おはようございます!
8月16日 金曜日。雨☔、というか台風🌀
最高気温30℃。気温は高くはないといえど、湿度が高いのでカラッとしてた昨日のほうが過ごしやすかったです。。
昨日は中途半端なところで終わったので早速学びを始めます。
今日の教材は昨日と同じくこちら、
[PR]
よしやっていこう。
※今日は↓のつづきです。
【HTML&CSS】CSSの基本/余白を調整しよう – のぷろぐ (noplog.com)
CHAPTER3 Webのデザインを作る!CSSの基本
余白を調整しよう
なんかうまくいかないことがあったような気がしますが、ドツボにハマる気がするので次にいきます。。。

つぎいこ。。
◆要素の内側の余白
要素の内側に余白を付けたいときはpaddingプロパティを使う。marginプロパティと同様、要素のどの位置に余白を設定するか四辺のすべてに指定方法がある。
| 指定プロパティ | 指定位置 |
|---|---|
| padding-top | 上 |
| padding-bottom | 下 |
| padding-left | 左 |
| padding-right | 右 |
また、paddingプロパティのみだとmarginプロパティ同様、
| 書き方 | 意味 |
|---|---|
| padding: 10px; | 四辺すべて10pxの余白 |
| padding: 10px 20px; | 上と下が10pxの余白 左と右が20pxの余白 |
| padding: 10px 20px 30px; | 上が10pxの余白 左と右が20pxの余白 下が30pxの余白 |
| padding: 10px 20px 30px 40px; | 上が10pxの余白 右が20pxの余白 下が30pxの余白 左が40pxの余白 |
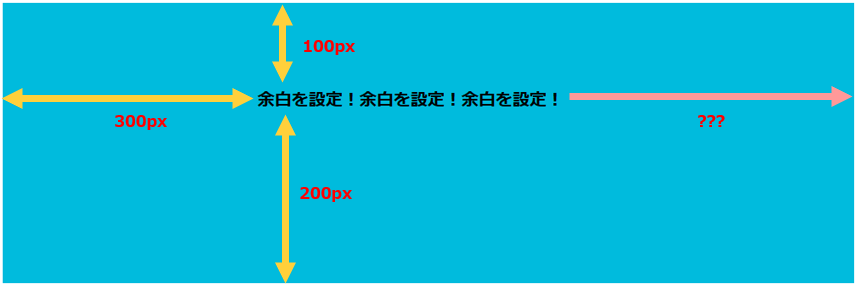
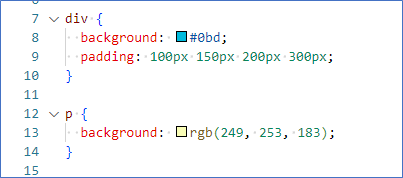
<CSS記述例1>
div {
background: #0bd;
padding: 100px 150px 200px 300px;
}
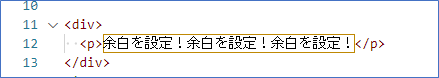
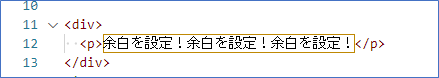
<HTML実装>

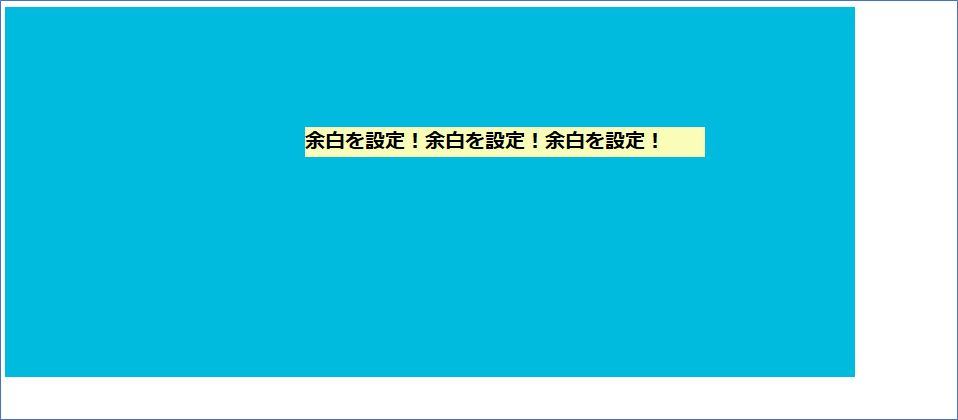
marginプロパティと同じ現象が起きておる。。
右側が端までいってる。
幅を縮めると、

中身(コンテンツ)が改行され、入れ物の枠からコンテンツまでの距離は指定通りとなる。
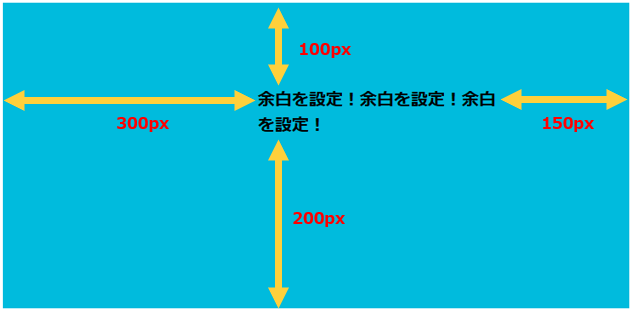
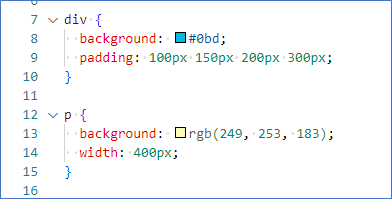
<CSS記述例2>
横幅を指定すると、
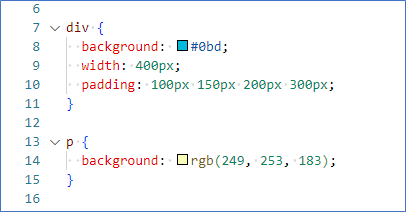
div {
background: #0bd;
width: 400px;
padding: 100px 150px 200px 300px;
}
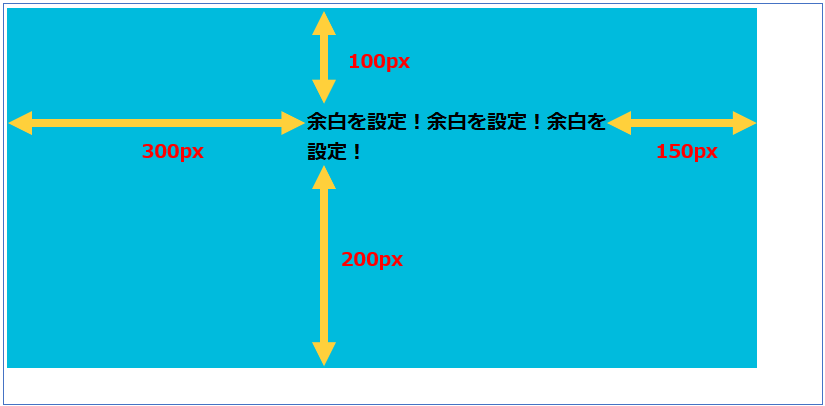
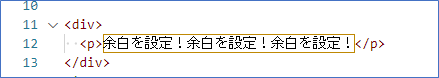
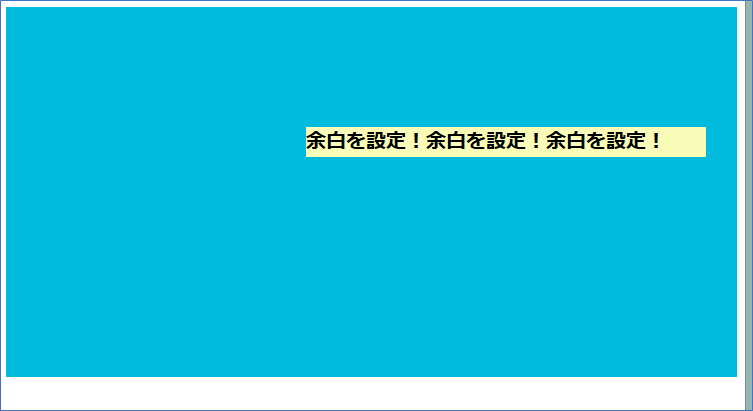
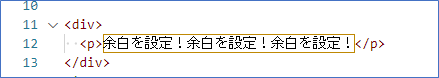
<HTML実装>

右側の余白の広さは指定通りではなさそう。。。
「width: 400px;」の広さ?widthの400pxとpaddingの400pxは大きさが違うのか?
わからん。。
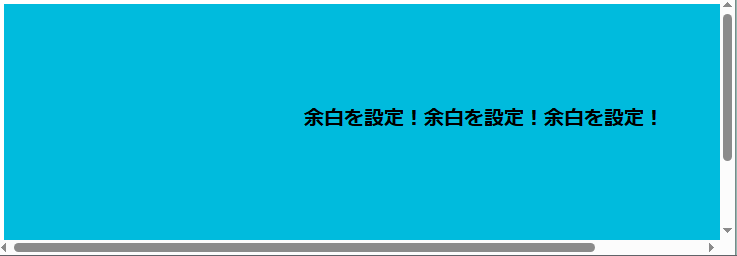
縦幅と横幅を縮めると、

縦横のスクロールが現れる。
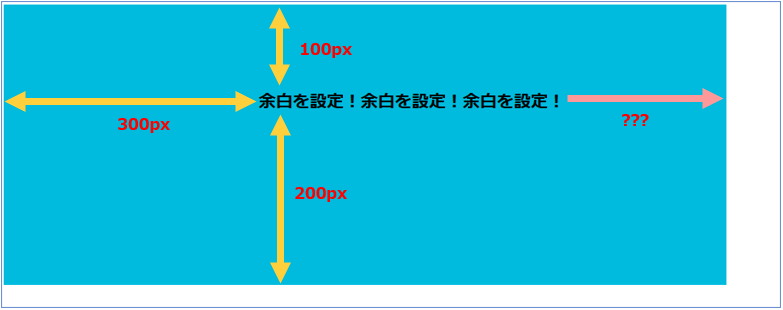
<CSS記述例3>
widthを縮めると、
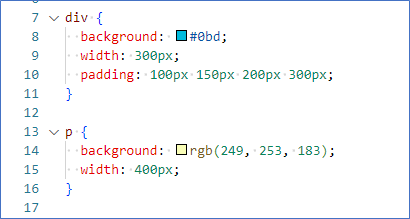
div {
background: #0bd;
width: 300px;
padding: 100px 150px 200px 300px;
}
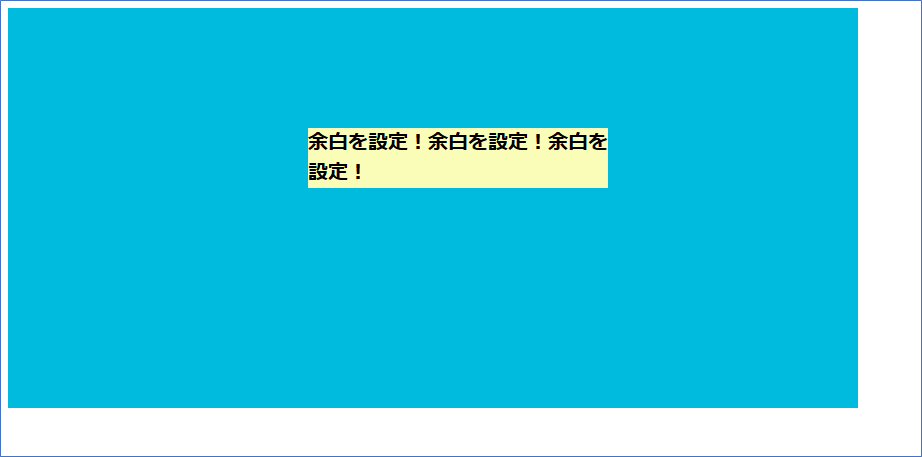
<HTML実装>

中身(コンテンツ)が改行され、右側の余白が設定どおりとなった。
はいはいはい!!
理解した。。。

よっしゃ
つまり↓ってことね、

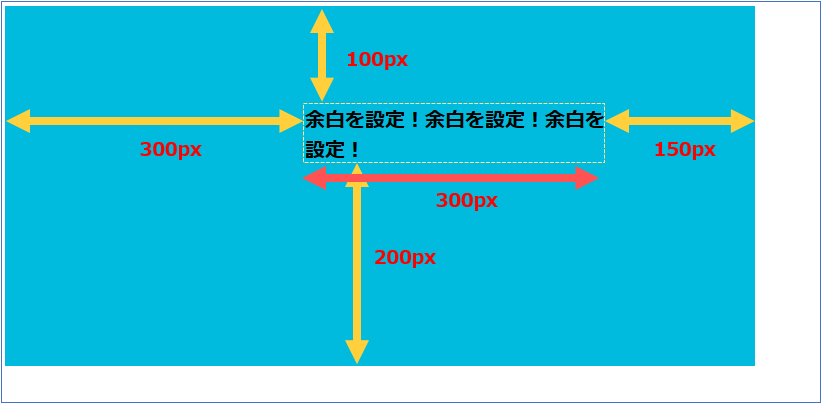
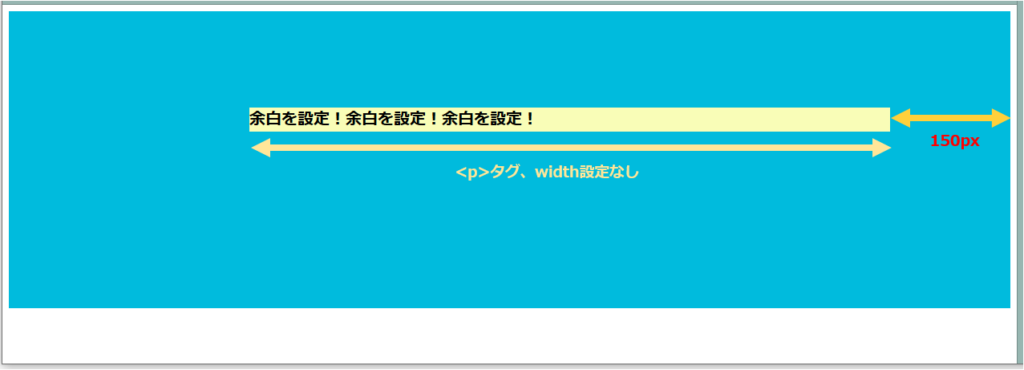
「CSS記述例2」の実装結果をもう一度みてみると、

ってことか。
わかってしまえば当たり前のことでした。。
「CSS記述例1」に関しては、CHAPTER3-11にある
<div>タブや<p>タブなどのブロック要素では、「width」の値を指定しない場合は、要素の幅は横いっぱいに広がります。これはwidthプロパティの初期値である「auto」が加えられているからです。
が要因でしょう。
なるほど~、つまり
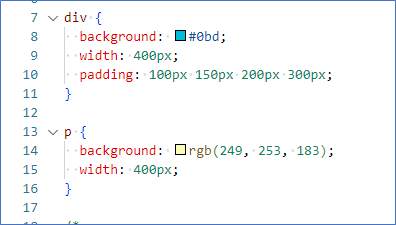
<CSS記述例2改>

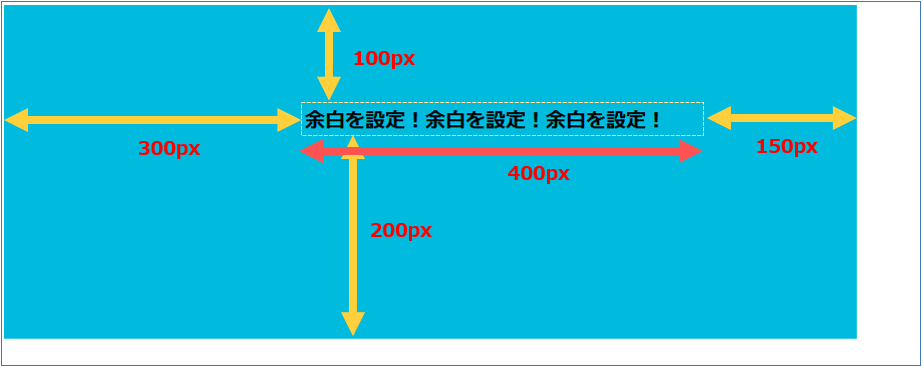
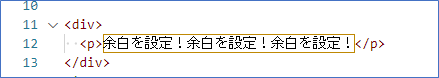
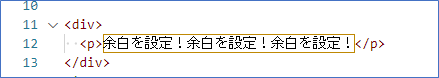
<HTML記述例>

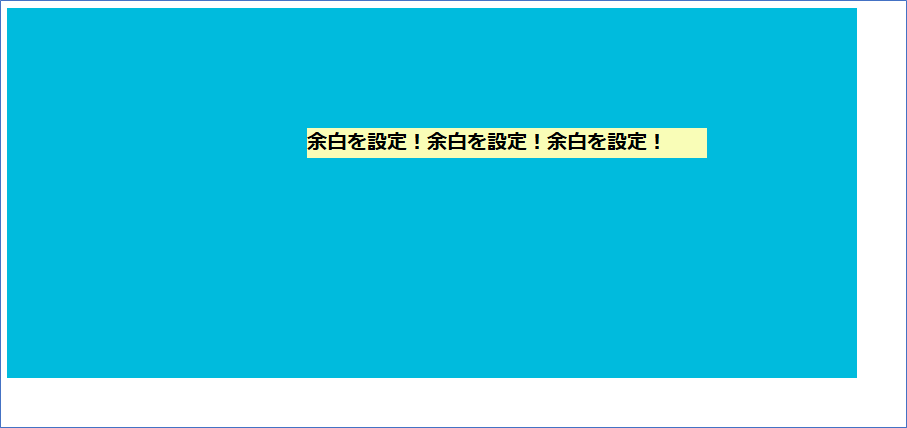
<HTML実装>

黄色四角からの距離は設定通り。
<CSS記述例1改>

<HTML記述例>

<HTML実装>

右端まで枠が広がりそこから設定通りの値の余白が作られると。
なるほどなるほど。
完全に理解するまでもう少しだな。。
widthを設定すべきは<p>タグなのか<div>タグなのか。。
widthを設定しない場合は「auto」が有効となるので、、
<CSS記述例4>

<HTML記述例>

<HTML実装>

右端まで枠が広がり、設定した分の余白は作られない。。
<CSS記述例5>
どっちにもwidthを設定すると、

<HTML記述例>

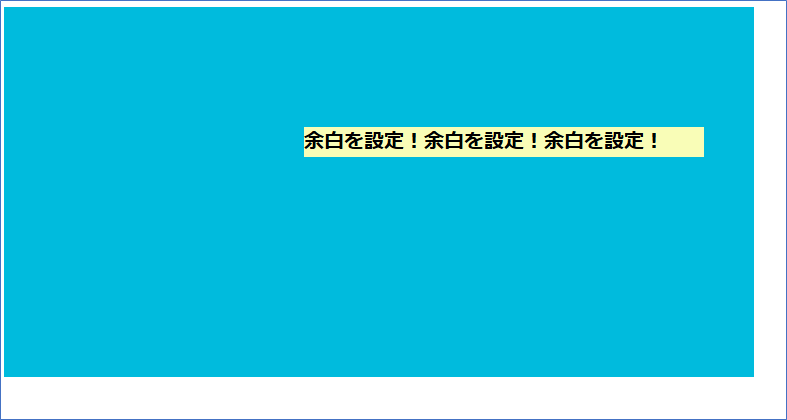
<HTML実装>

設定した分の余白は作られた。
もう一つ試したい。
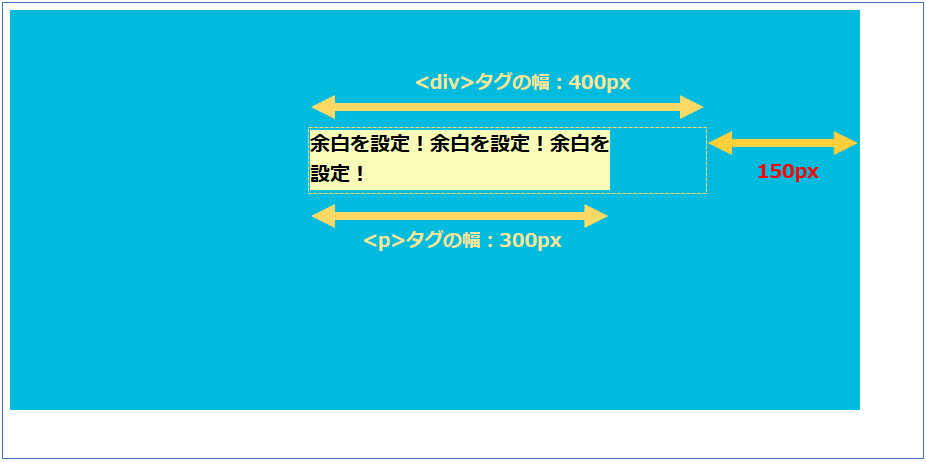
<CSS記述例6>
widthの値に差をつけると、(divタグのwidthの値 > pタグのwidthの値)

<HTML記述例>

<HTML実装>

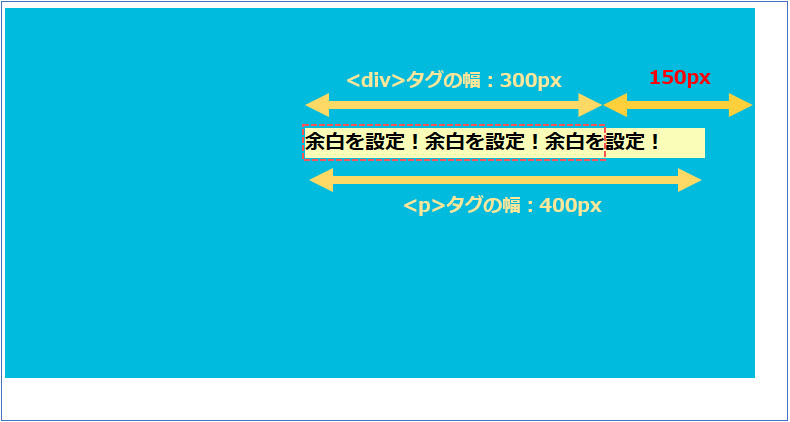
<CSS記述例7>
widthの値に差をつけると、(divタグのwidthの値 < pタグのwidthの値)

<HTML記述例>

<HTML実装>

それぞれ図に書き加えると、
「CSS記述例6」の実装結果は、

で、「CSS記述例7」の実装結果は、

まとめると、
| 設定 | |
|---|---|
| div – width設定なし(=auto) p – width設定あり | 右端まで枠が広がり、設定した分の余白は作られない |
| div – width設定あり p – width設定なし(=auto) | divで設定した幅の枠が作られ、設定した分の余白も作られる |
| div – width設定なし(=auto) p – width設定なし(=auto) | 右端まで枠が広がり、設定通りの値の余白が作られる |
| div – width設定あり p – width設定あり ※div = p | 設定した幅の枠が作られ、設定した分の余白も作られる ※下2つを考慮すると、「設定した幅の枠」はdivが作った枠 |
| div – width設定あり p – width設定あり ※div > p | 右側について、divの見えない枠から設定した分の余白が作られる |
| div – width設定あり p – width設定あり ※div < p | 右側について、divの見えない枠から設定した分の余白が作られる |
上の表から言えることは、、、1つ目だけ余白が作られないので、
まあ、<div>タブでwidth設定をしとけば間違いないってことですね。
よし、これでこの件は終わりとしよう!!理解できたことにする!!

やっと、、、理解でき、、、
教材でいうと半ページしか進んでません。。。(꒪ཀ꒪)グハァ
◆余白を使ってグループ化する
人間は複数のものが近くに設置されていると、それらが「関連している」と認識する。
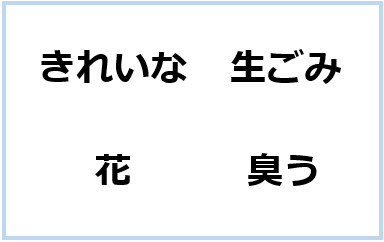
<例1>

⇒「きれいな生ごみ」「花臭う」と読めてしまう。
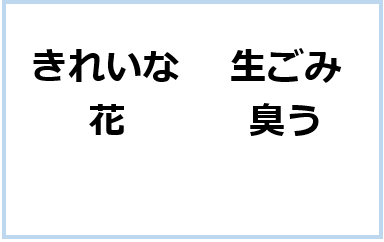
レイアウトを考える上では、関連しない情報を近づけないということが大切。

⇒2段目を1段目に近づけて、左右を少しだけ離しただけで「きれいな花」「生ごみ臭う」と読めるようになった。
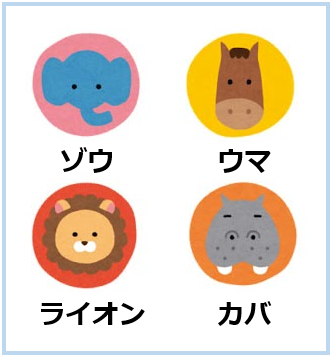
<例2>

⇒「ゾウ」と「ウマ」は上下のどちらの動物のことなのかわかりづらい。
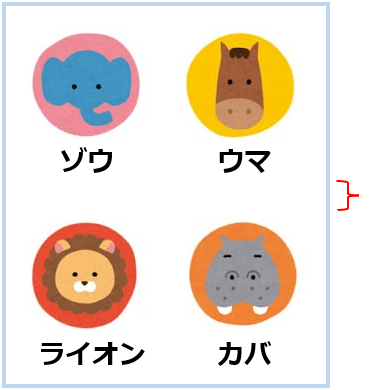
余白を使ってグループ化する。

⇒テキストと下の画像の間に余白を作ったので、グループがわかりやすくなった。
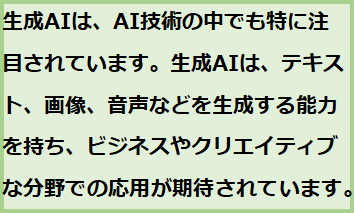
◆枠と文字の間に余白を作ろう
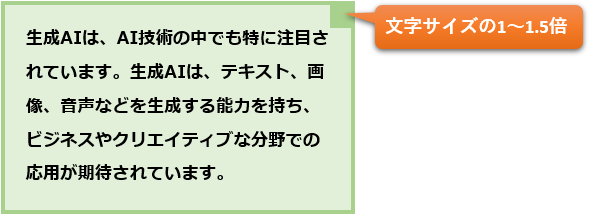
要素のボックスの縁と文章の間に余白がないと、読みづらく、デザイン的にも美しくない。文章の場合、最低でも文字サイズの1~1.5倍程度はとりたいところ。
<NG例1>

<OK例1>

文章だけでなく、見出しなどでも同様。
<NG例2>

<OK例2>

おっけーです。昨日から続いたCHAPTER3-12が終わり!!

ながかった・・・
華金といえど、HPはもうゼロ・・・
さすがに英気を養う必要があるためこれにて終了です。
おつかれさまでした~…( っ゚、。)っパタッ

コメント