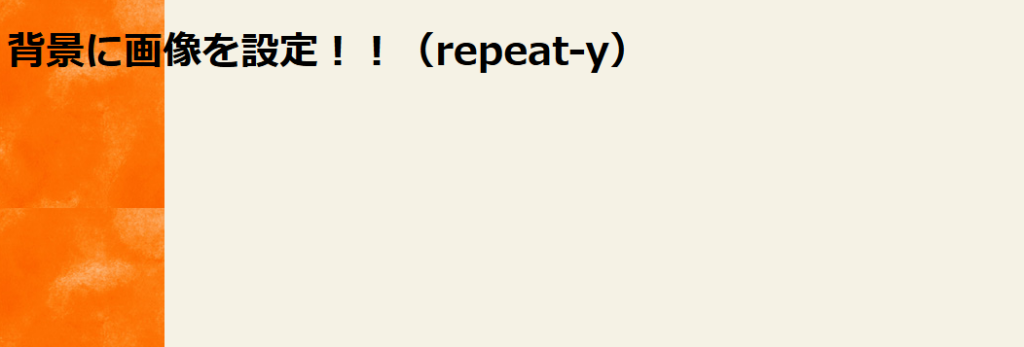
・repeat-y
body {
background-color: #f5f2e5;
background-image: url(images/bg.png);
background-repeat: repeat-y;
}
<HTML実装例>

※縦方向にだけ画像が繰り返され、画像が設定されていないところには「background-color」で設定している背景色が表れている。
・no-repeat
body {
background-color: #f5f2e5;
background-image: url(images/bg.png);
background-repeat: no-repeat;
}
<HTML実装例>

※縦にも横にも繰り返さない。
◆背景画像の大きさを指定
background-sizeプロパティで背景画像のサイズを指定する。
| 指定方法 | 説明 |
|---|---|
| 数値 | 数値に「px」「rem」「%」などの単位をつける |
| auto | 画像の元のサイズを維持。(デフォルト値) |
| contain | 画像の縦横比を保持しつつ、要素内に収まるように調整 |
| cover | 画像の縦横比を保持しつつ、要素全体を覆うように調整 |
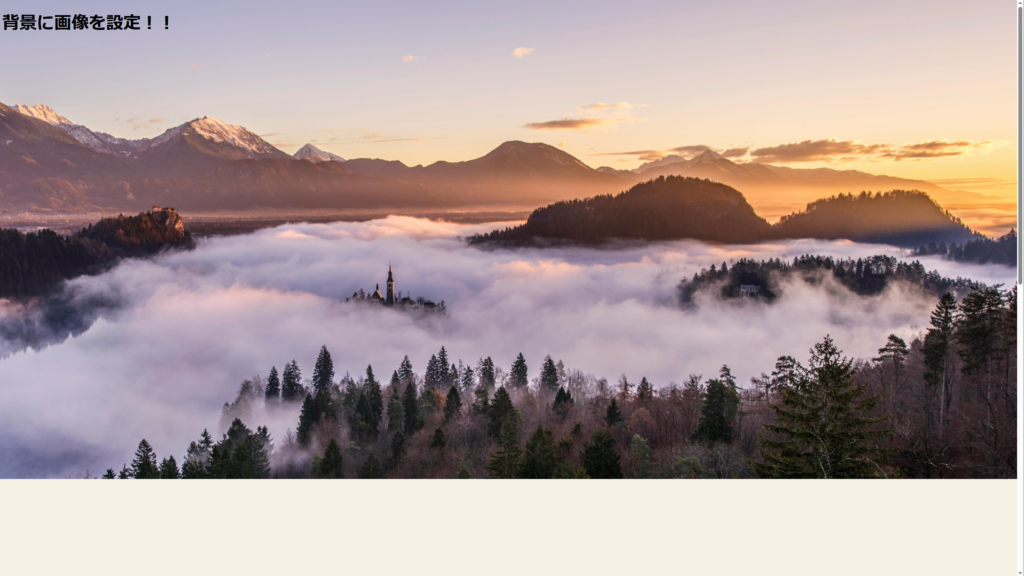
・cover(1)
body {
background-color: #f5f2e5;
background-image: url(images/bg.png);
background-repeat: no-repeat;
background-size: cover;
height: 100vh;
}
※「height: 100vh;」・・・ビューポート(ブラウザの表示領域)の高さ全体(100%)に相当
<HTML実装例1>

※表示領域を埋め尽くすように表示
・cover(2)
body {
background-color: #f5f2e5;
background-image: url(images/bg.png);
background-repeat: no-repeat;
background-size: cover;
height: 200vh;
}
<HTML実装例2>

※「height: 200vh;」は要するにディスプレイ2つ分の高さってことかな(多分)
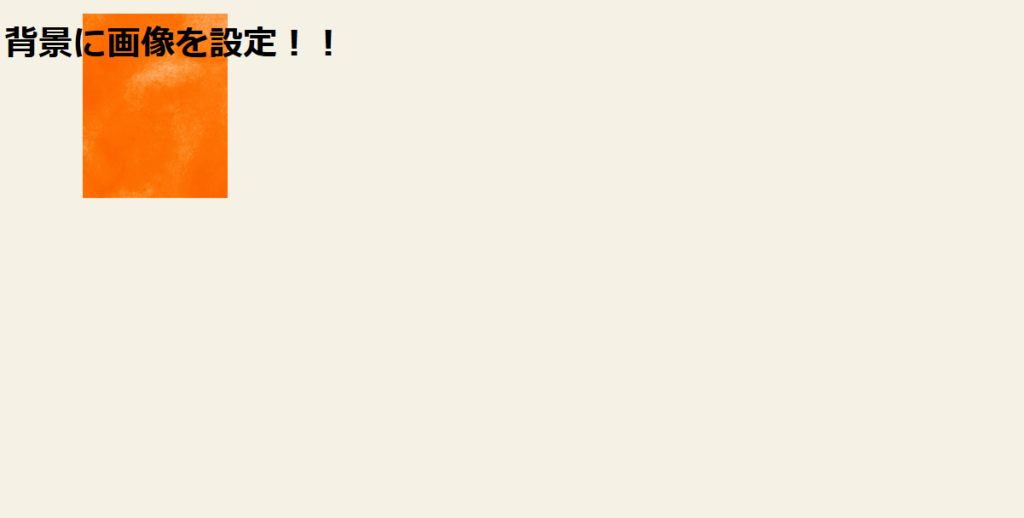
・contain(1)
body {
background-color: #f5f2e5;
background-image: url(images/bg.png);
background-repeat: no-repeat;
background-size: contain;
height: 100vh;
}
<HTML実装例1>

※縦横比が保持され、画像がすべて表示されている
・contain(2)
body {
background-color: #f5f2e5;
background-image: url(images/bg.png);
background-repeat: no-repeat;
background-size: contain;
height: 200vh;
}
<HTML実装例2>

※縦をディスプレイ2つ分にしたところで画像の縦横比は保持されるため、画像1枚分が表示される
◆背景画像を表示する位置を指定
background-positionプロパティで背景画像を表示する開始位置を指定する。
| 指定方法 | 説明 |
|---|---|
| 数値 | 数値に「px」「rem」「%」などの単位をつける |
| left, center, right | 水平方向の位置を指定 |
| top, center, bottom | 垂直方向の位置を指定 |
※デフォルトは左上(left top)が表示開始位置
・center top
body {
background-color: #f5f2e5;
background-image: url(images/bg.png);
background-repeat: no-repeat;
background-position: center top;
}
<HTML実装例>

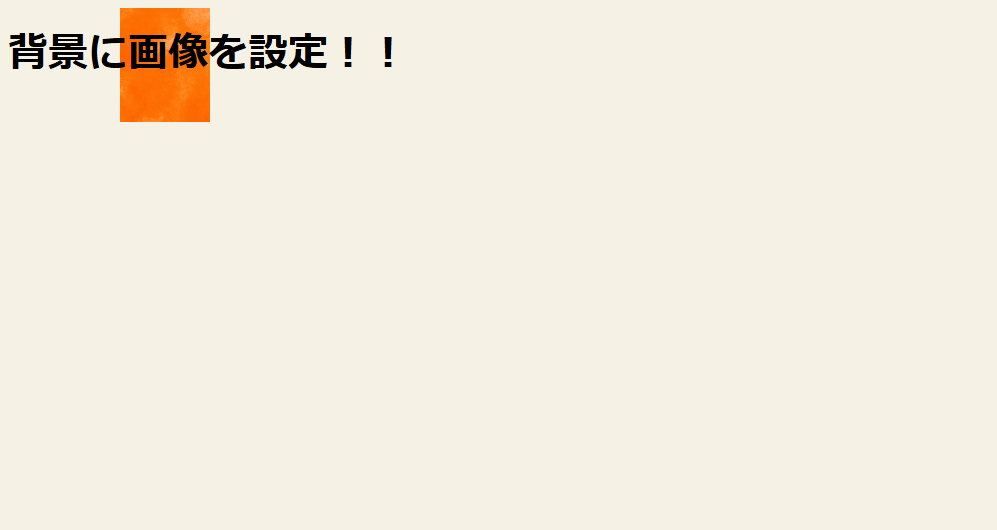
・数値
body {
background-color: #f5f2e5;
background-image: url(images/bg.png);
background-repeat: no-repeat;
background-position: 100px 20px;
}
<HTML実装例>

※左から100px、上から20pxの位置に設定
◆背景関連のプロパティをまとめて指定
backgroundプロパティで、背景色・背景画像・サイズ・繰り返し表示など、背景に関するすべての値を一括で設定できる。
※プロパティ同士は半角スペースで区切る
※指定していないものは初期値が適用される
一括指定できるプロパティ
・background-color:背景色を指定
・background-image: 背景画像を指定
・background-position: 背景画像の位置を指定
・background-size: 背景画像のサイズを指定
・background-repeat: 背景画像の繰り返し方法を指定
・background-origin: 背景画像の原点を指定
・background-clip: 背景画像の描画範囲を指定
・background-attachment: 背景画像のスクロール動作を指定
<CSS記述例>
body {
background: #f5f2e5 url(bg.png) no-repeat 120px 10px/contain;
}
※「background-size」の値は、「background-position」の直後に「/」で区切る必要がある。
<HTML実装例>

◆写真素材をダウンロードできるWebサイト
<無料>
ぱくたそ

ぱくたそ – 会員登録不要、無料の写真素材・AI画像素材 (pakutaso.com)
GIRLY DROP

おしゃれなフリー写真素材|GIRLY DROP(ガーリードロップ)|おしゃれなフリー写真素材:GIRLY DROP
<有料>
Adobe Stock

画像素材は「Adobe Stock」数億点の画像から無料ダウンロード | Adobe Stock
PIXTA

写真素材・ストックフォト | 日本最大級の画像素材サイト – PIXTA
よし!今日もしっかり学んだ!!
これ以上ないほど学ぶことができました。。

まなんだぜぇ
今日はもう知識が入る余地が頭にないためこれにて終了です。
おつかれさまでした~(‘◇’)ゞ

コメント