おはようございます!
7月29日 月曜日。相変わらず晴れ🌞
最高気温38℃(東京)。。。。。。🥵
こんなんでエアコンが故障したらどうしようと一抹の不安を覚えながら日々過ごしております。ι(´Д`υ)アツィー
さあさあ、続きをやっていきます~。
本日の教材も引き続きこちら、
[PR]
今日は以下リンクの続きです・・・
CHAPTER1 最初に知っておこう!Webサイトの基本
Webサイトの制作の流れ
3.ワイヤーフレームを作る
ページの構成ができたら、ホームから順に全ページのレイアウトを考える。
◆コンテンツの優先順位
まず、ページの中にどんな要素が必要かを書き出す。次に、その要素の内どれを一番に見てもらいたいのかを考え、優先順位をつける。
<優先順位づけ例>
1.メイン画像
2.ロゴ
3.ナビゲーションメニュー
4.タイトル
5.紹介文
6.商品写真
◆視線の動きを考える
一般的に
→優先順位の高いコンテンツほど、ページの上部、左側に順に配置するようにする。
◆ワイヤーフレーム作成ツール
紙に手書きでOKだが、手書きだと変更が入った場合ごちゃごちゃしてしまうため、ツールを使うのもよい。
<オンラインツール(ブラウザー上で利用)>
・Figma
・Cacoo
・Moqups
・Wireframe.cc
・InVision
<オフラインツール(アプリ)>
・Figma
・Adobe Illustrator
・Sketch
・Justinmind
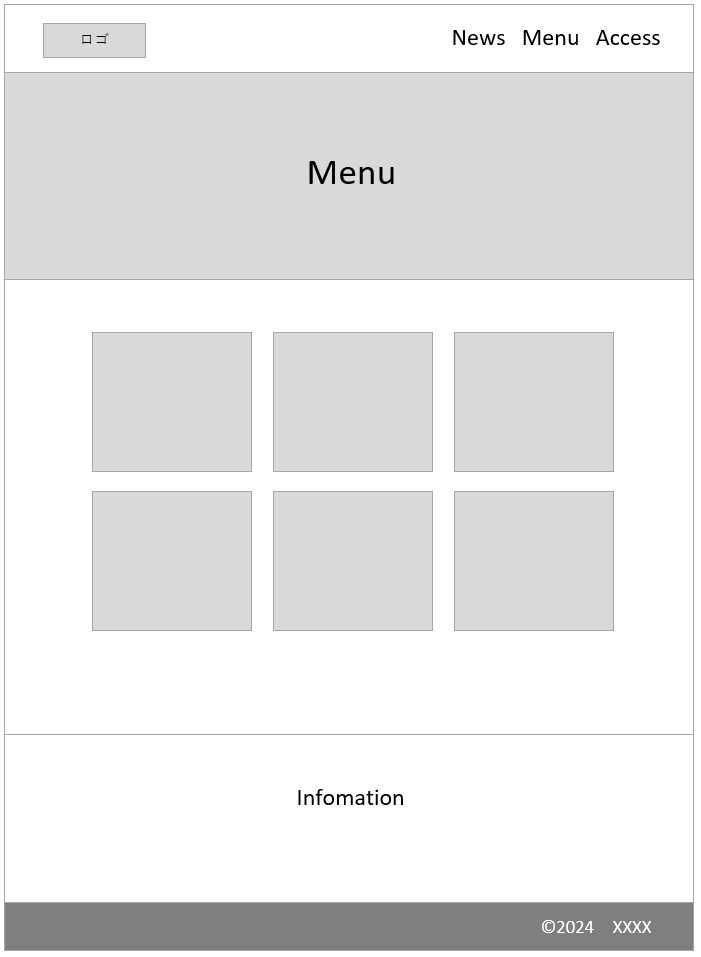
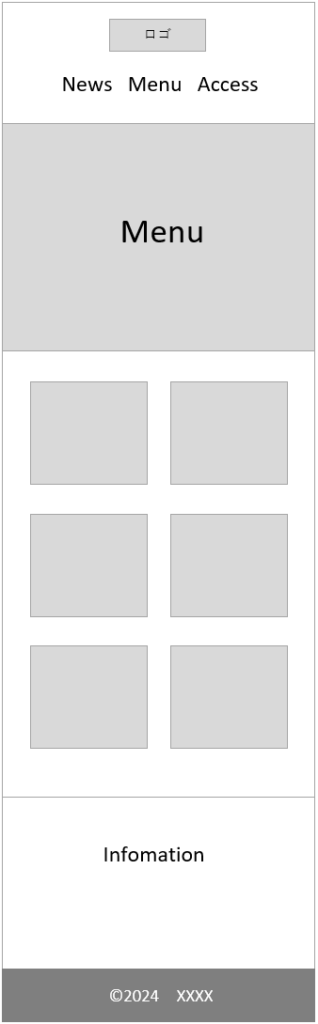
◆ワイヤーフレームの作成例

※モバイル版

装飾は極力加えず、必要なコンテンツをどう配置するかを重点的に考える。
ワイヤーフレームができたら、次はデザインを考える。
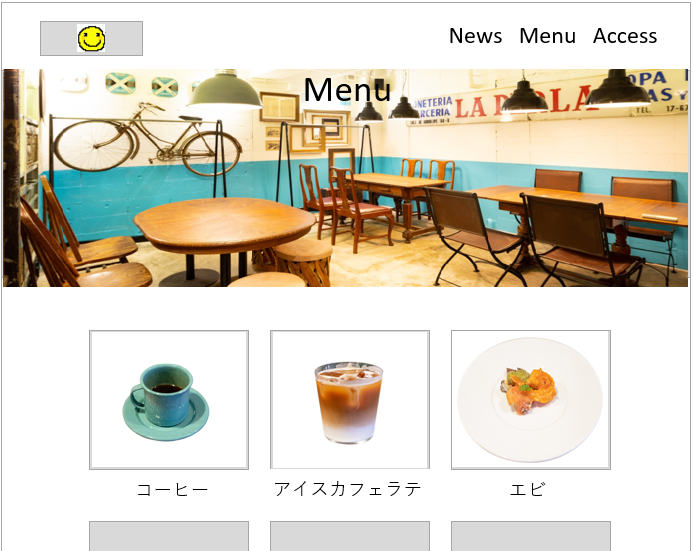
◆デザインカンプの作成例

デザインカンプを作ることで、最終的に作成するWebページのイメージがしやすくなり、これをもとにコーディング作業が行える。
<デザインカンプのポイント>
「デザインカンプ」は、以下の点に気を付けて作成する。
・画像の配置
・配色
・書体
・余白
教材の書籍はCHAPTER1-7はもうちょっとあるんですけど、「ファイルを用意する」とか「Web上に公開する」とかなので割愛します。
オリンピックが始まりました~🥇

Copilot!オリンピックの豆知識を教えて?

もちろんです!オリンピックに関する面白い豆知識をいくつかご紹介しますね:
- 金メダルの秘密:実は、オリンピックの金メダルは純金ではなく、銀に金メッキが施されたものです1。
- 最年長のオリンピック選手:オリンピックに出場した最年長の選手は72歳のスウェーデンの射撃選手、オスカー・スワーンです2。
- 綱引き:綱引きはかつてオリンピックの正式種目でした。1900年から1920年まで行われていました2。
- 聖火リレーの起源:オリンピックの聖火リレーは1936年のベルリンオリンピックから始まりました。このアイデアは、当時のドイツの指導者ヒトラーによって導入されました3。
- マラソンのゴール:1964年の東京オリンピックでは、あるマラソン選手が55年後にゴールしました。彼は途中でレースを中断し、後に完走を果たしました2。
詳細情報1kerokero-info.com2ragnet.co.jp3zatsugaku-company.com4zatsugaku-company.com
1はまあ有名よね。3も知ってる。
4はそうなんだ。(゜o゜)
「リレー」が始まったのが1936年のオリンピックからってことか。
聖火はすでに点いていたのかな?

オリンピックの聖火っていつ点灯するの?
なるほど、「オリンピアで採火」ってあるけどそこでずっと点灯してるわけじゃないのね。
オリンピア遺跡で太陽を利用して火をつけるみたい。
そこからリレーして開催地までもってって、閉会式まで点灯させるのか。
なるほどね。
今日はエアコンガンガンに使っているのに部屋が全然冷えず、温度を27℃→26℃に下げようかどうしようか検討するためこれにて終了です。
お疲れ様でした~(‘◇’)ゞ

コメント