おはようございます!
8月14日 水曜日。雲多めの晴れ🌞
最高気温35℃。何時もの如く暑い。。
今日はもうさっそく学び始めます。
昨日は余計な情報を調べるのに時間をかけてしまったので。。(@_@;)
今日の教材は何時もの如くこちら、
[PR]
よしやっていこう。
CHAPTER3 Webのデザインを作る!CSSの基本
幅と高さを指定しよう
◆サイズを指定しよう
要素のサイズについては、widthプロパティで幅、heightプロパティで高さを指定する。
※<a>タグや<span>タグなど、直接テキストを囲むインライン要素と呼ばれるタグに指定してもサイズの変更はできない。
| 指定方法 | 説明 |
|---|---|
| 数値 | 数値に「px」「rem」「%」などの単位をつける |
| auto | 関連するプロパティの値によって自動設定 |
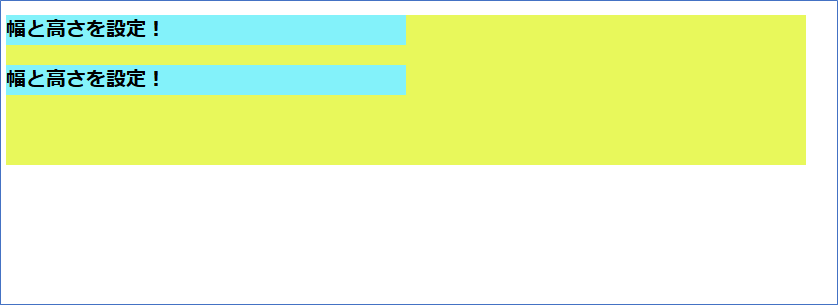
<CSS記述例1>
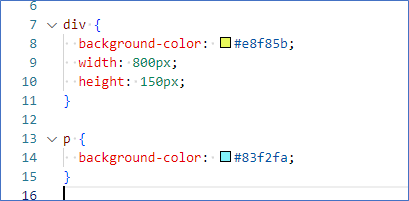
div {
background-color: #e8f85b;
width: 800px;
height: 200px;
}
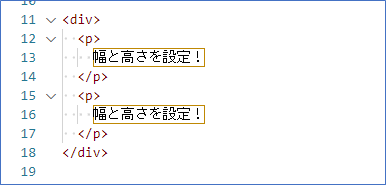
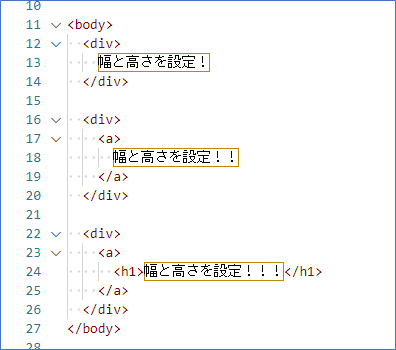
<HTML実装例>

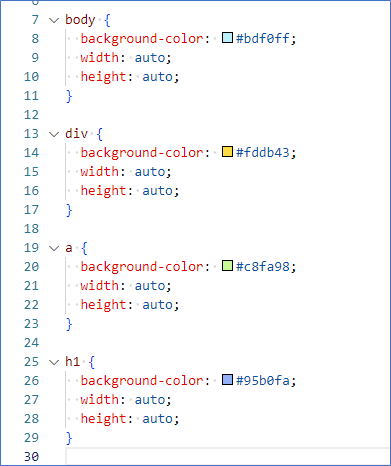
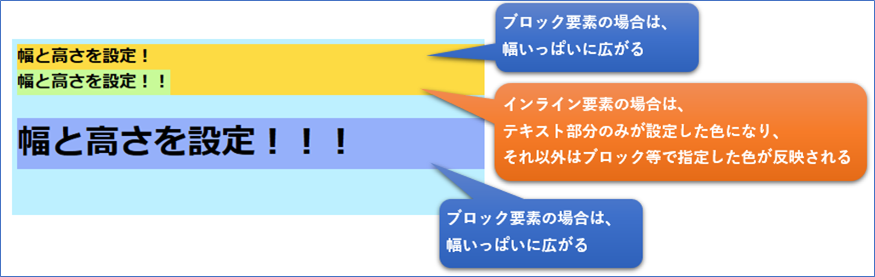
・幅を「auto」で指定すると?
<div>タグや<p>などのブロック要素では、「width」の値を指定しない場合は、要素の幅は横いっぱいに広がる。これはwidthプロパティの初期値である「auto」が加えられているため。「auto」の場合は、要素の幅が自動で決定される。幅が「auto」のとき、要素の幅はその要素をかこっている親要素よりも大きくなることはない。
例えば、<div>タグの中に<p>タグがあり、<div>タグの幅が800pxなら、その子要素である<p>タグに幅を指定しない限り、自動で800pxになる。
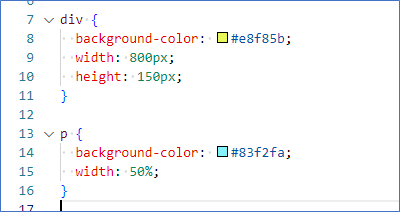
<CSS記述例1>

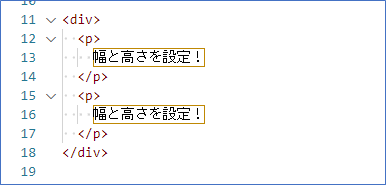
<HTML記述例1>

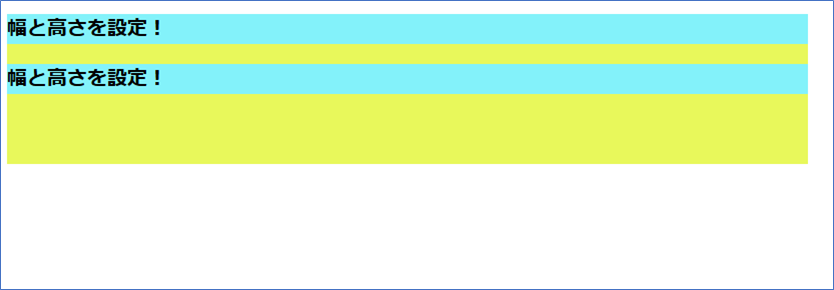
<HTML実装1>

※<p>タグは、自動的に<div>タグと同じ幅の800pxに設定される。
<CSS記述例2>

<HTML記述例2>

<HTML実装2>

・幅を「%」で指定すると?
<CSS記述例>

<HTML記述例>

<HTML実装>

※widthを50%にすると<p>タグは800pxの50%の400pxになる。
◆Webサイト上で使う単位
単位の種類は大きく分けて「相対単位」と「絶対単位」の2種類
<相対単位>
「%」・・・親要素を基準としたときの割合の単位。
「em」・・・親要素のサイズを基準にした単位。フォントサイズに指定されることが多い。
「rem」・・・ルート要素(<html>タグ)のサイズを基準に計算される単位。
「vw」・・・「viewport width」の略で、ビューポートの幅を基準とした割合の単位。ビューポートとは、ブラウザでWebサイトを閲覧しているときの表示領域。
「vh」・・・「viewport height」の略で、ビューポートの高さを基準とした割合の単位。
<絶対単位>
「px」・・・Web上で使われる最も一般的な絶対単位。他の要素から影響を受けない。
ブレーイク!!
なんだろ、画像をまあまあ作ったからか暑いからか、、、
めちゃめちゃしんどい。。。

しんど・・・
どうしよう、次のセクションいこうかいくまいか。。
「迷ったらしんどいほう」
「迷ったら楽しいほう」
どっちだっけ?

Copilot!どっちだっけ?

「迷ったら楽しいほうを選ぶ」
人生をより充実させるための一つのアプローチですね。楽しいほうを選ぶことで、新しい経験や冒険が待っているかもしれません。ただし、状況や目標によっては、慎重に考えることも大切です。
例えば、以下のような質問を自分に投げかけてみると良いかもしれません:
- 長期的な目標にどのように影響するか?
- 自分の価値観や信念に合っているか?
- リスクとリターンをどう評価するか?
最終的には、自分が納得できる選択をすることが大切です。

「迷ったらつらいほうを選ぶ」
これは、成長や自己改善を目指すために、あえて困難な道を選ぶというアプローチです。つらいほうを選ぶことで、以下のようなメリットがあるかもしれません:
- 成長の機会: 困難な状況に直面することで、新しいスキルや知識を身につけることができます。
- 自己満足感: 挑戦を乗り越えたときの達成感や自己満足感は大きいです。
- レジリエンスの向上: 困難な状況を経験することで、精神的な強さや回復力が養われます。
ただし、無理をしすぎると心身に負担がかかることもあるので、バランスを取ることが大切です。自分の限界を理解し、時には休息を取ることも重要です。
机に向かってはいるものの気持ちは次に向かっておらず、、、
終了に向かってほふく前進しております。。。

これが夏バテってやつかー!!
夏バテかどうかわかりませんが、英気を養うためこれにて終了です。
おつかれさまでした~(ノД`)・゜・。

コメント