おはようございます!
8月17日 土曜日。晴れ🌞台風一過!!
最高気温37℃。さすがに台風が過ぎた後は暑い!!💦
南の暑い空気を巻き込んで引き連れて過ぎていくからね(知ったかぶり)
でも多分そうでしょ。一応調べてみるか。。
台風一過が暑くなる理由はいくつかあります。
1.暖気の流入: 台風が通過すると、南から暖かい空気が運ばれてきます。この暖かい空気が気温を上昇させます。
2.フェーン現象: 台風が通過した後、山を越えて吹き降りる風が乾燥し、気温が上がる現象です。
3.湿度の低下: 台風が通過すると湿度が低下し、空気が乾燥します。この乾燥した空気が気温を上昇させる要因となります。

なるほどね~
湿度は高いっぽいけどな。。。
まいっか。
気にせず今日も学んでまいります。
今日の教材はこちら、
[PR]
よしやっていこう。
CHAPTER3 Webのデザインを作る!CSSの基本
線を引こう
◆線の太さ
border-widthプロパティで線の太さを指定。1つのサイズを指定した場合は、すべての辺に指定したサイズが適用される。
また、線の種類はborder-styleプロパティで指定するが、その初期値は「none=非表示」なので、border-widthプロパティだけでは線は引けない。
つまり、同時に指定する必要がある。
<例1>
div {
width: fit-content;
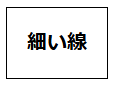
border-width: thin;
border-style: solid;
}
実装すると

※「thin」:細い、 「medium」:普通の太さ、 「thick」:太い
<例2>
div {
width: fit-content;
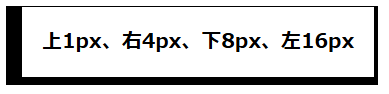
border-width: 1px 4px 8px 16px;
border-style: solid;
}
実装すると

<例3>
div {
width: fit-content;
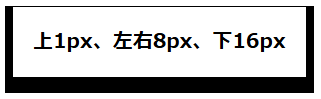
border-width: 1px 8px 16px;
border-style: solid;
}
実装すると

<例4>
div {
width: fit-content;
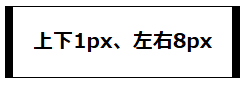
border-width: 1px 8px;
border-style: solid;
}
実装すると

◆線の種類
border-styleプロパティで線のスタイルを指定。1つのスタイルを指定した場合、すべての辺に指定した線のスタイルが適用される。
また、辺によってスタイルを変えたい場合は半角スペースで区切る。
<例1>
div {
width: fit-content;
border-width: thin;
border-style: solid;
}
実装すると

<例2>
div {
width: fit-content;
border-width: thin;
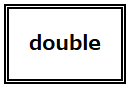
border-style: double;
}
実装すると

・・・あれ?

doubleじゃない・・・
と思ったが、拡大してみると、、

細いと2本線の距離が近くなって1本に見えちゃう様子。。
なので、↓
<例2改>
div {
width: fit-content;
border-width: thick;
border-style: double;
}
実装すると


いいね~
<例3>
div {
width: fit-content;
border-width: thick;
border-style: dashed;
}
実装すると

<例4>
div {
width: fit-content;
border-width: thick;
border-style: dotted;
}
実装すると

<例5>
div {
width: fit-content;
border-width: thick;
border-style: groove;
}
実装すると

※小さいと見づらかったので大きさ2倍!!

にべぇ!!
<例6>
div {
width: fit-content;
border-width: thick;
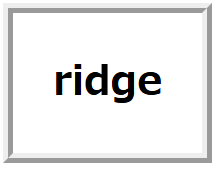
border-style: ridge;
}
実装すると

<例7>
div {
width: fit-content;
border-width: thick;
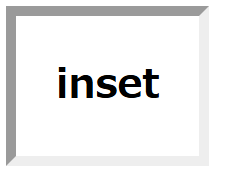
border-style: inset;
}
実装すると

<例8>
div {
width: fit-content;
border-width: thick;
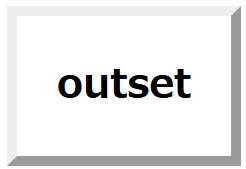
border-style: outset;
}
実装すると

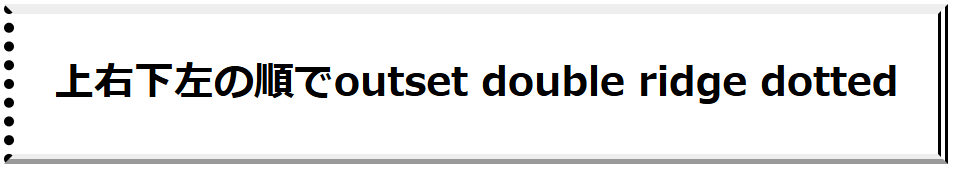
<例9>
div {
width: fit-content;
border-width: thick;
border-style: outset double ridge dotted;
}
実装すると

◆線の色
border-colorプロパティで線の色を指定。1色を指定した場合は、すべての辺に指定した色が適用される。辺によって色を変えたい場合は半角スペースで区切る。
また、線の種類はborder-styleプロパティで指定するが、その初期値は「none=非表示」なので、border-colorプロパティだけでは線は引けない。
つまり、同時に指定する必要がある。
※色の指定方法については以下で学びましたのでご参考までに。
【HTML&CSS】Webのデザインを作る!CSSの基本/色をつける (noplog.com)
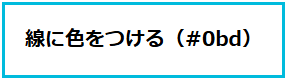
<例1>
div {
width: fit-content;
border-style: solid;
border-color: #0bd;
}
実装すると

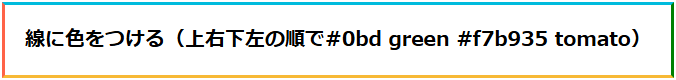
<例2>
div {
width: fit-content;
border-style: solid;
border-color: #0bd green #f7b935 tomato;
}
実装すると

◆要素のまわりに線を引く
「border-width」「border-style」「border-color」の3つのプロパティは、「border」プロパティでまとめて書くことができる。
「border」のみの場合、すべての辺に適用され、「border-top」「border-bottom」「border-left」「border-right」のそれぞれのプロパティの場合、どの辺に指定するかが設定できる。
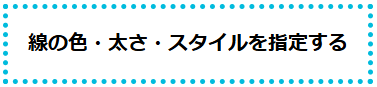
<例1>
div {
width: fit-content;
border: 10px dotted #0bd;
}
実装すると

※3要素の並び順に指定はない。
<例2>
div {
width: fit-content;
border-bottom: double #4125dd 15px;
}
実装すると

◆線のデザインの効果的な使い方
線はコンテンツを区切りたいときに使える。文字色よりも薄い色を使うと、コンテンツの邪魔にならず、かつ区切ることができスッキリと見せることができる。
線で区切る
線で区切る
おっけーです。1セクション分の学びは終えました。

おえた~
ここでブレイク!
今日は【蒙霧升降(ふかききりまとう)】

Copilot~、ふかききりまとうってなんじゃ?


朝夕はひんやり・・?
んなばかな、、、
まあ、、、暦の上では秋がじわじわと来てるってことで、気持ちホッとしております。

うんうん、ホッとしとる。。
土曜日のHPは低めに設定されており、もうすでに底をついているためこれにて終了です。
おつかれさまでした~(‘ω’)ノ

コメント