おはようございます!
8月15日 木曜日。 The夏の雲がもくもくと広がってはいるものの晴れ🌞
最高気温35℃。湿度が低めないせいかだいぶ過ごしやすい(・ω・)bイイネ!
8月15日は終戦記念日。
ここでブレイクです。
最近思うんですよね。
「日本人として知っておいたほうがよいこととは」って。
右翼がどうとかそんなん興味ないですけど、「伝統や歴史を重視する」っていうのは別に右翼じゃなくてもそう思う人はたくさんいるよねってことで、
「伝統文化」「少子高齢化問題」「国際関係」「外交政策」などなど色々ありますが、今日は終戦記念日ということでやっぱり「日本の歴史」ですよね。
「終戦記念日」?「終戦の日」?
そもそも「終戦記念日」と表現するメディアと「終戦の日」と表現するメディアに分かれているらしいです。
特に違いはなく、日本ではどちらも「8月15日」を指すようですが、「終戦の日」を使うメディアは「記念日」という呼び方に抵抗を感じる人への配慮とのこと。
確かに「記念日」だと良いイメージがありますが、そもそも「記念日」の意味としては『特定の出来事や人物を思い出し、その意義を再確認するための日』なので問題はなく、私としては平和の大切さを再確認すべき日だと思うので「終戦記念日」でもよいとは思いますが、意味と抵抗を感じる人がいることを覚えておき、ケースバイケースで使いたいと思います。
「ポツダム宣言」
第二次世界大戦最末期の1945年7月26日に、アメリカとイギリスの2か国首脳に中国が同意して発表された日本に対する無条件降伏を勧告する宣言。当初は「三国共同宣言」とも言われた。
同年5月にはドイツの無条件降伏がすでに実現していて、連合国にとっては最後の敵国である日本に対する対応と戦後処理が課題となっていた。
そのため、アメリカ・イギリス・中国・ソ連の4か国の連合国首脳は7月、ドイツのベルリン郊外にあるポツダムでポツダム会談を開催。その会談で発表されたのが「ポツダム宣言」である。
ポツダム会談に参加していたソ連は、日ソ中立条約が有効となっていて日本とは交戦状態ではなかったため、7月26日時点では署名しなかったが、ヤルタ協定の密約条項により8月8日に対日参戦し、同日ポツダム宣言の署名国となった。
「ヤルタ協定の密約条項」😑💢
これは特に調べませんが、要はソ連が有利になるようになんだかんだ言って中立条約を反故にしたってことかな。
やっぱり少しだけ調べました。(Copilotに聞いてみただけですが。。)
ヤルタ会談という第二次世界大戦後の世界秩序についての会議が1945年2月に行われた際の一つの議題に「ソ連の対日参戦」というのがあって、ソ連が日本に対して戦争を開始する条件(ドイツ降伏後90日以内)という話し合いがあったとのこと。
ちょっとまてよ?ドイツ降伏が調べる限り5月9日で、ソ連が対日参戦したのが8月8日ってことは、90日過ぎとるやんけ!!
なんなの?だいたい90日なの?腑に落ちないというか、腹立つ。。
このヤルタ会談でソ連の対日参戦と千島列島・樺太・朝鮮半島・台湾などの日本の領土の処遇も決定したとのこと。
調べれば調べるほどソ連に怒り💢 千島・樺太もっていきやがって・・・
「玉音放送(ぎょくおんほうそう)」
ポツダム宣言を受諾したのは、8月15日ではなくその前日の8月14日。14日に連合国側に受諾したことを通知し、翌15日の正午、昭和天皇がラジオを通じて日本国民に大日本帝国の敗戦が伝えられた。この放送は、「大東亜戦争終結ノ詔書」を昭和天皇が読み上げたもので、天皇の肉声が直接国民に伝えられたことから「玉音放送」と呼ばれる。
「耐えがたきを耐え、忍びがたきを忍び」というフレーズは有名だが、その内容を箇条書きにすると、
・ポツダム宣言を受諾したことの発表とその理由(理由は以下)
・戦争は必ずしも好転しない
・敵は原子爆弾まで使って多くの罪なき人々を殺傷し、その惨害は
どこまで広がるか計り知れない
・これ以上続けると日本はおろか世界の文明まで破壊されてしまう
・今後、我が国が受け入れる苦難は尋常なものではないだろうが、
降伏せざるを得ない(耐えがたきを耐え・・・)
15日の正午に放送されたから毎年高校野球で15日正午にサイレンを鳴らして黙祷をしているんだね。
すみません、今年はこの記事を書いてたので黙祷できませんでした。。。
改めて書くと、
毎年8月15日の正午には、全国高等学校野球選手権大会(甲子園)で戦没者追悼のための黙祷が行われます。選手や観客が試合を一時中断し、サイレンが鳴り響く中で1分間の黙祷を捧げます。これは、戦争で亡くなられた方々の冥福を祈り、平和の大切さを再認識するための重要な儀式です。
押しつけられていると思わず、平和の大切さを再認識する意味でも心を込めて黙祷したいですね。(どの口が言う。。)すみません、来年はします。。
蒸し返すようですが最後に1点だけ、
「ポツダム宣言を受諾するタイミング」
まず、改めて時系列を記載すると、
7月26日 ポツダム宣言
8月6日 広島に原子爆弾投下
8月8日 ソ連の対日参戦
8月9日 長崎に原子爆弾投下
8月14日 ポツダム宣言受諾
ポツダム宣言が発表されてすぐに受諾してれば原爆も投下されてないし、もしかしたら千島・樺太は日本領土のままだったんじゃ?
と思ってCopilotに聞いてみたら、戦後の領土問題は複雑であり、ポツダム宣言の早期受諾だけでは解決できなかった可能性。
ヤルタ会談での密約に基づくソ連の要求があったため、領有権はどうなっていたかは不確定とのこと。
そっすか~。。
時系列に一つ追加すると、
7月28日 日本政府の最初の対応
「ポツダム宣言は重大な価値があるものとは認めず、黙殺する」
この「黙殺する」というのは「無視する」という意味で使われたが、諸外国では「拒否する」という意味で解釈された。この対応により、アメリカは日本が降伏を拒否したと判断し広島に原爆投下、そしてソ連の対日参戦と続いた。
せめて、最初の投下ですぐに降伏していれば。。
79年前の今日、これから待ち受けている未来がどんなものかわからない状態で過ごした一日(正午からの半日)はどうだったのだろうか。
想像ができない。
戦争が終わった安堵の気持ちなのか。
この先何をすればいいかわからない路頭に迷った状態なのか。
戦没者の追悼と平和の大切さを再認識すること。そして、恵まれている現代の社会で地に足つけてしっかり生活していきたいと思いました。
あと、広島の平和記念資料館と原爆ドームもいつか行ってみたいですね。これほんとに。
※多数のサイトの情報を混ぜ合わせて記載しましたので、リンク先の記載は割愛させていただきます。
いつもの何かしら理由をつけて「終了です。」と言っている時間はとうに過ぎていますが、今日はまだ本来の目的の学びが全く出来ていないので続行です。

ぞっこう!
気温はいつも通り高いですが、湿度が低くて過ごしやすいので幸いHPはまだ残っています。
今日の教材はこちら、
[PR]
よしやっていこう!
CHAPTER3 Webのデザインを作る!CSSの基本
余白を調整しよう
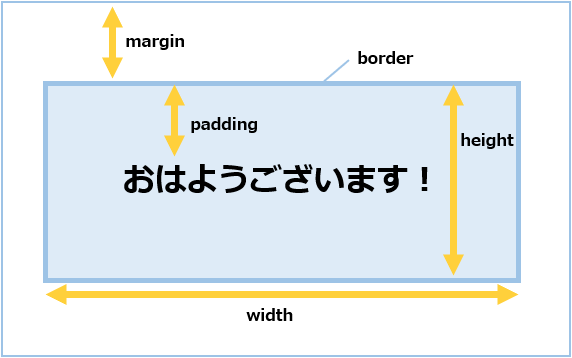
◆余白の概念
余白のプロパティには「margin(マージン)」と「padding(パディング)」がある。

「margin」・・・入れ物から外枠の入れ物までの距離
「padding」・・・入れ物から中身(コンテンツ)までの距離
「border」・・・中身(コンテンツ)を入れている入れ物の枠線
「width」・・・入れ物の横幅
「height」・・・入れ物の高さ
◆要素の外側の余白
要素の周りに余白を加える場合は「marginプロパティ」を使う。要素の四辺のどの位置に余白を設定するかすべてに指定方法がある。
| 指定プロパティ | 指定位置 |
|---|---|
| margin-top | 上 |
| margin-bottom | 下 |
| margin-left | 左 |
| margin-right | 右 |
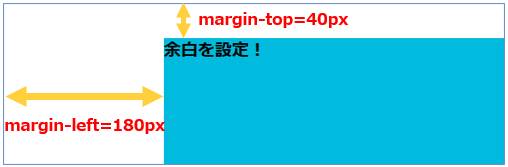
<CSS記述例>
div {
background: #0bd;
width: 400px;
height: 150px;
margin-top: 40px;
margin-left: 180px;
}
<HTML実装例>

※教材にはwidthとheightの記述がありませんが、記述しないと↓みたいになっちゃうので追記しました。

また、marginプロパティのみで一括指定することもできる。
| 書き方 | 意味 |
|---|---|
| margin: 10px; | 四辺すべて10pxの余白 |
| margin: 10px 20px; | 上と下が10pxの余白 左と右が20pxの余白 |
| margin: 10px 20px 30px; | 上が10pxの余白 左と右が20pxの余白 下が30pxの余白 |
| margin: 10px 20px 30px 40px; | 上が10pxの余白 右が20pxの余白 下が30pxの余白 左が40pxの余白 |
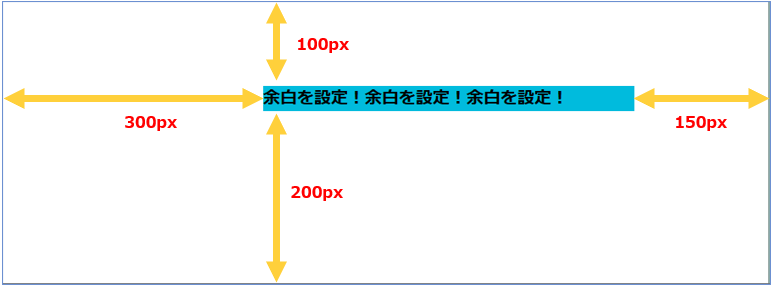
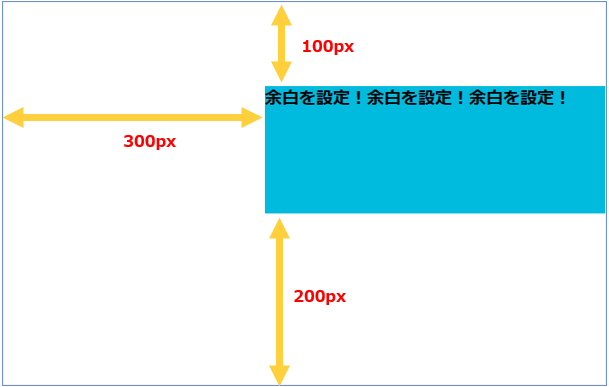
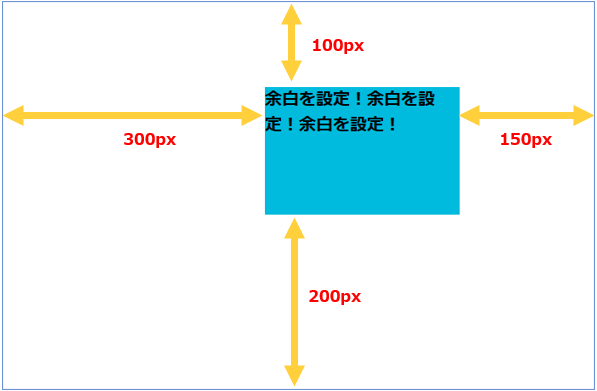
<CSS記述例>
div {
background: #0bd;
margin: 100px 150px 200px 300px;
}
※上100px、右150px、下200px、左300pxの余白を作る
<HTML実装例>

ここで1つうまくいかないことが発生しました。。
CSSを↓の記述にすると右側の余白が作れません。
div {
background: #0bd;
width: 400px;
height: 150px;
margin: 100px 150px 200px 300px;
}
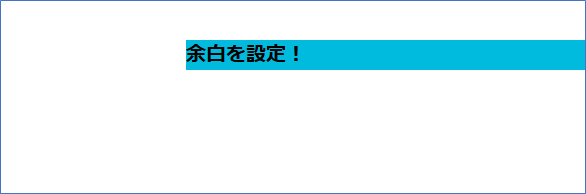
実装すると

※サイズを指定したら右側に余白が作れない
↓のように幅を指定しなかった場合
div {
background: #0bd;
height: 150px;
margin: 100px 150px 200px 300px;
}
実装すると

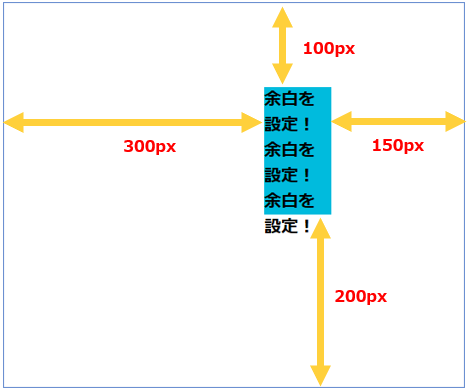
ブラウザの横幅を縮めると

入れ物の横幅が縮まる
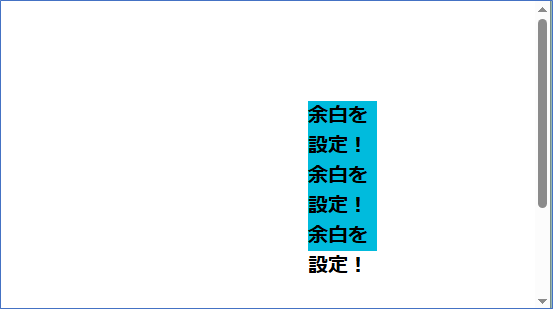
また、ブラウザの縦幅を縮めると

縦スクロールが出現する
下記サイトに答えがありそうなんですが、ちょっと残りHPが1なので読む力もあれこれ試す力も残っておりません。。。(›´ω`‹ )
リンクを残しておきます。(浮動要素による影響??)
<三十路男の悪あがき様>
CSSのmarginプロパティが効かない時の10の実例と対処法 | 三十路男の悪あがき (30sman.com)
体力はもうゼロに近いですが、ブレイクの記事の作成に達成感と充実感を感じるとともに、日本人として生きる力を得られたような気がします。

ぶーぶー言わずに前に進もう。。
ちょっとだいぶ中途半端ですが、プロ野球中継にて西武を応援するためこれにて終了です。
おつかれさまでした~(งᐛ )ง⚐︎ファイトーーーー!!!

コメント