おはようございます!
8月23日 金曜日。雲多めの晴れ。
最高気温32℃。昼間高くないのは嬉しいけど熱帯夜がずーーーっと続いてるので早く何とかしてほしいですな。。ι(´Д`υ)アツィー
四の五の言わずさっそく学んでまいります。
今日の教材はいつも通りこちら、
[PR]
よしやっていこう。
CHAPTER3 Webのデザインを作る!CSSの基本
デフォルトCSSをリセットしよう
◆CSSをリセットするとは
各ブラウザには、異なるデフォルトのCSSが適用されている。場合によっては、ブラウザごとに見え方が変わってきてしまう。
そこでリセットCSS。リセットCSSを使うことで。ブラウザが本来適用させているCSSを打ち消し、異なるブラウザで見ても表示を統一することができる。
◆ブラウザによる見え方の違い
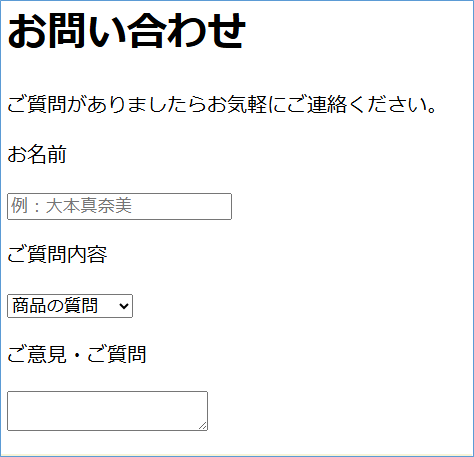
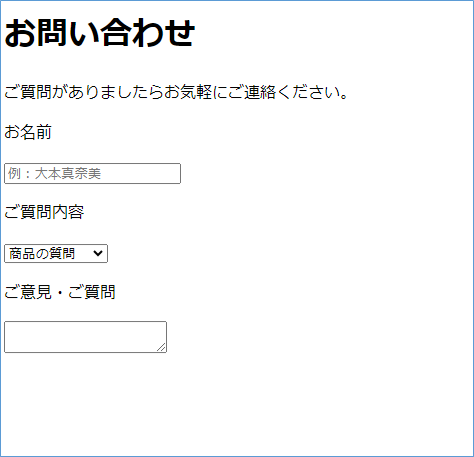
同一のHTMLファイルをMicrosoft EdgeとGoogle Chromeで開いて同じ大きさで画面を切り取ると・・・
<Microsoft Edge>

<Google Chrome>

⇒フォントサイズが違うだけでEdgeとChromeは特に違いはないのか?
◆リセットCSSの読み込ませ方
リセットCSSは自分で作成することもできるが、公開されているCSSファイルを利用するとよい。教材の書籍では「ress.css」というファイルを使う。
このリセットCSSはすべてのデフォルトCSSをリセットしているのではなく、デフォルトのスタイルを活かしてブラウザ間の最小限の誤差だけをなくすためのファイル。

GitHub – filipelinhares/ress: 🚿 A modern CSS reset
■その他のリセットCSS
<Normalize.css>
ブラウザのデフォルトスタイルをリセットし、一貫性のあるスタイルを提供する。
Normalize.css: Make browsers render all elements more consistently. (necolas.github.io)
<destyle.css>
デフォルトのスタイルを全てリセットし、軽量でシンプルなリセットCSS。
<参照サイト:1: WEBST8のコードブログ 2: ゼロスタ>
HTMLへの書き方
HTMLファイルの<head>タグ内に記述し、リセットCSSのファイルを読み込ませる。ファイルをダウンロードして読み込ませることもできるが、Web上にあるファイルを指定して読み込ませることもできる。
■Web上にあるファイルを指定する
<メリット>
1.簡単な導入: リセットCSSをダウンロードする必要がなく、HTMLにリンクタグを追加するだけで簡単に導入できます。
2.最新バージョンの利用: 常に最新のリセットCSSを利用できるため、バグ修正や新機能が自動的に反映されます。
3.サーバー負荷の軽減: 自分のサーバーにリセットCSSファイルを置く必要がないため、サーバーの負荷を軽減できます。
<デメリット>
1.外部依存: 外部サーバーがダウンしたり、ファイルが削除された場合、リセットCSSが読み込めなくなるリスクがあります。
2.読み込み速度の影響: 外部サーバーからの読み込みに時間がかかる場合、ページの表示速度に影響を与えることがあります。
3.カスタマイズの難しさ: 外部のリセットCSSを直接編集することができないため、カスタマイズが難しくなることがあります。
<参照サイト:: Web Design Trends 2: Webデザときどきプログラミング 3: groworks.jp>
<記述例1>
<link rel=”stylesheet” href=”https://unpkg.com/ress/dist/ress.min.css“>
⇒Web上にあるファイルを直接指定
なお、<head>タグ内に読み込ませる時は、記述する順番に気を付ける。自分で作成したCSSの下にress.cssの読み込みを書いてしまうと、最後に読み込まれたress.cssが優先され、スタイルを上書きしてしまう。
<記述例2>
<head>
<meta charset=”utf-8″>
<title>WCB Cafe</title>
<!– CSS –>
<link rel=”stylesheet” href=”https://unpkg.com/ress/dist/ress.min.css”> ①
<link rel=”stylesheet” href=”style.css”> ②
</head>
⇒「①リセットCSS→②自作CSS」の順で記述すること。
<NG記述例>
<head>
<meta charset=”utf-8″>
<title>WCB Cafe</title>
<!– CSS –>
<link rel=”stylesheet” href=”style.css”> ①
<link rel=”stylesheet” href=”https://unpkg.com/ress/dist/ress.min.css”> ②
</head>
⇒「①自作CSS→②リセットCSS」の順だと、自作CSSがリセットされてしまう。
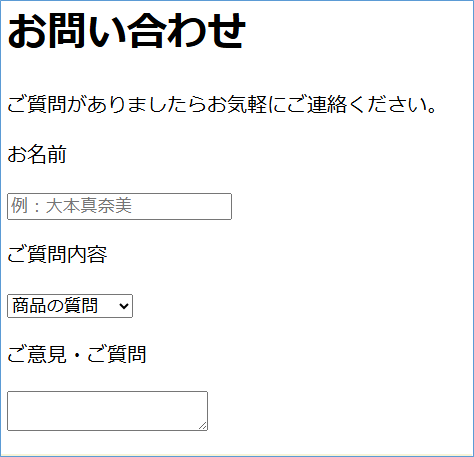
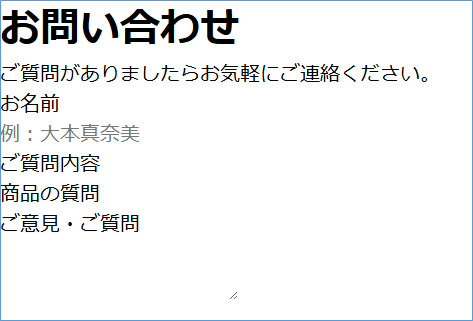
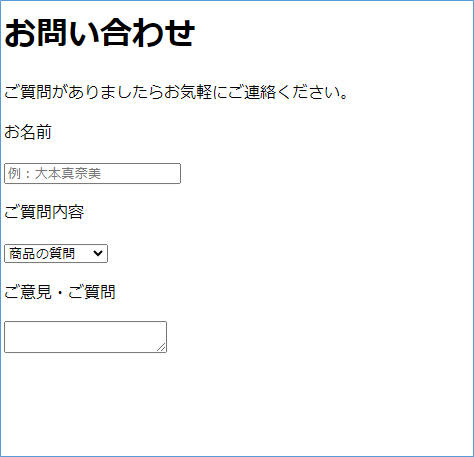
ress.cssのブラウザでの見え方
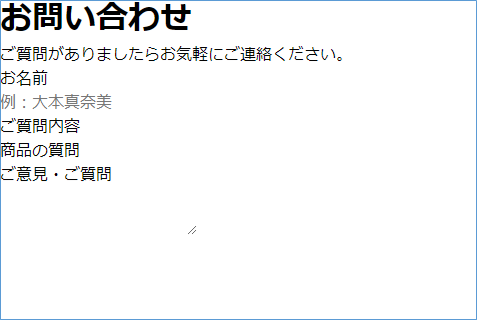
ress.cssを読み込ませるとフォームの線や余白が消える。異なるブラウザで見てみても表示が統一される。
これをベースに自作のCSSファイルを作成し、表示したいデザインにしていく。
<リセットCSS適用前(Microsoft Edge)>

↓
<リセットCSS適用後(Microsoft Edge)>

<リセットCSS適用前(Google Chrome)>

↓
<リセットCSS適用後(Google Chrome)>

⇒EdgeもChromeもress.cssにてリセットされた。
CSS Flexboxのチートシート
教材著者にてまとめられた、Flexboxの様々な指定方法
日本語対応!CSS Flexboxのチートシートを作ったので配布します | Webクリエイターボックス (webcreatorbox.com)
なんだか、昨日より全然進みが遅い気がします。
なぜでしょうか。。
それは金曜日だからです。

金曜だからか~
昨日体力を使い果たしたのも一因と思われます。。。⊂⌒~⊃。Д。)⊃ホエー
体力回復に真剣に努めるためこれにて終了です。
おつかれさまでした~(=゚ω゚)ノ

コメント