おはようございます!
11月8日 金曜日。晴れ🌞 秋の季節によく見るさわさわ~っとした雲が空高く漂っています。
最高気温16℃ 最低気温9℃。4月上旬と同じくらいの気温です。
保湿を考えないとカサカサしすぎて肌が痛いまである。。
さぁ、金曜日なので出力高めで今日も学んで参ります。
今日の教材はこちら、
[PR]
よしやっていこう!
Chapter4 適切な内部対策でSEOの効果を高めよう
Lesson30 カテゴリーページではナビゲーションを工夫しよう
カテゴリページの役割と重要性
カテゴリページとは、Webサイト内のコンテンツを、テーマや種類ごとに分類して整理したページのこと。検索エンジンからの入り口となることが多く、とても重要なページ。
👇の等式が成立するんです!(理系出身)
『カテゴリを設定する』 = 『ページが作られる』
私自身、前までは「カテゴリ」は、ページとページをまとめる単なるワードだと思ってましたが、違います。
もしかしたら私と同じ勘違いをしている方がいらっしゃるかもしれません。
勘違いだったことに気づいたときの記事です👇
・カテゴリページの役割
《情報の整理》
サイト内の膨大な情報を、テーマや種類ごとに整理することで、ユーザーが目的の情報に迷わずアクセスできる。情報を探しやすくすることで、ユーザーの満足度を高め、サイト滞在時間を長くすることができる。
《SEO効果》
検索エンジンがサイトの構造を理解しやすくなり、検索結果の上位表示に貢献。
《内部リンクの強化》
カテゴリページと詳細ページをリンクさせることで、サイト内の回遊性を高めることができる。
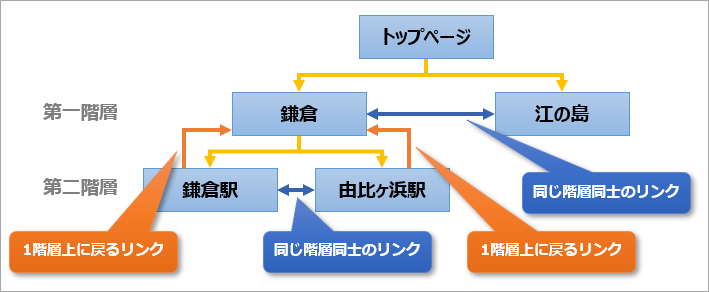
カテゴリページはリンクの貼り方が肝心
カテゴリページが増えると構造は複雑さを増す。
<重要なリンク>
・1階層上に戻るリンク
・同階層同士のリンク

※トップページに戻るリンクは言わずもがななので割愛しています。ごっちゃりするし。。
一覧に表示される内容や精度を充実させる
カテゴライズの精度を上げることでユーザー体験も上がり、検索エンジンにも高く評価される。例えば、[鎌倉]というカテゴリなのに[茅ヶ崎駅]がカテゴライズされていると、ユーザーはそのサイト自体を疑いの目で見てしまい、サイト離脱につながってしまう。
また、カテゴリ配下の並び順もユーザー体験に大きく影響するため重要なポイント。カテゴリページの初期状態の並び順は、関連性が高いもの、もしくは人気の高いものを配置する。
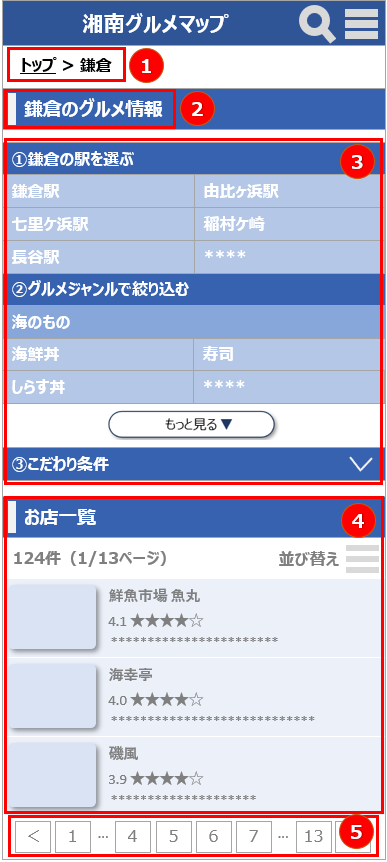
カテゴリページの設計のポイント

①パンくずリスト
トップページ以外の全ページにパンくずナビゲーションを設置する。
②大見出し
検索ボリュームが大きいキーワードを含めた、わかりやすい見出しにする。
③絞り込み・ナビゲーションパターン
下層カテゴリや絞り込みリンクを一覧の上に配置する。
・カテゴリが少ない場合は[①鎌倉の駅を選ぶ]のように『全件表示』でOK。
・カテゴリが多い場合は、[②グルメジャンルで絞り込む]のように『一部表示+もっと見る』とするか、[③こだわり条件]のように『折りたたむ』。
④一覧
一覧は、カテゴリページのメインコンテンツ。ファーストビューに表示されるよう、上部の絞り込み部分はコンパクトにまとめる。
⑤ページネーション
一覧の数が多い場合は、ページネーションを用意する必要がある。

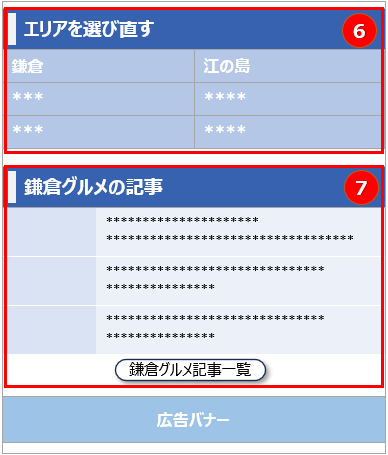
⑥選び直しリンク
同階層ページへのリンクをカテゴリページ下部に配置する。
⑦関連コンテンツ
当該カテゴリページに関連するコンテンツをページ下部に配置する。
ページネーションをしっかりインデックスさせる
ページネーションは、大量のコンテンツをユーザーに見やすく表示するために重要な機能だが、検索エンジンがすべてのページを適切に認識してくれないことがある。
・なぜページネーションが認識されにくいのか?
《JavaScriptの利用》
多くのページネーションはJavaScriptで実装されており、検索エンジンが直接読み取ることが難しい場合があるため。
《URL構造》
ページネーションの各ページが、検索エンジンが理解しやすいURL構造になっていない場合、クロールが困難になる。
《レンダリング》
JavaScriptで動的に生成されるコンテンツは、検索エンジンがレンダリングする際にエラーが発生したり、時間がかかったりする可能性がある。
・ページネーションを検索エンジンに認識させるためには
・URL構造の工夫
・シンプルで分かりやすいURL
・階層構造
・一意なURL
・静的なURL
・rel=”next”、rel=”prev”属性の活用
・canonicalタグの利用
・サイトマップの作成
・JavaScriptレンダリングの支援
「ページネーションを検索エンジンに認識させるには」について別途しっかりまとめて、ここにそのページへのリンクを貼る予定です。。。。いつか。。(ノ≧ڡ≦)テヘ
さあ、今日はこれで終わろうかと思いますよ、金曜日だし。
寒くなってきましたねほんとに。
今もう夜だけど、13℃(東京)です。。

さむ~
衣替えしなきゃな~と思う今日この頃です。
明日あたり、重い腰をあげて冬物を引っ張り出すイメージを思い描くのためこれにて終了です。
おつかれさまでした~(‘ω’)ノ

コメント