おはようございます!
11月5日 火曜日。秋晴れ🌞 空が高い♪
最高気温20℃。た、たまらん🤤 暑くないってすばらしい!
また、暦通りに休んでしまいました。。
週初めなのでね、週間天気を貼っておきます。

いいですね。
最低気温一桁がある!
いや~いい陽気になったな(*´з`)~♪
気分がいいまま学びを始めてまいります。
今日の教材はこちら、
[PR]
よしやっていこう!
Chapter4 適切な内部対策でSEOの効果を高めよう
Lesson28 全画面に共通する必要なSEO要素をまず知ろう
画面の構成や見出しの要素
・ファーストビューの重要性
ファーストビューとは、Webサイトを訪れたユーザーが、スクロールせずに最初に目にする部分のこと。いわば、Webサイトの「顔」のようなもの。そのサイトの第一印象を大きく左右する重要な要素。
Googleは、ユーザーの検索意図に合致しているかを判断する要素としてファーストビューを重視する。
《第一印象》
視認性が高く、魅力的なデザインであることが求められる。
《離脱率》
Webサイトに訪れて『3秒』で自分に有用な情報があるサイトかどうかを判断するとのこと。つまり、『3秒』以内にユーザーが求める情報を見つけられる、もしくは、求める情報がありそうだとわかれば、そのサイトへの滞在時間が長くなる傾向がある。逆に言うと、『3秒』以上見ても求めるものがなさそうな場合はユーザーは離脱してしまう。
《誘導》
ファーストビューから次のステップへいかにスムーズに誘導できるかがWebサイトの成否を大きく左右する。
・ファーストビューに含めるべき要素
《メインビジュアル》
画像や動画など、ユーザーの目を惹きつける上でサイトの世界観を表現する上で最も重要な要素。ぼやけていたり、画質が粗い画像ではなく高解像度の画像を使用すること。
《キャッチコピー》
『簡潔かつ分かりやすい言葉』で、Webサイトのサービスや商品を印象的に伝える。
『ユーザーの悩みや願望に響く言葉』で、問題が解決できることをアピール。
《CTAボタン》
ファーストビューにCTAボタンを設置。CTAボタンとは、[詳しく見る][お申込みはこちら]などのボタンのこと。設置するだけでなく、目立つデザインと明確な言葉の選択も重要。

※エクセルで突貫で作ってみたイメージ
《ロゴ》
会社やブランドのロゴを入れてアイデンティティを示し、信頼感を与えることができる。
・見出しの設定
見出しは、ファーストビューの中で最も目立つ要素の一つ。それぞれの見出し以下の内容がユーザーに伝わり、かつ検察エンジンがそのページを理解することができる。
《視覚的インパクト》
「大きい文字」「太字」「色」を使うことで、ユーザーの視線を自然と引きつける。
《興味を引くワード》
「数字」「比較」「疑問文」などを上手く使うとユーザーは興味を引く。
・「数字」:具体性が増し、信頼感が高まる。
例)大切な5つのこと
・「比較」:競合との比較や、前回の値・状態に対する変化でアピール
例)明るさは従来の8倍
・「疑問文」:疑問文は、ユーザーの好奇心を刺激し、クリック率向上に繋がる。
例)AIが私たちの仕事を奪う日は来るのか?
《その他》
・基本的に、見出しにはh1~h6のタグを使用する。
※divタグなどで表現することは可能だが、検索エンジンは見出しとしては認識しにくい。
そのためSEO的には効果は期待できない。
・hタグは、ページ内の構造を明確にし、検索エンジンがページの内容を理解しやすくする。
・h1タグはページ内で一つだけ使用し、ページのメインタイトルに設定する。
・h2~h4は、複数回使用できる。
・h2以降は、入れ子構造にすることで見出しの階層構造を明確にできる。
例)h2タグの中にh3タグ、h3タグの中にh4タグ
・hタグを過度に使用すると、検索エンジンがページの構造を正しく理解できなくなる可能性がある。
・h5、h6タグは、ページの構造をより詳細に表現することができるが、ページの構造が複雑になりすぎて、かえって検索エンジンやユーザーにとって理解しづらいページになる可能性がある。
・全ての見出しにキーワードを配置したりせず、ページ上部のh1、h2タグに優先的にキーワードを配置する。
※同じキーワードを何度も繰り返すことは、キーワードの多様性を損ない、SEO効果が薄れる可能性がある。
リンクの貼り方のポイントを理解する
・アンカーテキストを作る
アンカーテキストとは、Webサイト内に設置するリンク付き文章のこと。
※↑のリンクから「アンカーテキストとは」でググれます。(本来は内部リンクとして設置する)
《SEO効果の向上》
アンカーテキストは、サイト内のページ同士を繋ぐ内部リンクとして重要な要素。リンク先のページに関連性の高いキーワードを含めることで、SEO効果が高まる。
《ユーザー体験の向上》
アンカーテキストを設置することで、長文の記事であっても、目的の場所へスムーズに移動できる。また、サイト内の回遊性が向上し、他のページも閲覧する可能性が高まる。
⇒検索エンジンは、ユーザーが長く滞在するページを質の高いコンテンツと判断するため、検索結果の上位に表示する可能性が高まる。
・内部リンクの構造
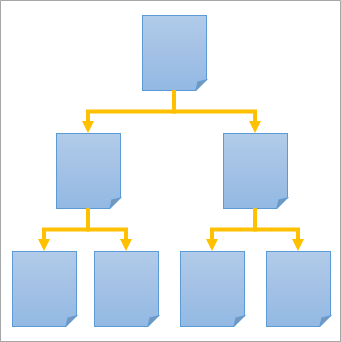
《トップダウン型リンク》
トップページから下層ページへとツリー状にリンクがつながっている構造。サイトの階層構造が明確で、検索エンジンがサイト構造を把握しやすい。

[メリット]
・構造がシンプルで分かりやすい
・検索エンジンは、サイトの構造を効率的に理解し、インデックスすることができる
[デメリット]
・下層ページへのアクセス経路が限られる
・内部リンクが少ないため、SEO効果が低い可能性がある
・他のページへの誘導が限られ、回遊性が低い
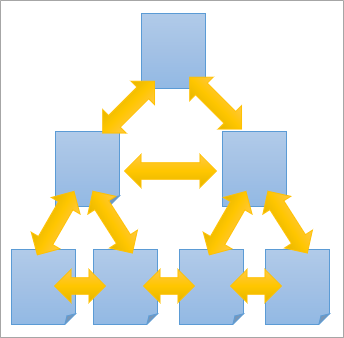
《メッシュ型リンク》
ページ同士が網目状にリンクで繋がっている構造。各ページへのアクセス経路が複数あるため、ユーザーの回遊性を高めやすい。また、内部リンクが多く、SEO効果が高い。

[メリット]
・アクセス経路が多く、ユーザーの回遊性を高めやすい
・内部リンクが多く、SEO効果が高い
・重要なページへの誘導を促せるため、コンバージョン率向上に貢献できる
[デメリット]
・サイト構造が複雑になり、ユーザーが迷ってしまう可能性がある
・リンク構造の管理が難しい
教材には、『検索エンジンは「トップダウン型」より「メッシュ型」を好みます。』とある。
ただし、「トップダウン型」がダメというわけではない。
検索エンジンは以下の点を総合的に判断し、サイトの品質を判断する。
【検索エンジンが評価するサイトのリンク構造】
・関連性の高いリンク:リンク先のページとの関連性が高いほど、評価が高まる。
・自然なリンク:人工的なリンクではなく、自然な形でリンクが張られているか。
・多様なリンク:「トップダウン型」「メッシュ型」どちらかではなく、多様なリンク構造がある方が、より自然なサイトと判断される可能性あり。
・権威のあるサイトからのリンク:他のサイトから多くのリンクを獲得しているサイトは、信頼性が高いと評価される。
要するに、検索エンジンは「トップダウン型」「メッシュ型」両方の特徴をバランス良く備えたサイトを評価する傾向にある様子。
ちょっと、Lesson28の途中なんですけど、今日はこれぐらいにしとこかな~って思ったりして。
日が暮れるのが早くなりましたな~。。
5時だともう外は暗いですよ、東京はですけど。。
プロ野球も日本シリーズが終わってなんだか静か~な夜になってしまいました。
秋の夜長、興じる趣味を探すためこれにて終了です。
おつかれさまでした~(‘◇’)ゞ

コメント