おはようございます!
8月26日 月曜日。晴れ🌞高い雲があっていい感じ。
最高気温34℃。。あれ、おかしいな。。一週間前の週間天気だと徐々に下がっていって31℃の予報だったんですけど。。(以下参照)
【HTML&CSS】 CSSの基本/リストを装飾しよう – のぷろぐ (noplog.com)
週初めは貼っておくか。(東京の週間天気予報)

この下がり具合に一縷の望みを抱きつつ今日も学んでまいります。
今日の教材は例の如くこちら、
[PR]
よしやっていこう!
今日からCHAPTER4突入です。
ずーっとCHAPTER3だったので若干気持ちがダレてしまってたんですが、新章突入は気持ちが切り替わりますね。

いいねー
CHAPTER4 シングルカラムのWebサイトを制作する
シングルカラムとは
◆シングルカラムとは
Webサイトや印刷物などのデザインにおいて、情報を縦方向に整列させる手法を「カラムレイアウト」という。また、その情報を1列で表示する手法のことを「シングルカラム(シングルカラムレイアウト、1カラムレイアウト)」という。
このレイアウトは、特に画面面積の小さいモバイルデバイスやタブレットでの閲覧に適している。
<メリット>
・デザインの一貫性:異なるデバイスやブラウザ間での表示差異を最小限に抑えることができる。
・SEO効果:構造がシンプルであるため、クローラーがコンテンツを解析しやすく、インデックスの効果も向上する。
・ユーザビリティ:ユーザーが情報を順番に確認しやすく、直感的に操作できるため使いやすさが向上し、またユーザーのストレスを減少させる効果がある。
<参照サイト:1: SEOタイムズ 2: Web担当者Forum 3: Thinkbal>
<モバイルサイズ>

シングルカラムページの制作の流れ
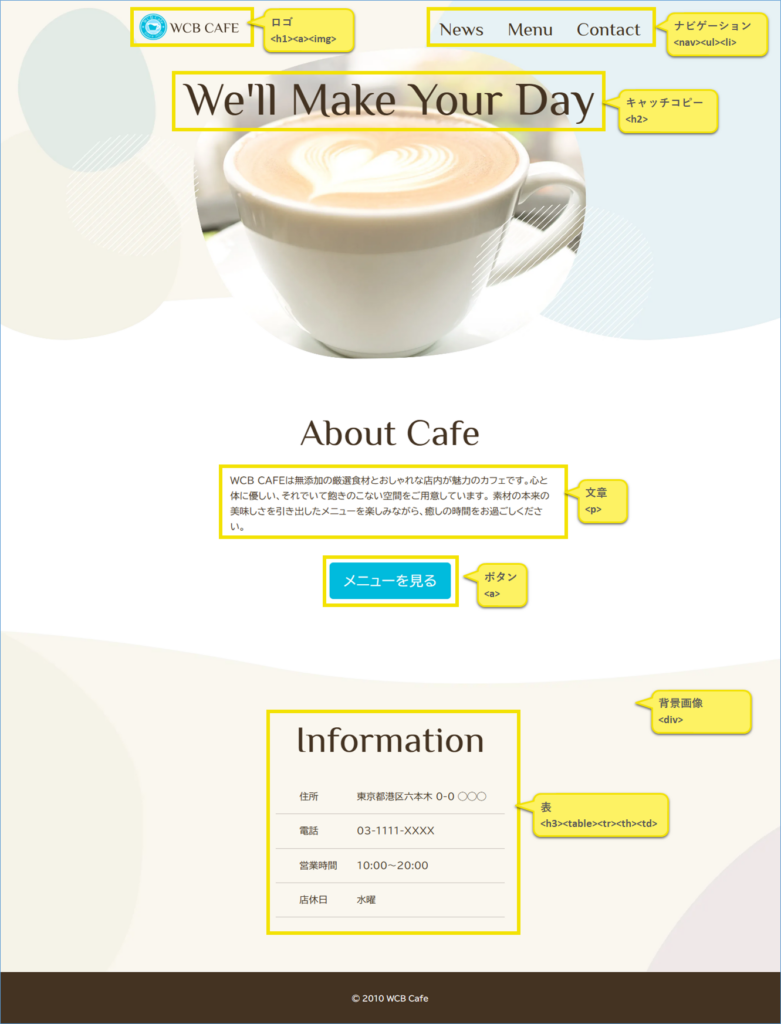
◆作成するページ
まずはWebサイトの顔となるホームページ(トップページ)の作成。

<要素>
| 要素 | タグ |
|---|---|
| ロゴ | <h1><a><img> |
| ナビゲーション | <nav><ul><li> |
| キャッチコピー | <h2> |
| 文章 | <p> |
| ボタン | <a> |
| 表 | <h3><table><tr><th><td> |
| 背景画像 | <div> |
◆制作の流れ
1.「head」部分の記述
Webページのメタデータを記述する<head>タグから書いていく。メタデータは、Webページの情報を表すデータで、ブラウザや検索エンジンに対してそのページの概要や設定を伝える。
<!DOCTYPE html>
<html lang=”ja”>
<head>
~
</head>
2.ロゴ、ナビゲーションメニューの作成
次に、ページ上部に設置するロゴとナビゲーションメニューを作成。
<!DOCTYPE html>
<html lang=”ja”>
<head>
~
</head>
<body>
<div>
<header>
<h1>
<a ~ ><img ~ ></a>
</h1>
<nav>
<ul>
<li>~News~</li>
<li>~Menu~</li>
<li>~Contact~</li>
</ul>
</nav>
</header>
</div>
</body>
<実装部分>

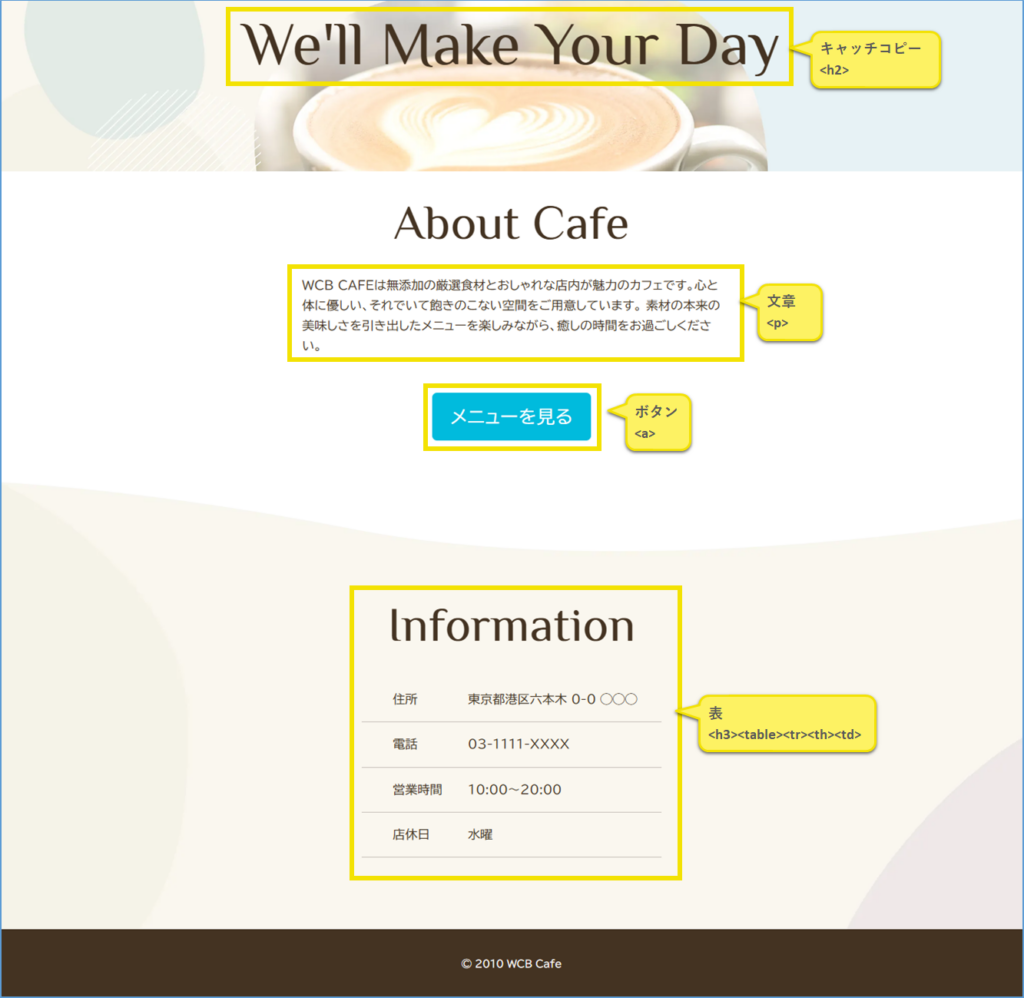
3.コンテンツ部分の作成
コンテンツ部分には、キャッチコピー・文章・ボタン・表を用意する。
<!DOCTYPE html>
<html lang=”ja”>
<head>
~
</head>
<body>
<div>
<header>
~
</header>
<h2>キャッチコピー</h2>
</div>
<section>
<h3>About Cafe</h3>
<p>文章</p>
<div>
<a ~ >メニューを見る</a>
</div>
</secton>
<footer>
<h3>Information</h3>
<table>
~
</table>
</footer>
</body>
<実装部分>

4.ファビコンの設定
ページのタブに表示される「ファビコン」を作成。
<!DOCTYPE html>
<html lang=”ja”>
<head>
<!– ファビコン –>
<link rel=”icon” type=”image/png” href=”images/favicon.png”>
</head>
<body>
<div>
<header>
~
</header>
<h2>キャッチコピー</h2>
</div>
<section>
<h3>About Cafe</h3>
<p>文章</p>
<div>
<a ~ >メニューを見る</a>
</div>
</secton>
<footer>
<h3>Information</h3>
<table>
~
</table>
</footer>
</body>
<実装部分>

「head」を記述しよう
◆ファイルの準備しよう
フォルダ名「WCBCafe」のフォルダを新規作成。その中に「index.html」を作成。
◆HTMLの骨組みを記述する
<!DOCTYPE html>、<html>タグ、<head>タグ、<body>タグを記述。
<!DOCTYPE html>
<html lang=”ja”>
<head>
</head>
<body>
</body>
</html>
◆「meta」情報と「title」を記述する
<head>タグ内に文字コードの指定とWebページのタイトルを記述する。そして、Webページの説明文を書き足す。
<!DOCTYPE html>
<html lang=”ja”>
<head>
<meta charset=”utf-8″>
<title>WCB Cafe</title>
<meta name=”description” content=”ブレンドコーヒーとヘルシーなオーガニックフードを提供するカフェ”>
</head>
<body>
</body>
</html>
◆必要なCSSファイルを読み込もう
・デフォルトで設定されているCSSは「ress.css」を使ってリセット
・見出しはGoogle Fontsの「Philosopher」というフォントを設定
・作成予定の「style.css」を読み込ませるよう記述しておく
<!DOCTYPE html>
<html lang=”ja”>
<head>
<meta charset=”utf-8″>
<title>WCB Cafe</title>
<meta name=”description” content=”ブレンドコーヒーとヘルシーなオーガニックフードを提供するカフェ”>
<!– リセットCSS –>
<link rel=”stylesheet” href=”https://unpkg.com/ress/dist/ress.min.css”>
<!– Googleフォント –>
<link rel=”preconnect” href=”https://fonts.googleapis.com”>
<link rel=”preconnect” href=”https://fonts.gstatic.com” crossorigin>
<link href=”https://fonts.googleapis.com/css2?family=Philosopher&display=swap” rel=”stylesheet”>
<!– オリジナルCSS –>
<link rel=”stylesheet” href=”css/style.css”>
</head>
<body>
</body>
</html>
※上記だけでは<body>タグに何も記述していないので実装しても何も表示されない。
今日は以上ですかね~。
なんだか、CHAPTER4はWebサイト制作の工程をなぞっているだけで、学んでいるというか作業になっちゃってるな。。。
どうしよ。。。

どうすんべ。。。
まあ、このままやる方向ではありますが、やり方考えねばな~。
ちょっとCHAPTER4の進め方について、熟考を加速させるためこれにて終了です。
おつかれさまでした~(´Д⊂ヽ

コメント