おはようございます!
1月24日 金曜日。晴れ🌞
予想気温14/6℃。寒くない!!
本日2つ目の投稿です!!
教材は引き続きこちら、
[PR]
CHAPTER 6 アニメーション
CHAPTER 6.1 アニメーションとアニメーター
🐶 アニメーションでパラパラマンガを作る
・プレイ画像に「横に歩くアニメーション」をつける
まず、プレイ画像に以下をアタッチ
・Rigidbody 2D
・Capsule Collider 2D
・OK Key Press Move
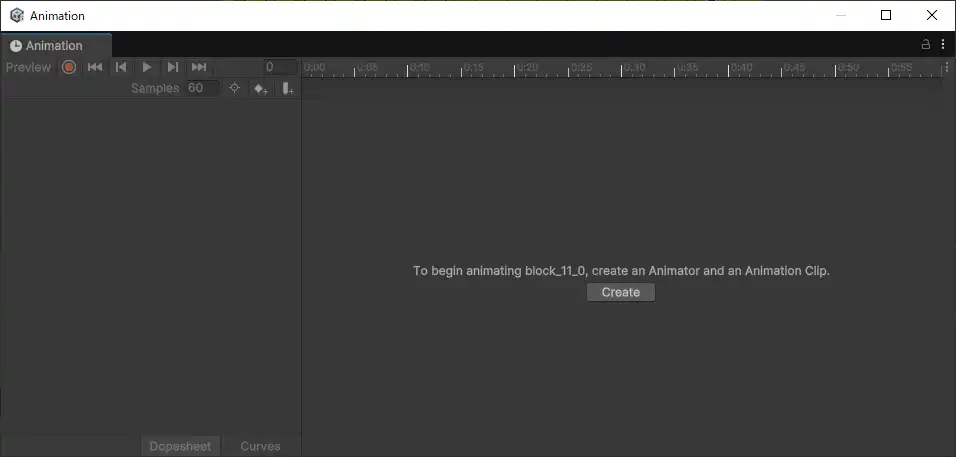
設定したい画像を選択しつつ、メニューの[Window]→[Animation]→[Animation]でアニメーションパネルを開く。

[作成(Create)]ボタンからファイル名を指定し「Assets」配下のどこかに保存しておく。(ファイル名は「walk.anim」とする)
さらに以下の点を実施
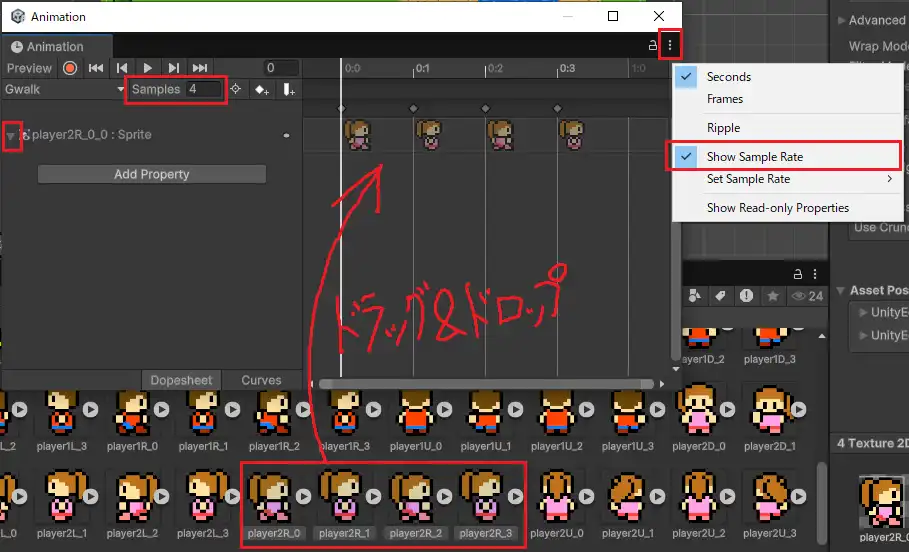
・アニメーションにした画像を順に並べてドラッグ&ドロップ
・アニメーションパネル右上の「︙」をクリックして「Show Sample Rate」にチェック
・左上の「Samples」の値を「4」に変更
・左側の「▶」をクリックすると画像の設定状態がわかる(画像ではクリック後の「▼」を赤枠で囲っている)

・「Play」ボタンで実行

これだと上下キーでも横を向いたままなので。。。

ありゃま
CHAPTER 6.2 「上下左右キーで、アニメーションを切り替える」
🐶 プレイ画像に「上下に歩くアニメーション」をつける
・CHAPTER6.1と同じ手順でプレイ画像に上下のアニメーションを加える
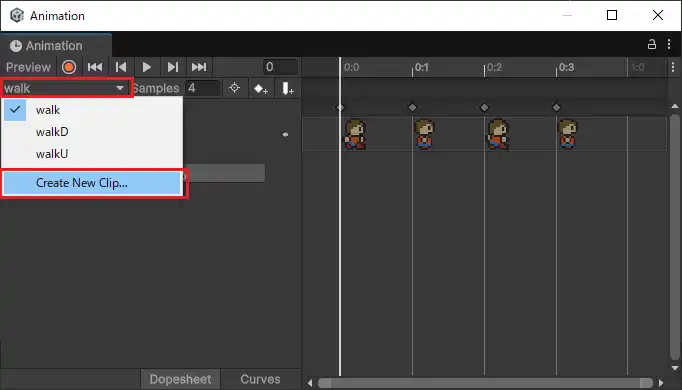
プレイ画像を選択している状態で再びアニメーションパネルを開き、左上のプルダウンから「Create New Clip」を選択。

①アニメーションファイルを作る(上向き:walkU.anim、下向き:walkD.anim)
※上の画像は既に作ってある状態。
②アニメーションパネルに上/下向きの対象の画像をドラッグ&ドロップ
③左上の「Samples」の値を「4」に変更
※①~③をwalkU.anim、walkD.animに対してそれぞれ実施
・スクリプトでアニメーションを切り替える
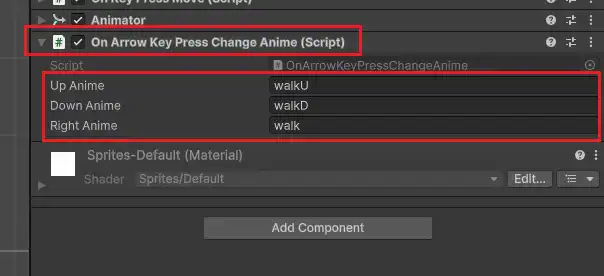
「On Arrow Key Press Change Anime」をアタッチし、「Up Anime」「Down Anime」「Right Anime」にそれぞれ作成したアニメーションを設定する。
※選択ではなく入力なので間違えると正しく動作しないので注意。

・アニメーションの割り当て確認
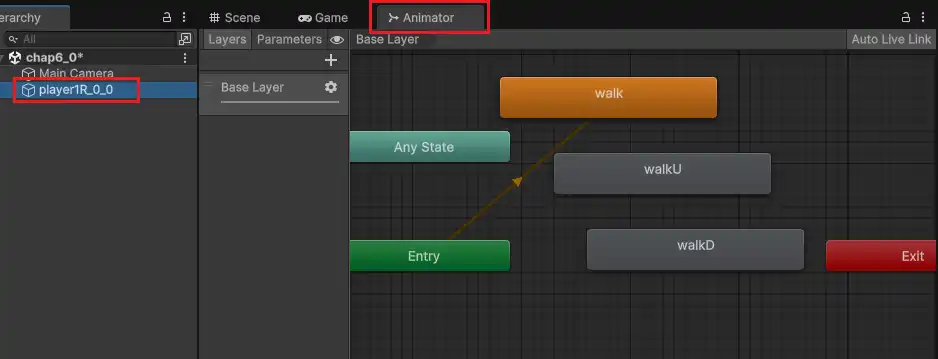
メニューの[Window]→[Animation]→[Animator]クリックで[Animator]タブが見れるようになる。

・「Play」ボタンで実行

🐶 スクリプト確認
<「上下左右キーで、アニメーションを切り替える」スクリプト(抜粋)>
・アニメーション設定箇所
public string upAnime = “”; //[上向きアニメーション]
public string downAnime = “”; //[下向きアニメーション]
public string rightAnime = “”; //[右向きアニメーション]
※初期値は空
・Start関数
void Start()
{
animator = GetComponent<Animator>(); //Animatorコンポーネント取得
nowMode = downAnime; //最初は下向き(前向き)
}
・Update関数(抜粋)
まず、「Input.GetAxisRaw」を使って上下左右キーが押されたかどうかを調べ、変数に格納する。
float h = Input.GetAxisRaw(“Horizontal”); // -1:下、0:そのまま、1:上
float v = Input.GetAxisRaw(“Vertical”); // -1:左、0:そのまま、1:右
上キーが押された場合
if (v > 0)
{
nowMode = upAnime; // 上キーの場合
}
現在のアニメーションが前回と異なる場合
if (nowMode != oldMode) //現在のアニメーションが前回と異なる場合
{
oldMode = nowMode; //前回のアニメーション=現在のアニメーション
animator.Play(nowMode); // アニメを切り換える
}
※最初は「oldMode」は空のため必ず異なる。そのため必ず処理される。
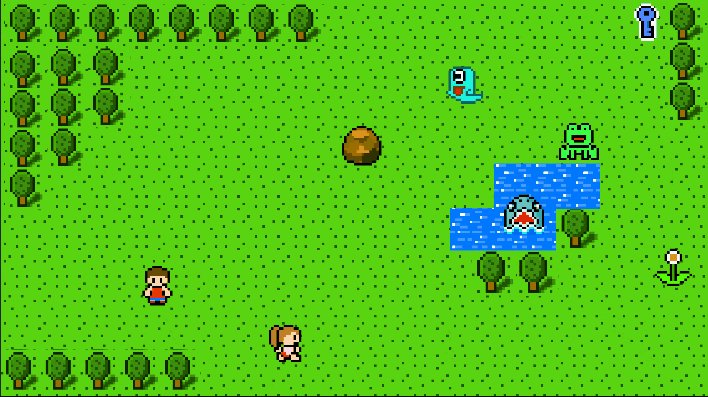
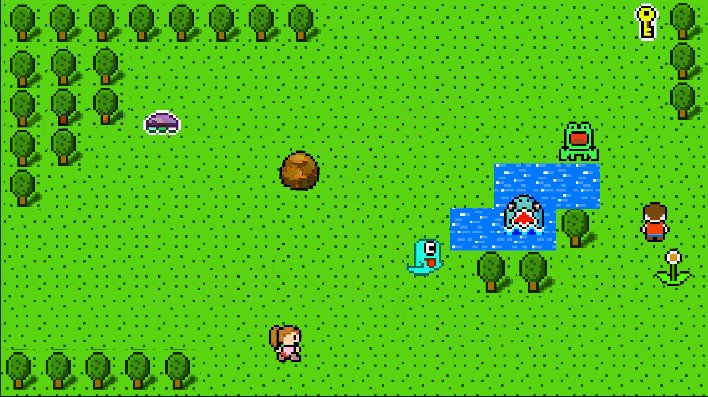
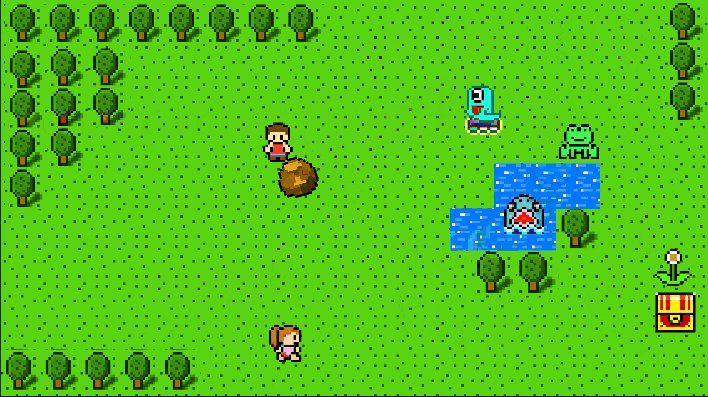
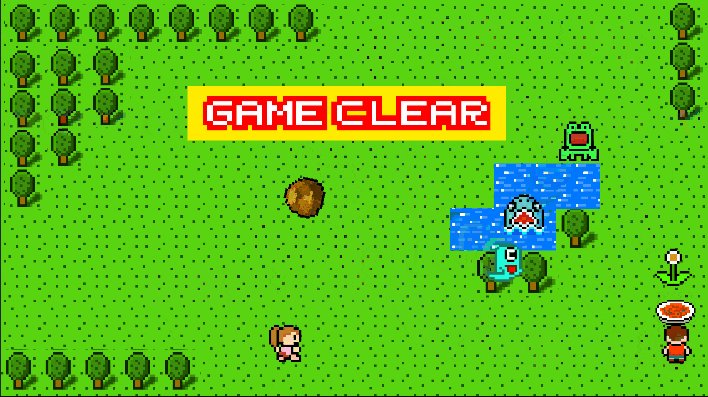
🐶 RPGっぽいもの
これまで学んだものすべてを注ぎ込みました。
・「Play」ボタンで実行

これで一旦閉じますか~、このページをね。
ボリューム的に少ないですが、このまま次のCHAPTER行っちゃうと記事タイトルがごっちゃりしちゃうのでね。。
今日このあと続きをやるかどうかは、、気分次第です。。🙄
ではではおつかれさまでした~(‘◇’)ゞ

コメント