おはようございます!
1月14日 火曜日。晴れ🌞
予想気温13/2℃。日向ぼっこが気持ちいいですな。
さて、早速今日も学んでまいります。
の前に。
今、題材としては「VBA」と「2DGame」の2つがありますが、
「VBA」の方はブログ(日記)形式はせずに、淡々と情報をまとめていこうと思います。
今日の「2DGame」で日記的な感じを醸し出したりちょっとしたコラムを書きたいと思います。
よろしくお願いいたします。m(_ _)m
さあ、始めてまいりましょう!
今日の教材はこちら!
[PR]
よしやっていこう!
CHAPTER 2 Unityを触ってみよう
CHAPTER 2.1 プロジェクトを作ってスタート
🐶 新しいプロジェクトを作る
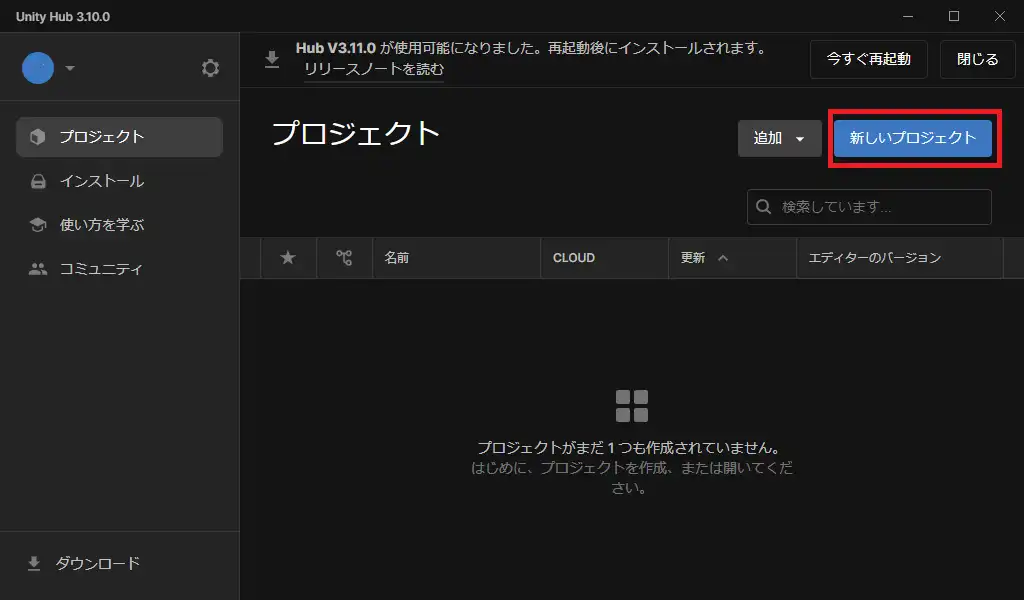
「新しいプロジェクト」ボタンを押下。

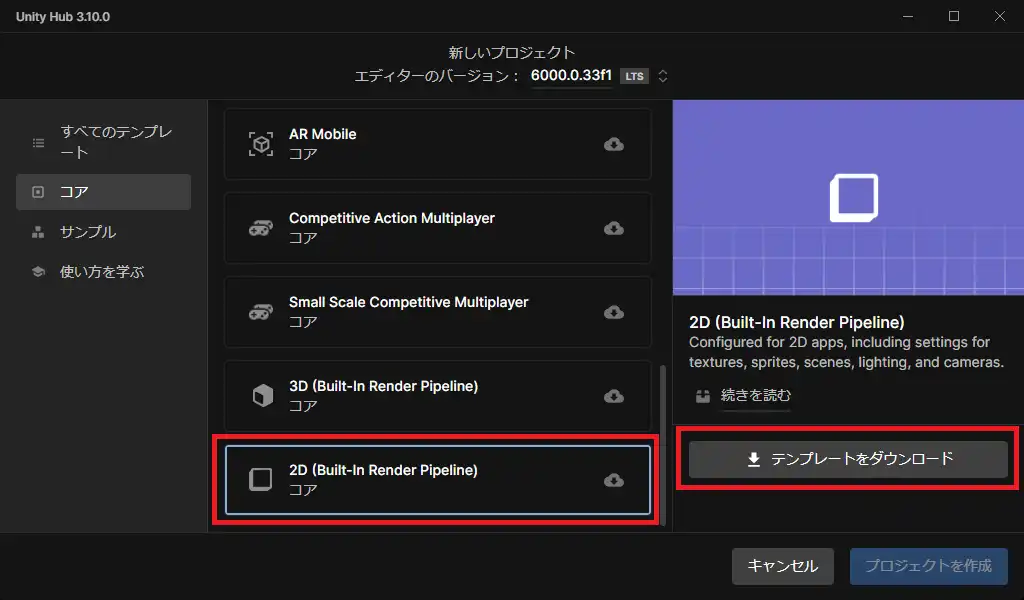
左ウィンドウの「コア」を選択後、中央にて「2D(Built-In Render Pipeline)」を選択し、「テンプレートをダウンロード」ボタン押下。

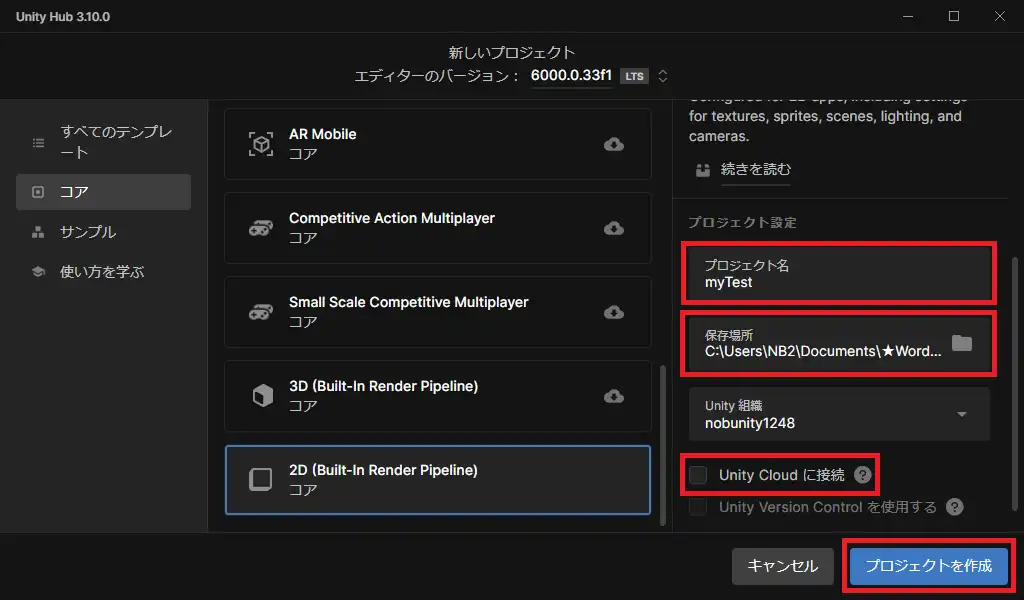
「プロジェクト名」「保存場所」を指定し「プロジェクトを作成」ボタン押下。その際、「Unity Cloudに接続」にはチェックを入れない。
※「Unity Cloudに接続」のチェックは、開発のバージョンを管理したり、チームで共同制作を行うときに必要となる機能。個人で作成する場合はチェックは特に必要なし。

しばし待つ。

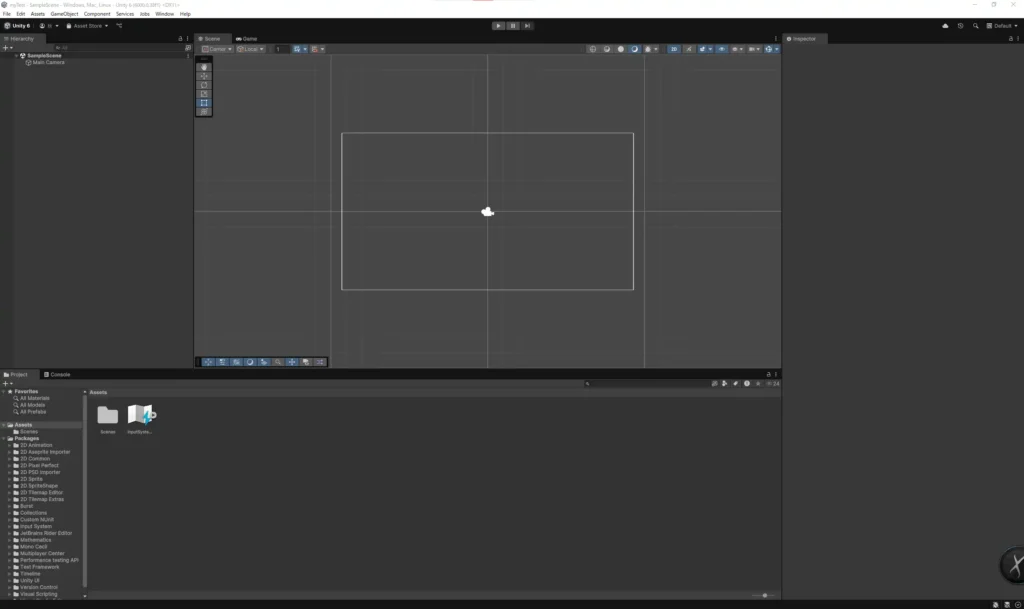
しばらくするとUnityエディタ画面が開く。

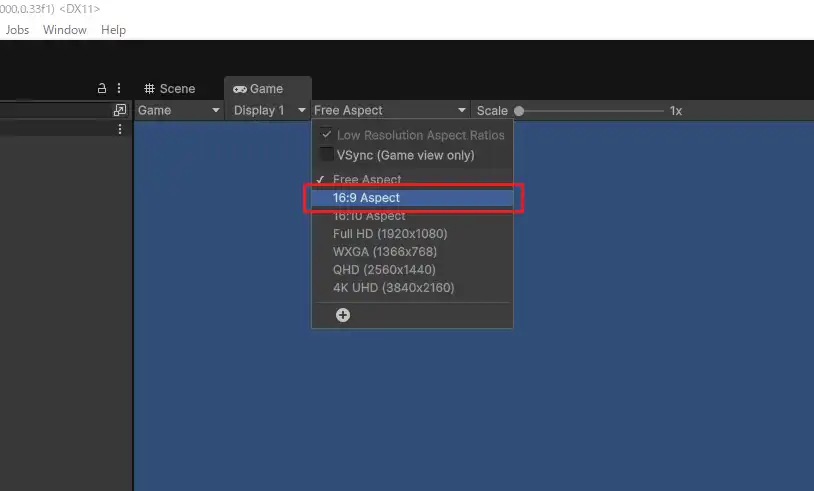
🐶 画面サイズの設定
デフォルトは「Free Aspect」になっている。「Free Aspect」は比率が決まっていない設定。開発環境によって画面サイズが自由に変換する。

CHAPTER 2.2 Unityゲームの考え方
🐶 シーン(Scene)にゲームの部品を並べる
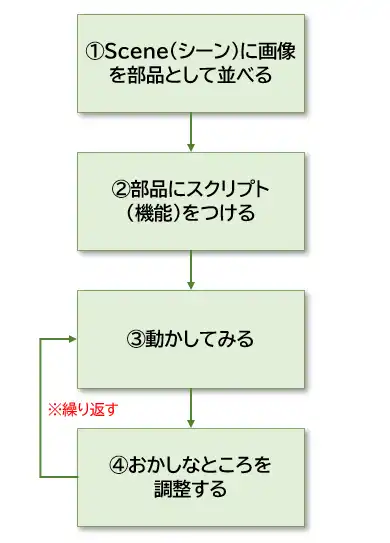
基本的な作成の流れは下図の通り。

「ゲームの部品」のことをUnityでは「ゲームオブジェクト」または「オブジェクト」という。
<オブジェクトの例>
・機能系
「主人公キャラ、敵キャラ、床、壁、障害物、アイテム、スタートボタン」
・表示、表現系
「タイトルの文字、背景、ゲームオーバーの文字、エフェクト」
・バックグラウンド系
「カメラ、スコアの計算処理、タイマー」
🐶 部品に機能をつける(アタッチする)
「②部品にスクリプト(機能)をつける」で動かすための機能をつける。スクリプトは「コンポーネント」とも呼ばれる。
例えば、
・車オブジェクトにずっと水平に移動するというコンポーネントをつける
・おばけオブジェクトに触れたら消えるというコンポーネントをつける
⇒ゲームオブジェクトにコンポーネントを追加することを「アタッチ」すると呼ぶ。
CHAPTER 2.3 まずは、動かしてみよう
🐶 サンプルファイルを読み込もう
※書籍「楽しく学ぶUnity 2Dゲーム作りのきほん」の冒頭にサポートサイトのURLが掲載されています。そのURLからサンプルファイルをダウンロードすることができます。
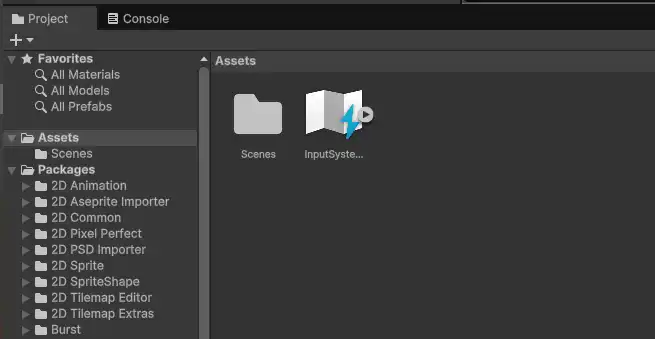
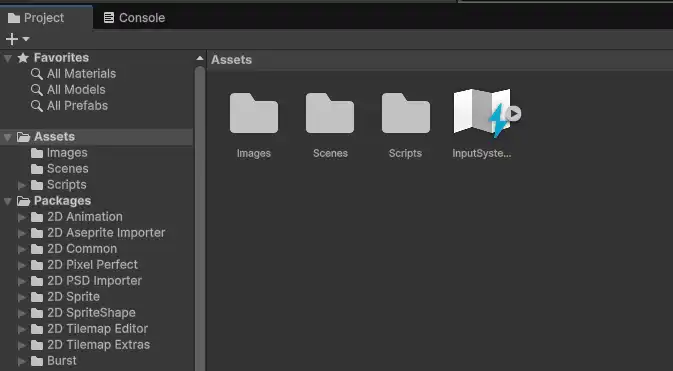
<「Images」「Scripts」フォルダをドラッグ&ドロップする>
・ドラッグ&ドロップ前

・ドラッグ&ドロップ後

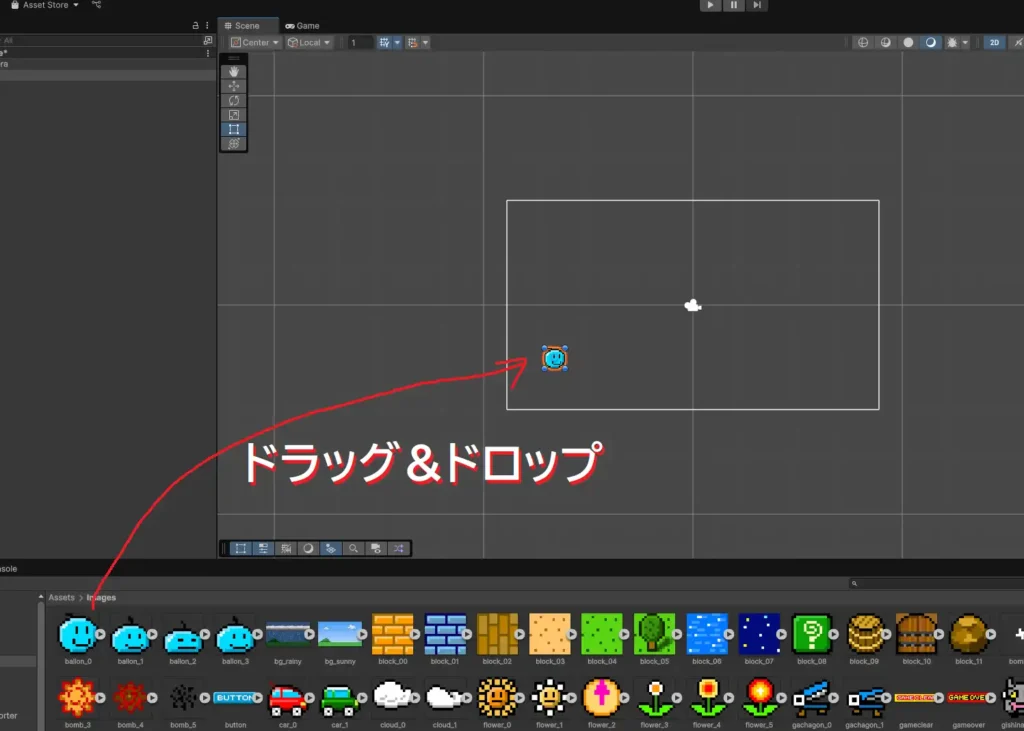
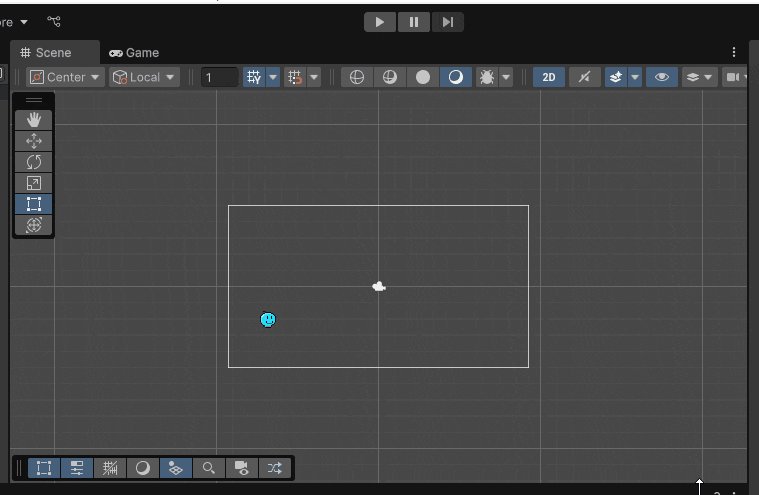
🐶 画像をシーン(Scene)に置いてオブジェクトを作る
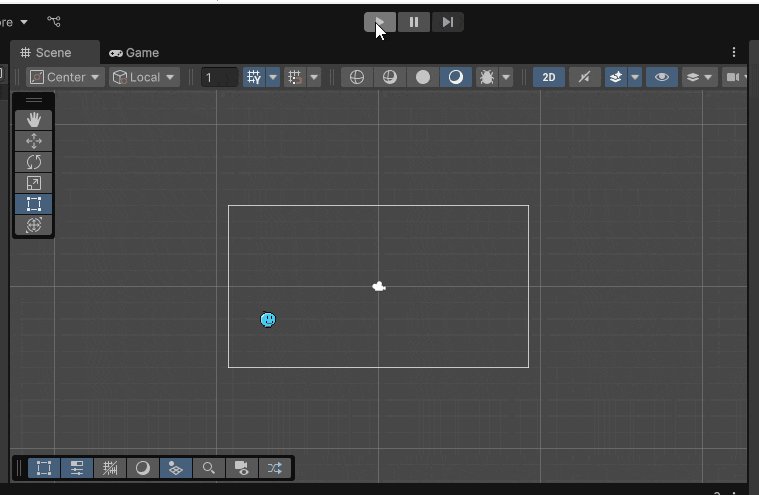
ドラッグ&ドロップでスライムっぽいバルーンを設置。


スライム・・・
書籍では「シーンの操作方法」「オブジェクトの操作方法」が記載されてますが、ここでは配置したオブジェクトが動くところまでまずやっちゃいます。
※すみません操作方法は割愛します。
🐶 スクリプトをアタッチして動かそう
配置したスラ・・・バルーンに「ずっと水平に移動する」というコンポーネントをアタッチする。
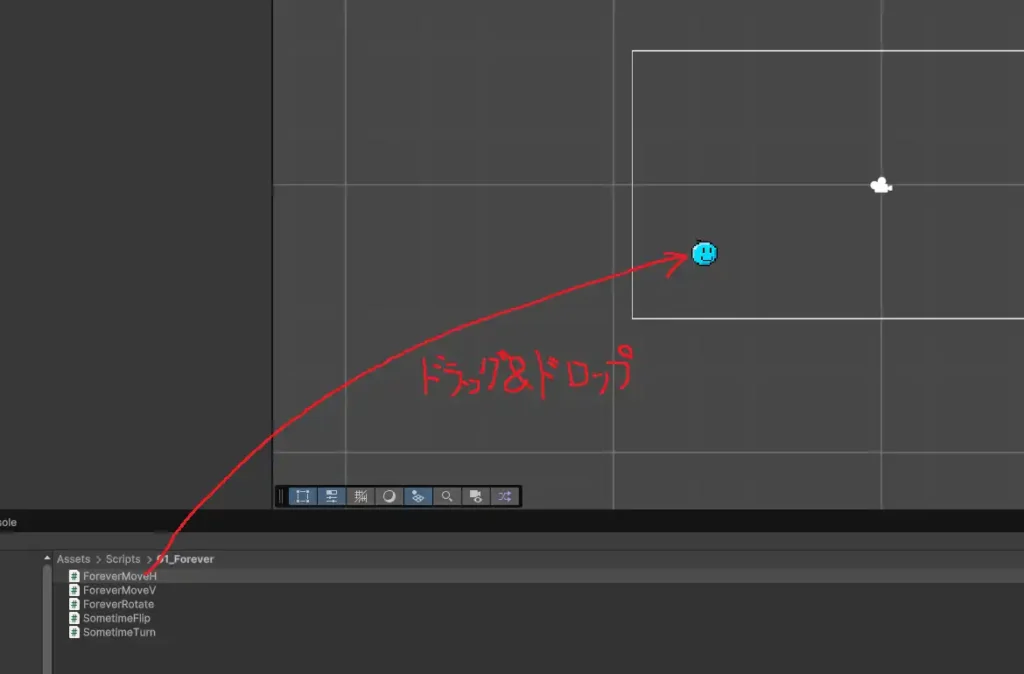
「ForeverMoveH」のファイルをバルーンの画像の上にドラッグ&ドロップする。
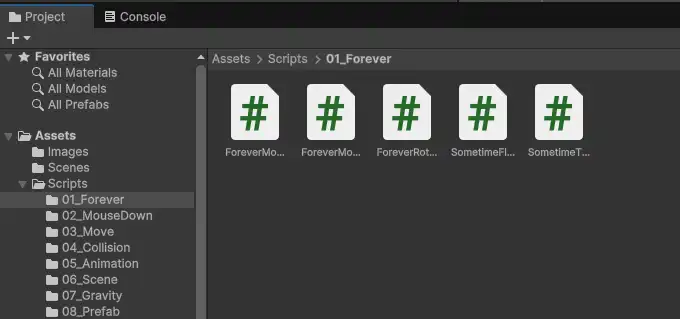
・「Scripts」フォルダ配下の「01_Forever」フォルダ

・「Scripts」フォルダ配下の「01_Forever」フォルダ(表示変更後)

さっきドラッグ&ドロップしたバルーンにスクリプト(ForeverMoveH)をドラッグ&ドロップする。

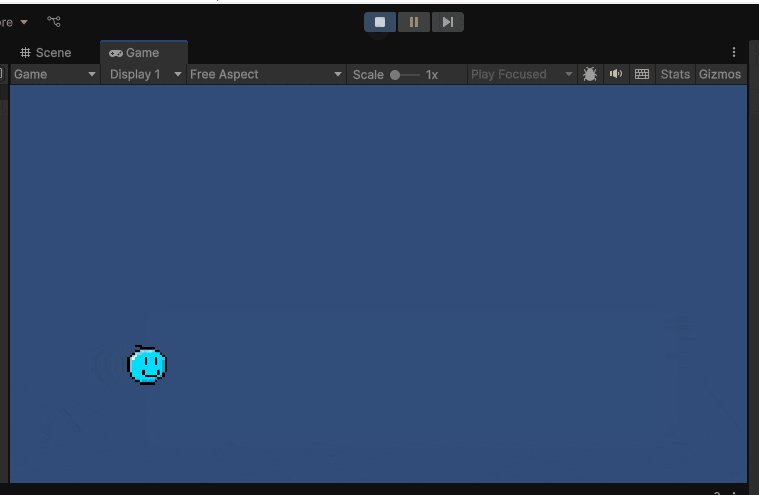
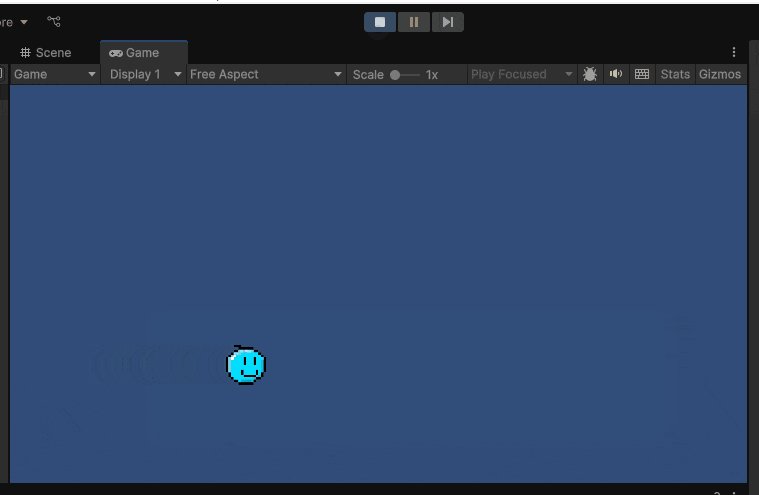
[Play]ボタンを押して動かしてみると!


おお~!!
というか弊サイトで初めてgifファイルを導入してみました。これも感動!
では最後に作成したシーン(Scene)を保存する。
上部メニューの[ファイル → 保存]で保存。(特に画像なし)
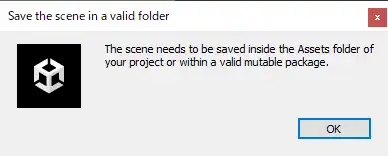
別名で保存することもできるが定められたフォルダ体系以外の場所に保存しようとすると怒られます。
・ポップアップメッセージ

・メッセージ内容
The scene needs to be saved inside the Assets folder of your project or within a valid mutable package.
↓
シーンは、プロジェクトの Assets フォルダー内または有効な変更可能なパッケージ内に保存する必要があります。
※他のところに保存すると動きませんよってことですね。そもそも他のフォルダには保存できないですね。
今日は以上ですかね~。
今のところまだ序盤なので面白いとまではいってないですが、その予感は感じております。
ではでは、週明けの気だるい気持ちを瞑想で落ち着かせるためこれにて終了です。
おつかれさまでした~(‘ω’)ノ

コメント