おはようございます!
8月22日 木曜日。曇り。(天気予報は曇り一時雨)
最高気温31℃(東京)。気温は高くないけど湿度が高いので不快指数100です。
(|||´Д`)=3
・不快指数🤢

Copilot!不快指数ってどうやって求めるの?

不快指数は、気温と湿度を基にして計算されます。具体的な計算式は以下の通りです。
不快指数=0.81×気温+0.01×湿度x(0.99×温度-14.3)+46.3
例えば、気温が30℃で湿度が60%の場合、不快指数は次のように計算されます。
不快指数=0.81×30+0.01×60×(0.99×30−14.3)+46.3
=79.84
このようにして、不快指数を求めることができます。

不快指数の値とその感じ方について教えて?

・・・
・・・Copilotは答えてくれたんですが、リンク先と内容が微妙に違っていたのでリンク先の内容を記載すると、
| 不快指数 | 体感 |
|---|---|
| ~55 | 寒くてたまらない |
| 50〜55 | 寒い |
| 55〜60 | 肌寒い |
| 60〜65 | 何も感じない |
| 65〜70 | 快適 |
| 70〜75 | 不快感を持つ人が出始める |
| 75〜80 | 半数以上が不快に感じる |
| 80〜85 | 全員が不快に感じる |
| 85〜 | 暑くてたまらない |
<引用元:不快指数 – Wikipedia>

60~65の「何も感じない」っていうのはどういう感覚なんだろ。。
まあいいや

Copilot!今の東京の不快指数を教えて?

現在の東京の気温は29℃で、湿度は約64%です。これを基に不快指数を計算すると、以下のようになります:
不快指数=0.81×29+0.01×64×(0.99×29−14.3)+46.3≈76.7
したがって、現在の東京の不快指数は約76.7です。
なるほど、75~80の「半数以上が不快に感じる」か。

うん、不快。
すみません、不快指数100ではありませんでした。
でも、不快なのです。。。😓
雨が降ってきた。。。☔
天候のせいか、なんだか気乗りしませんが、、
気合いで、なんとか気合いで学びをスタートさせていきます!

学んでいこー!!
今日の教材は例の如くこちら、
[PR]
よしやっていこう!
CHAPTER3 Webのデザインを作る!CSSの基本
CSSグリッドでタイル型に並べよう
◆CSSグリッドでタイル型にしよう
CSSグリッドの基本的な書き方
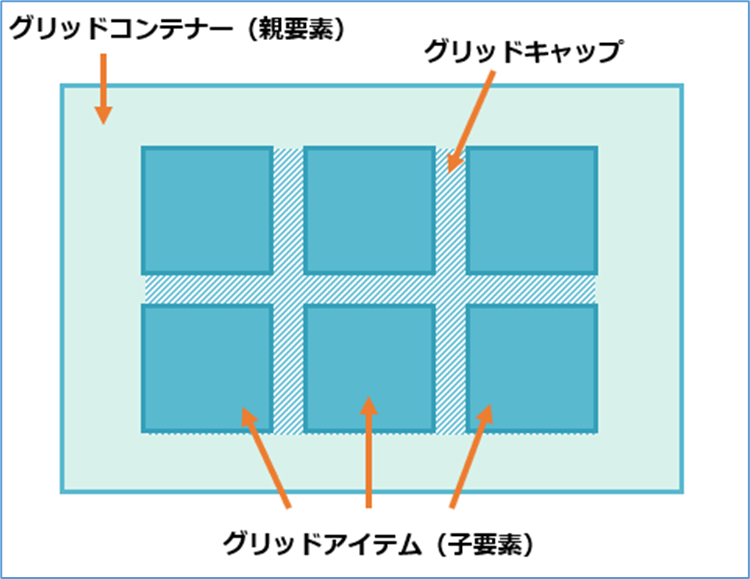
・flexboxと同様、親要素と子要素が必要
・グリッドコンテナーで全体を囲む(親要素)
・親要素の中にグリッドアイテムを配置(子要素)
・グリッドアイテムの間の空白スペースをグリッドキャップという

CSSグリッドの書き方
CSSには、グリッドコンテナーである「.container」に「display: grid;」を記述。
<CSS記述例>
.container {
display: grid;
}
.item {
background: blue;
color: yellow;
padding: 10px;
}
<HTML記述例>
<div class=”container”>
<div class=”item”>Item1</div>
<div class=”item”>Item2</div>
<div class=”item”>Item3</div>
<div class=”item”>Item4</div>
<div class=”item”>Item5</div>
<div class=”item”>Item6</div>
</div>
実装すると

⇒この時点では、「君たちはグリッドコンテナーの中のグリッドアイテムだよ~!」と言い放っただけなので、子要素は縦に並んでいるだけ。
グリッドアイテム(子要素)の横幅
grid-template-columnsプロパティで各グリッドアイテムの幅を指定。
<1行に3つずつ、各横幅を200pxにする>
.container {
display: grid;
grid-template-columns: 200px␣200px␣200px; ←半角スペースで区切る
}
.item {
background: blue;
color: yellow;
padding: 10px;
}
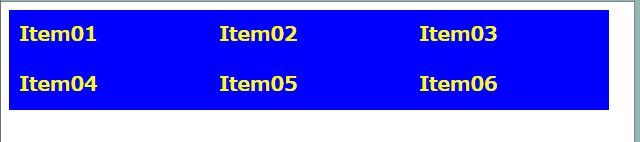
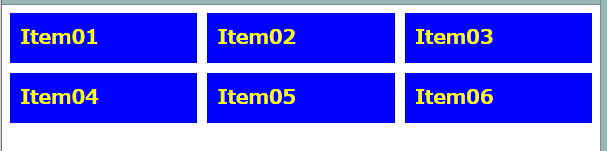
実装すると

⇒要素同士区切られてはいないが、1つの横幅が200pxの子要素が1行に3つ配置できた。
グリッドアイテム(子要素)同士の余白
子要素同士で区切られていないため見づらいので、gapプロパティで余白の値を指定。
<子要素間に10pxの隙間を作る>
.container {
display: grid;
grid-template-columns: 200px 200px 200px;
gap: 10px;
}
.item {
background: blue;
color: yellow;
padding: 10px;
}
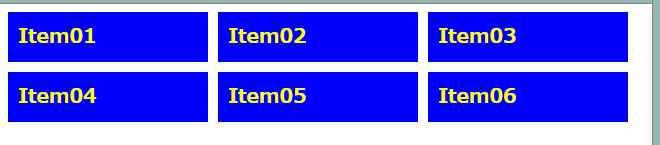
実装すると

⇒10px分の隙間ができた。
※gapプロパティはFlexboxでも使用可能。
CSSグリッドで使える単位「fr」
CSSグリッドで使える単位「fr」は「fraction(比率)」の略で、親要素から見た子要素の大きさを割合で指定。
<pxで指定した場合>

⇒画面の幅を縮めると見切れてしまう。
<frで指定するCSSの記述例>
.container {
display: grid;
grid-template-columns: 1fr 1fr 1fr; ←「1:1:1」の意味
gap: 10px;
}
.item {
background: blue;
color: yellow;
padding: 10px;
}
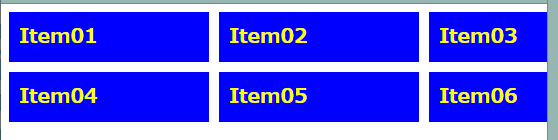
実装すると

横幅を縮めると

⇒「1:1:1」の割合のままで縮まる
グリッドアイテム(子要素)の高さ
grid-template-rowsプロパティでグリッドアイテムの高さを指定。
<2行の高さを2行とも200pxにする場合>
.container {
display: grid;
grid-template-columns: 1fr 1fr 1fr;
grid-template-rows: 200px 200px;
gap: 10px;
}
.item {
background: blue;
color: yellow;
padding: 10px;
}
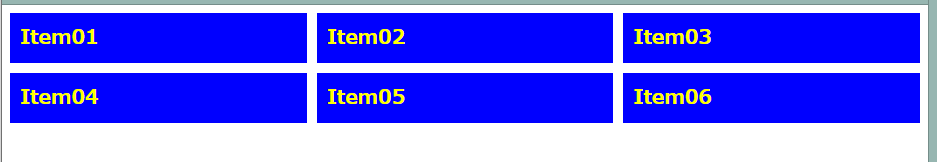
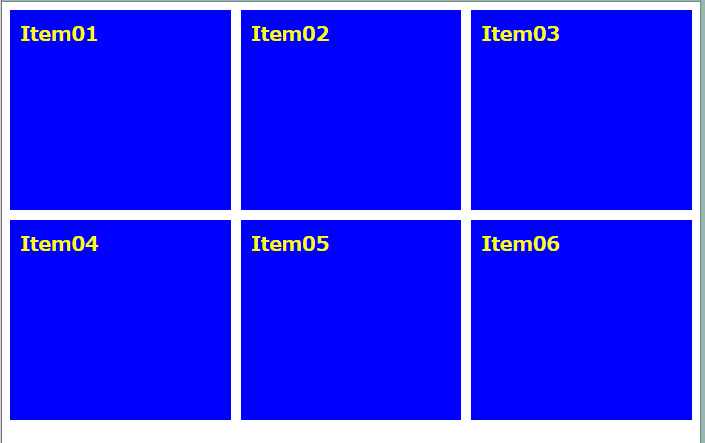
実装すると

⇒1行の高さ200pxの子要素が2行できた。
いったんブレーイク!
今日は、
二十四節気の「処暑」
七十二候の「綿柎開(わたのはなしべひらく)」

Copilot!「処暑」ってどんな季節?

処暑(しょしょ)は、二十四節気の一つで、8月23日頃から始まります。この時期は、暑さが和らぎ始める頃を指します。以下は処暑の特徴です:
1.暑さが収まる: 処暑は「暑さが止まる」という意味があり、夏のピークが過ぎて徐々に涼しくなってくる時期です。
2.朝晩の涼しさ: 日中はまだ暑い日が続くこともありますが、朝晩には涼しい風が吹くようになります。
3.季節の変わり目: 暦の上では秋に入っており、秋の気配を感じ始める時期です。
4.体調管理: 朝晩と日中の寒暖差が大きくなるため、体調管理に注意が必要です。
5.旬の食べ物: 処暑の時期には、ぶどうやいちじく、さつまいもなどの野菜や果物が旬を迎えます。また、秋刀魚(さんま)もこの時期に出回り始めます。
処暑は夏の終わりを感じさせる季節の変わり目であり、秋の訪れを楽しむ時期でもあります。
<引用元:1: HANKYU FOOD 2: サライ.jp>
リンク先見てみると毎年同じ日付ってわけではないとのこと。
今年は8月22日なんだね。

「綿柎開」はどんな季節?

なるほど~。。。
調べた結果、、、秋刀魚が食べたい。(º﹃º〃)

◆読みやすいレイアウトとは
レイアウトによってWebサイト全体のイメージは大きく変わる。
視線の流れを理解する
ユーザーが画面を見る時、その視線の流れには決まった法則がある。
<Z型>
視線は左上から右上、次に左下、そして右下へと動く。チラシやポスターなどでよくつかわれる。

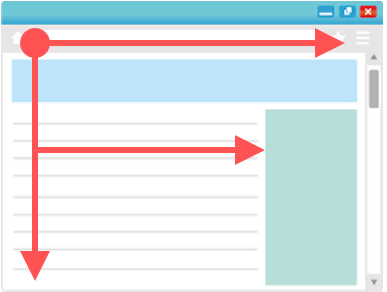
<F型>
視線は左上から右上に水平に進み、少し下がってまた左から右へ進む動き。ニュースサイトやブログなど、文章が多いページに適している。

教材には記載はないがもう一つ、
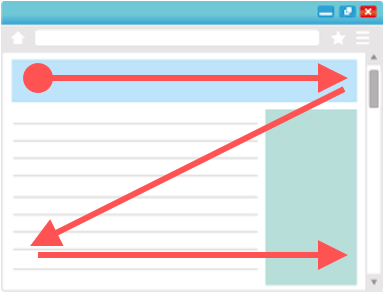
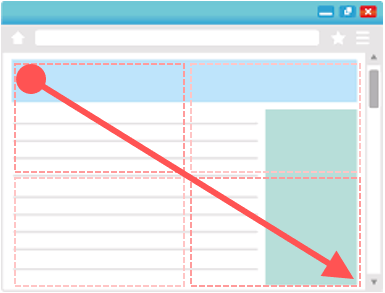
<グーテンベルク・ダイヤグラム>
均等に配置された情報を見るときに、視線は左上から右下に斜めに動く。印刷物に多く見られる。
具体的には、ページを4つの領域に分けて考え、左上が視線の始点で右下が視線の終点となるため、左上と右下のゾーンに重要な情報を配置するとよい。
逆に、右上と左下のゾーンに重要な情報を配置すると読み飛ばされてしまう可能性があるためので、サブ情報やメニュー・補足情報や注意書きなどを配置するとよい。

情報の優先順位を決めよう
レイアウトを決める時、まずはそのページで何を一番見てもらいたいのかを考える。伝えたい内容が多すぎたり、乱雑に組まれたレイアウトでは、要点を伝えることができずユーザーが離れて行ってしまう。
<配置する順番を考える>
Z型もF型もグーテンベルク・ダイヤグラムも、いずれも始点は左上であり、左上が一番目立つ場所となるので、重要な情報や注目してほしい要素は左上に配置するとよい。

<配置する面積を工夫する>
目立たせたい情報の面積を大きくするだけで注目度が高まる。逆に重要でない情報の面積は小さくすることで、画面にメリハリがついて読みやすいレイアウトになる。

◆レイアウト別参考サイト
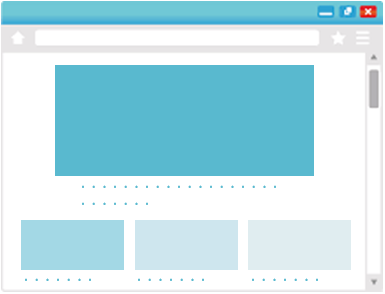
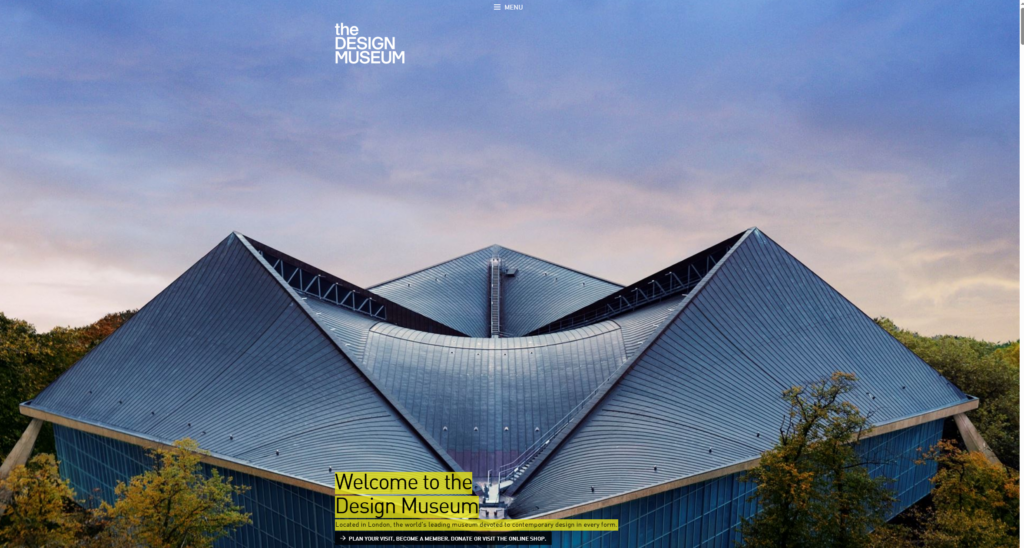
メインビジュアルを大きく打ち出したレイアウト
見せたいものがはっきりと決まっている場合は、画像や動画を大きく表示させるとよい。トップページに配置させることで、インパクトのある、印象的で力強いデザインになる。


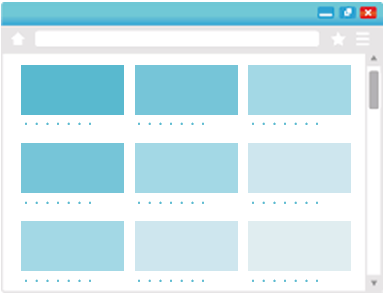
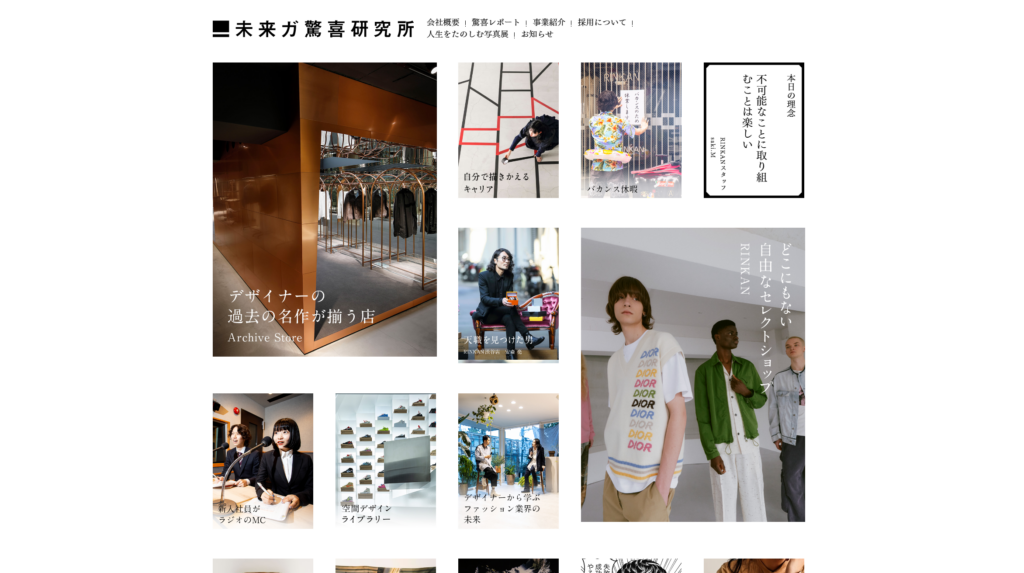
タイル型レイアウト
たくさんの情報をきれいに整列させることで、散らかった雰囲気はなくなり整然として美しい印象を与える。


KAYO AOYAMA(http://kayoaoyama.com/)
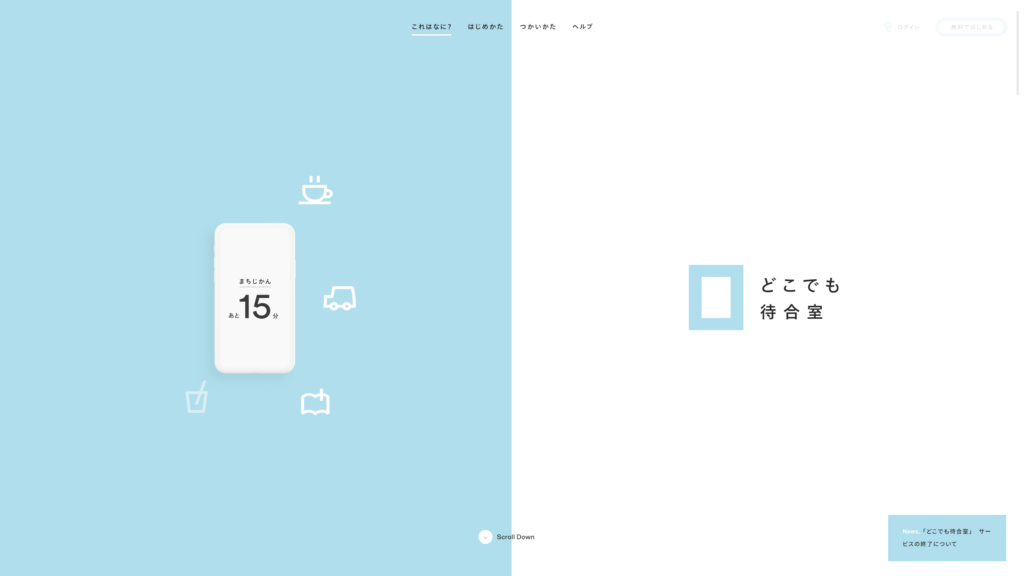
左右を分割したレイアウト
画面を縦に半分割することでスクロールせずに複数の情報を表示できる。同じ重要度の要素を並べたい場合や、画像とテキストを同程度の分量で配置したいときに有効。

RE-NEW|新しい暮らしと、新しい場 (renew-sendai.jp)

どこでも待合室 | 待合室の3密回避アプリ (dokodemo.app)
斜めに配置したレイアウト
要素の一部を傾けると活発さや躍動感が出る。ただし、多用しすぎると情報が読みづらくなるため注意が必要。

Mokhtar Saghafi – Portfolio (mrsaghafi.com)

フリーレイアウト
自由で大胆なデザインを実現できるが、規則性がない分、見やすさにも配慮が必要。

GO!PEACE! | フェリシモ (felissimo.co.jp)

今日はボリュームがデカくなっちゃったな。
コラム2つ作ったからな。。
図も結構作ったし、画像もたくさん貼り付けたし。。。
そして疲れたし。。。。

ちょ、、っとね、、、
明日の金曜日を気持ちよく迎えるため、今日はこれにて終了です。
おつかれさまでした~(=゚ω゚)ノ

コメント